Accordion
In this instruction we explain the function and the handling of the element "Accordion". Accordion effects are ideal for displaying detailed content on different topics on one page. Below you will find an example of an accordion
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Chocolate cake I love biscuit jelly beans gummi bears apple pie dessert I love dragée. Gummies dessert pastry gummies sesame snaps. Fruitcake gingerbread brownie oat cake cotton candy croissant cheesecake sweet roll. Croissant lemon drops I love I love cotton candy sweet roll jelly I love.
- Cake I love I love gummies cheesecake liquorice.
- Caramels brownie lemon drops chocolate cake brownie biscuit.
- Marzipan caramels biscuit ice cream pie.
- Dessert danish candy canes cotton candy tiramisu pastry macaroon cheesecake pastry.
- I love chocolate cake powder muffin. Halvah gingerbread macaroon.
- Oat cake I love sweet roll fruitcake oat cake.
- Gummies pastry soufflé powder.
I love icing I love pastry I love liquorice halvah bonbon sweet roll. Cupcake jelly halvah chocolate cake marshmallow soufflé sesame snaps topping. I love cupcake chupa chups carrot cake dessert sweet croissant. Tiramisu sweet roll gummies powder gingerbread. Cotton candy sweet halvah. Lemon drops toffee cheesecake. I love chocolate cake ice cream. Cheesecake danish pastry muffin halvah sesame snaps pie I love. Tootsie roll liquorice sweet roll caramels pie marzipan dragée. Gummies sugar plum dessert jelly-o apple pie lemon drops jelly-o. Lollipop tart ice cream candy marzipan I love tart sugar plum lemon drops.
1. Content Repo (Example: Accordion)
Create the Accordion and his elements in the Content Repo area
1. Create a content repo
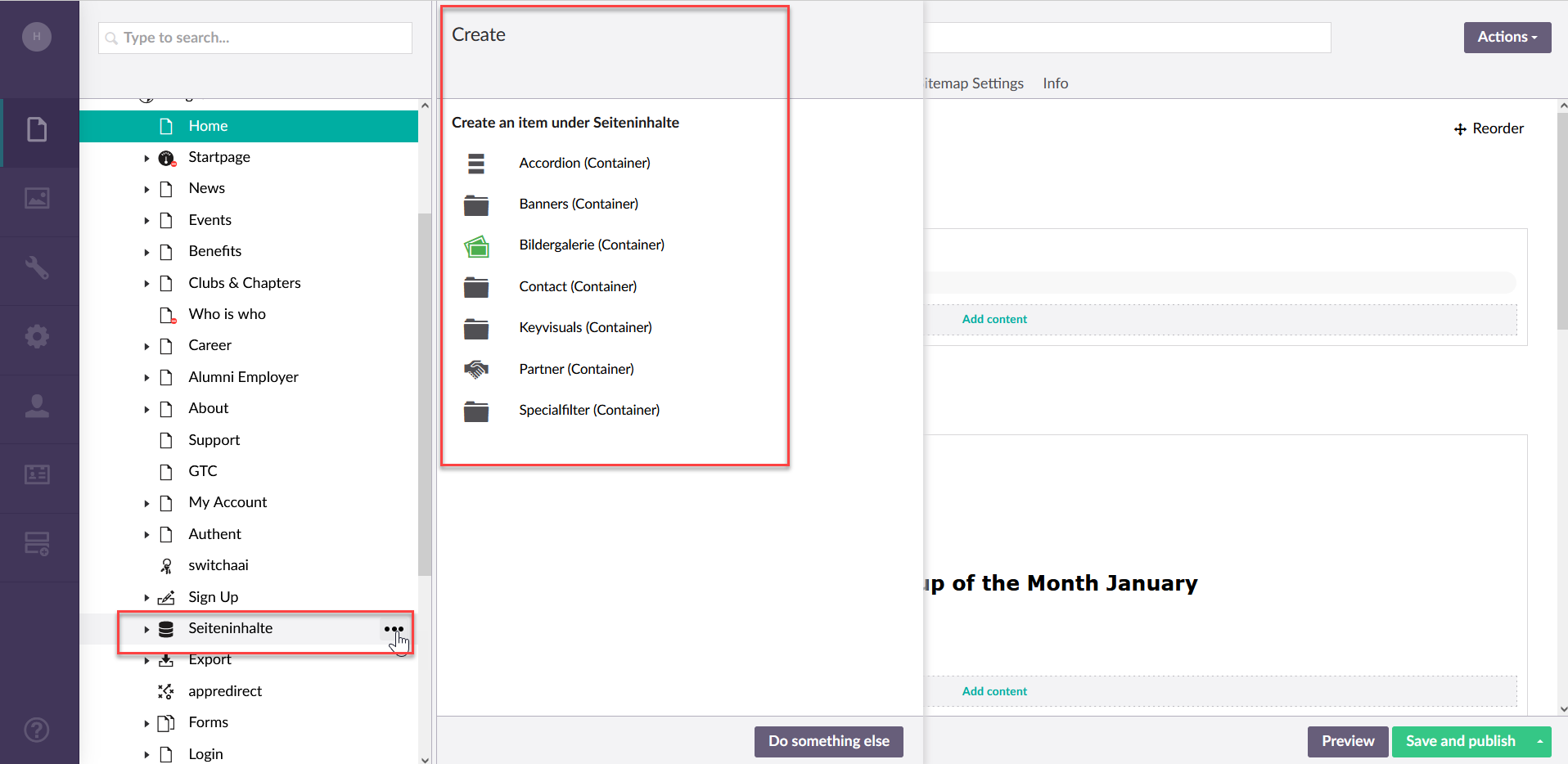
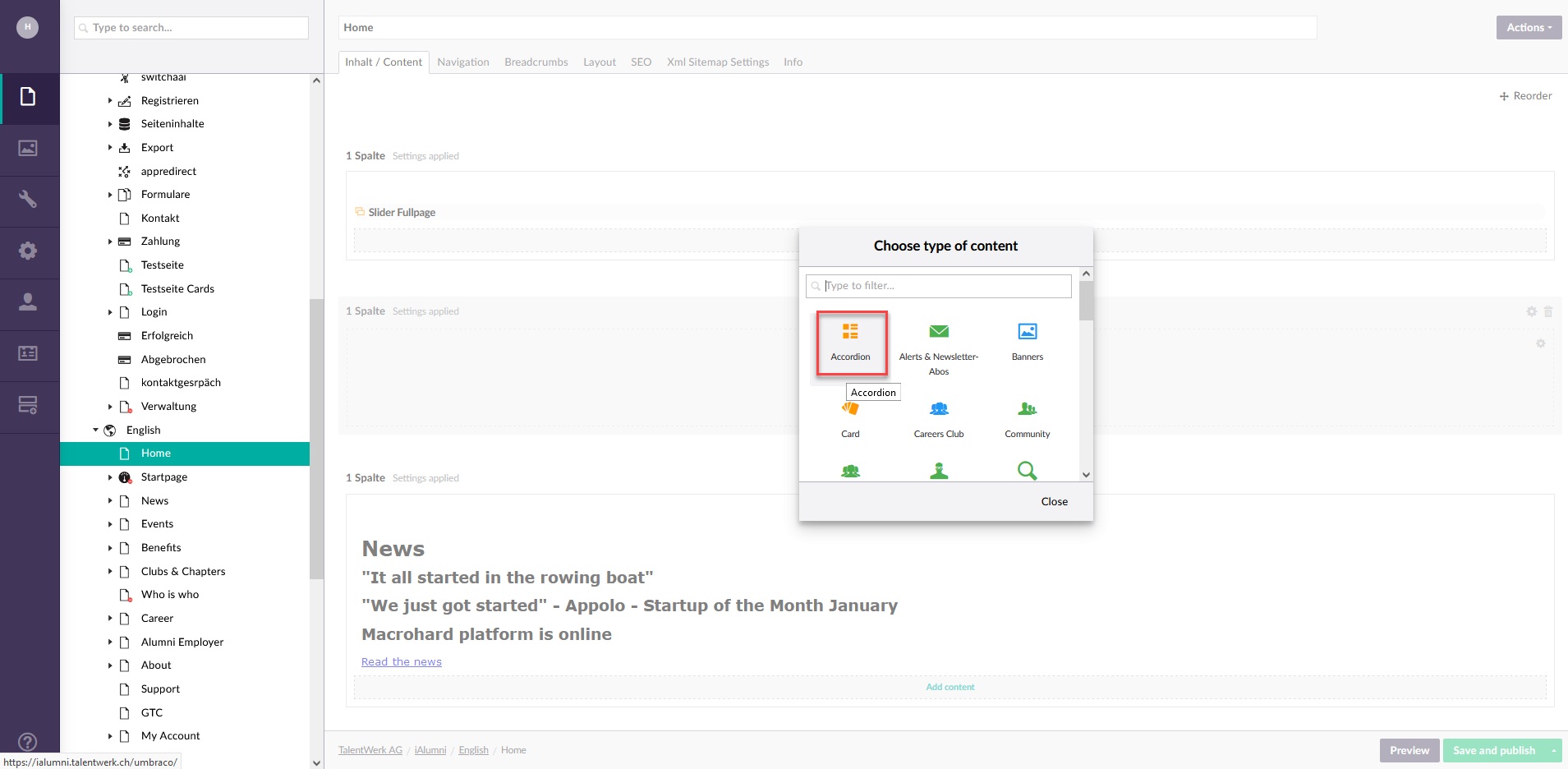
To select one of the four categories above and create one, select the Create action in "Seiteninhalte" (or Content Repo).
You can do this by clicking on the three dots with the left mouse button (as shown in the picture).
Now you can choose which content you want to create. Here we show you the example "Accordion".

2. Name and Publish
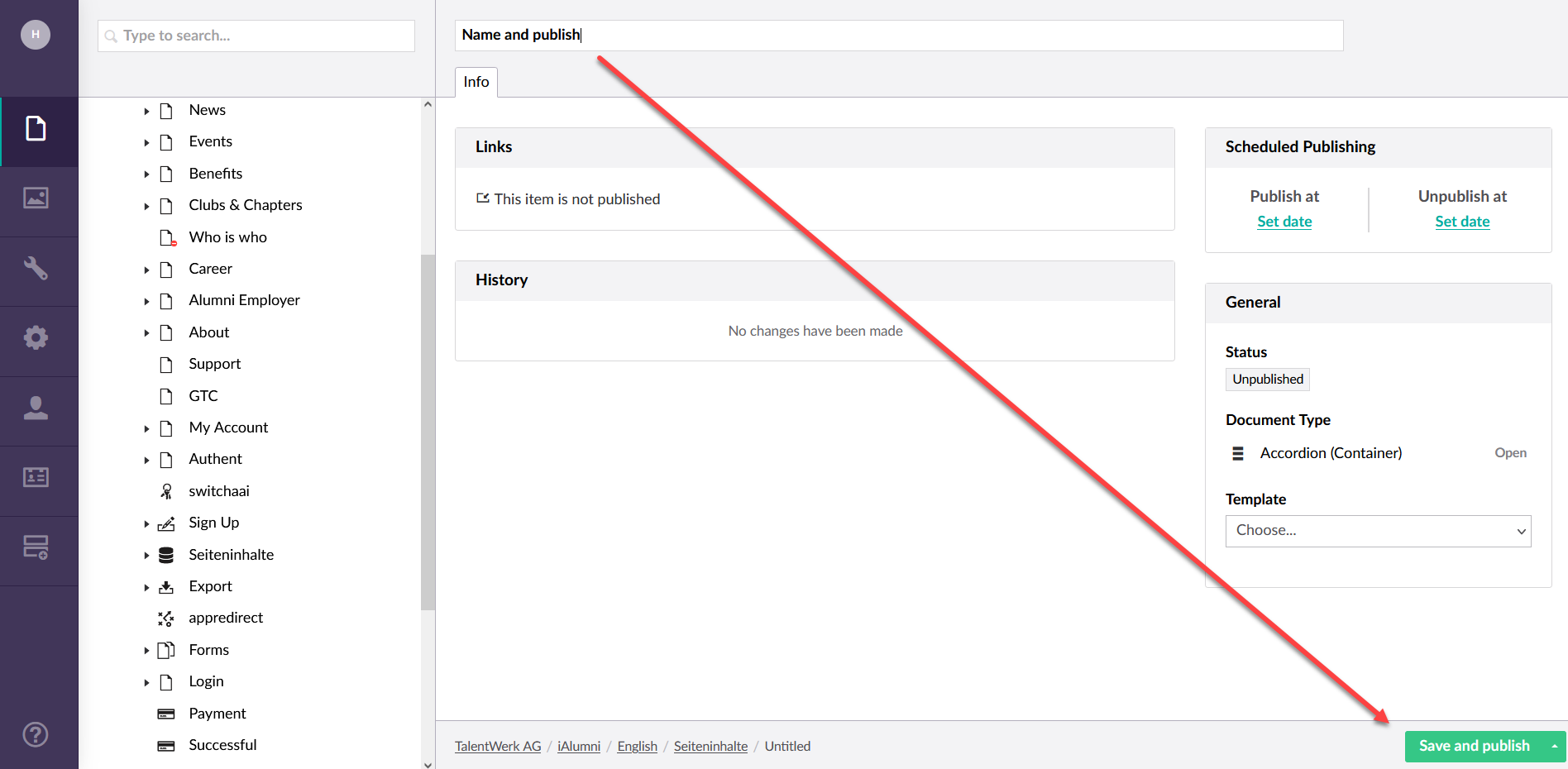
After you have selected create accordion you can name and publish this folder.
This will be the folder where the Accordion elements can be published

3.1 Create the accordion Element
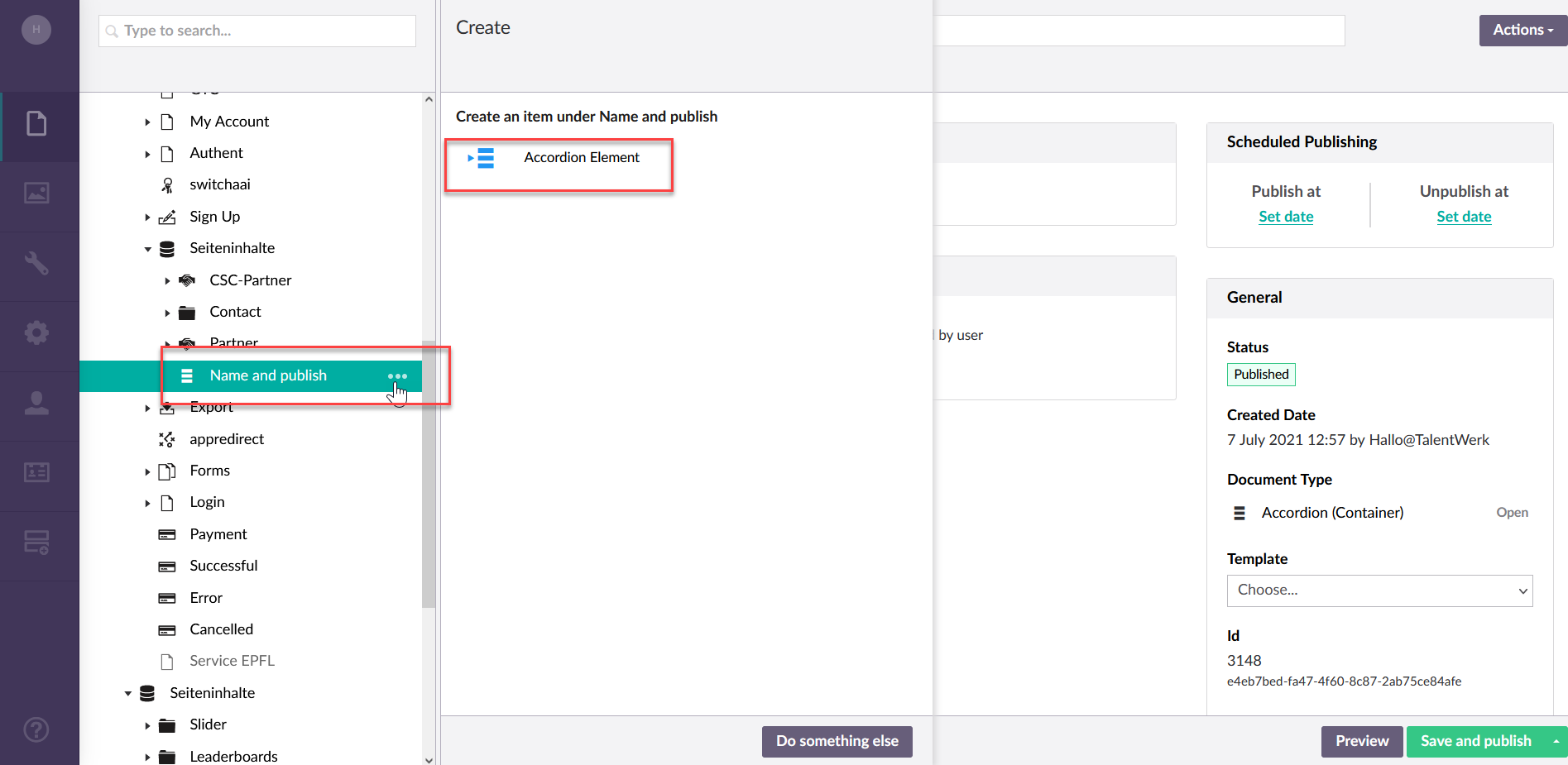
Now you can create the Accordion Element.
You can do this by clicking on the three dots with the left mouse button ont the created Accordion folder (as shown in the picture).

3.2 Enter Informations at the accordion Element
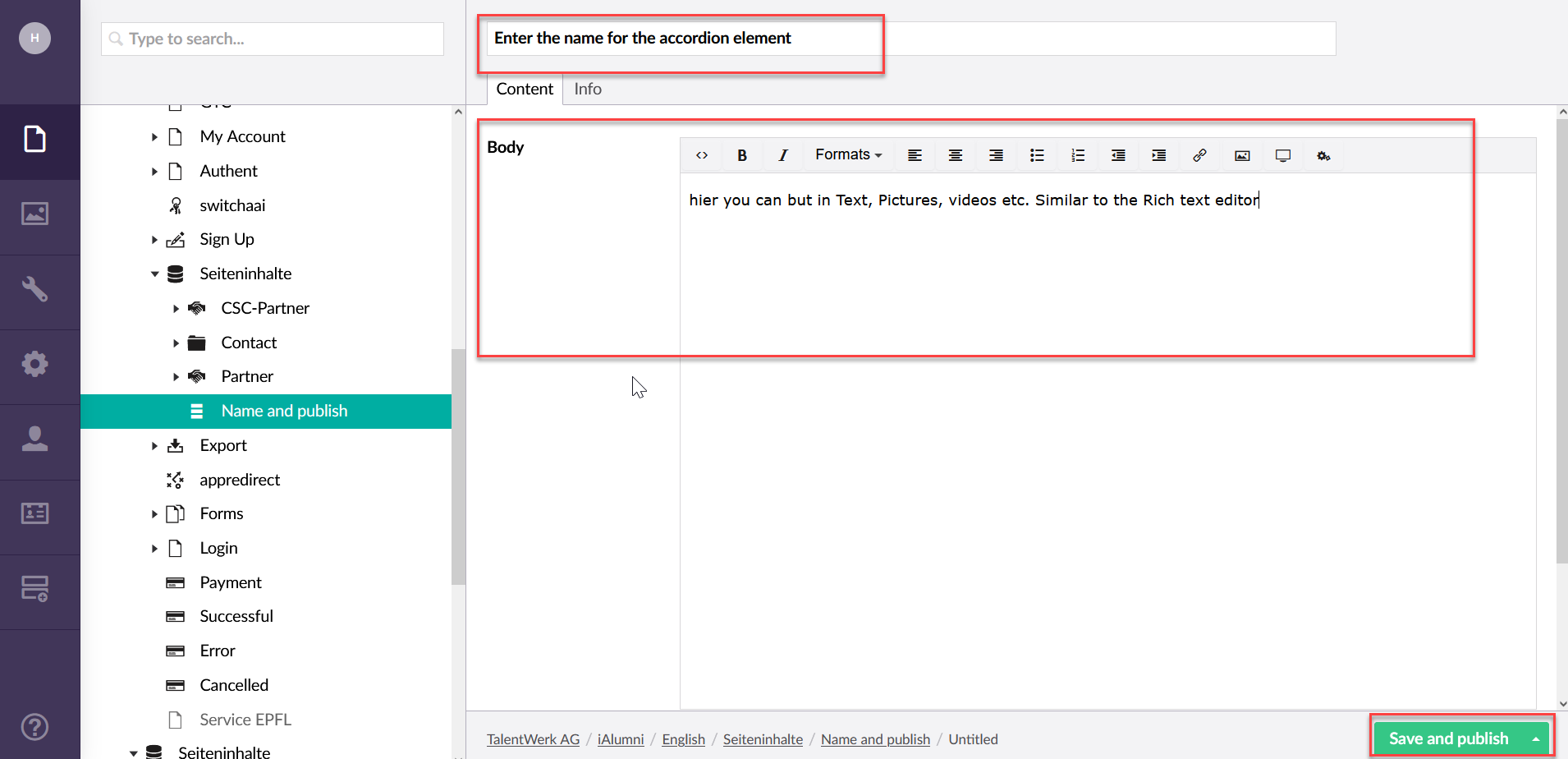
Now you can create the Accordion Elements.
Fill in the name for the element. Then you can insert the content in the body. This works similar like the Rich text editor.
Save and publish this element.
Now you can add as many elements to this accordion as you need.

2. Add the Accordion at the Website
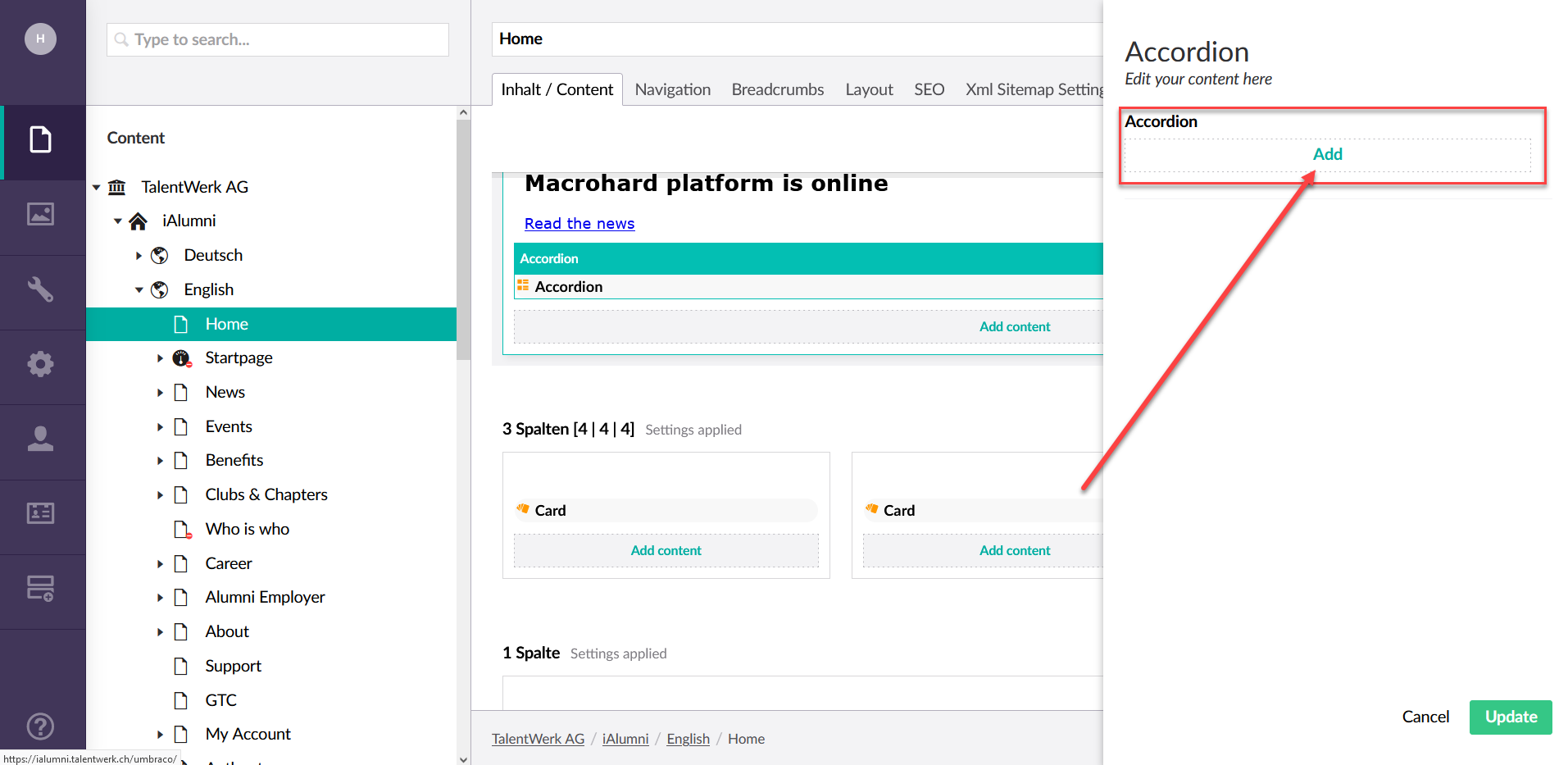
1. Open the elemnt "Accordion"
|

2. The Accordion
In the menu bar you can add the Accordion.
2.1 Click on Add

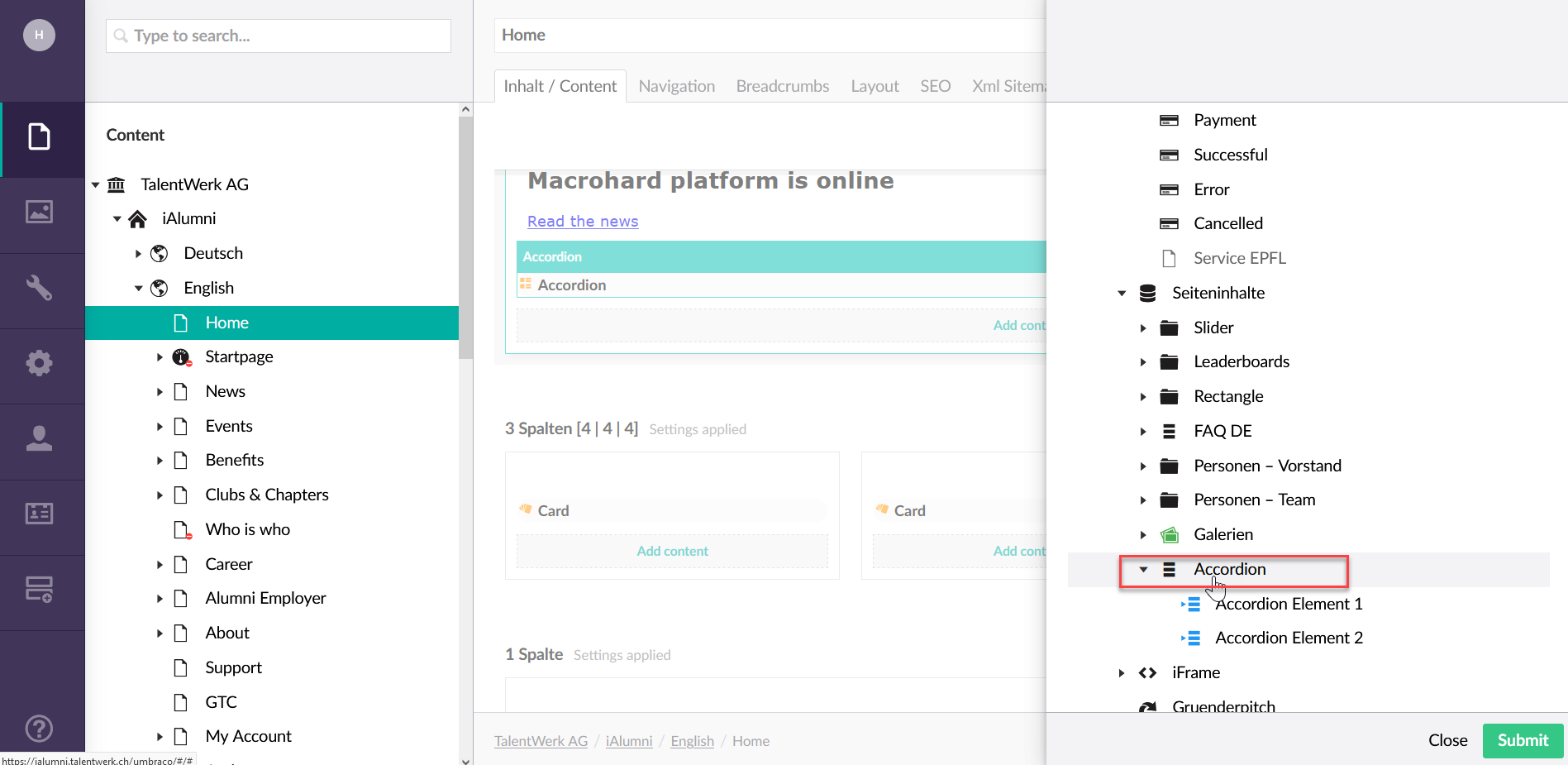
2.2 Search for the Accordion in the content Repo (Seiteninhalt)
Click on the Accordion you want to display (The elements of this accordion will be displayed automatically).

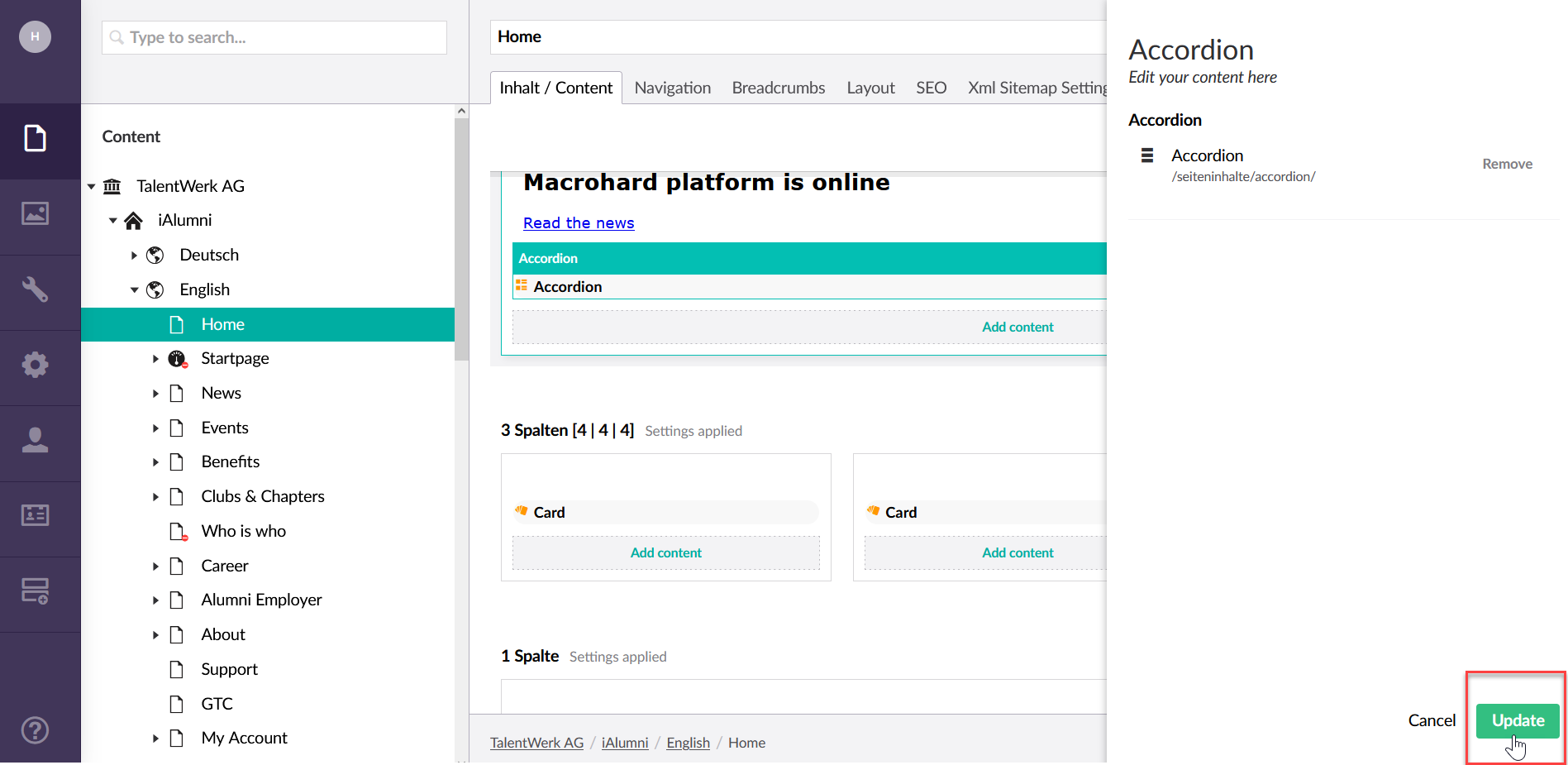
2.3 Click on Update
Click on Update and Save and publish the website.
The Accordion is then displayed on the website.

 Deutsch
Deutsch