Slider Fullpage / Slider Halfpage
These elements are used to display several images one after the other, either on the full or half width of the display. These elements are used to display several images one after the other, either on the full or half width of the display. Below you see a slider fullpage
Slider Fullpage / Slider Halfpage
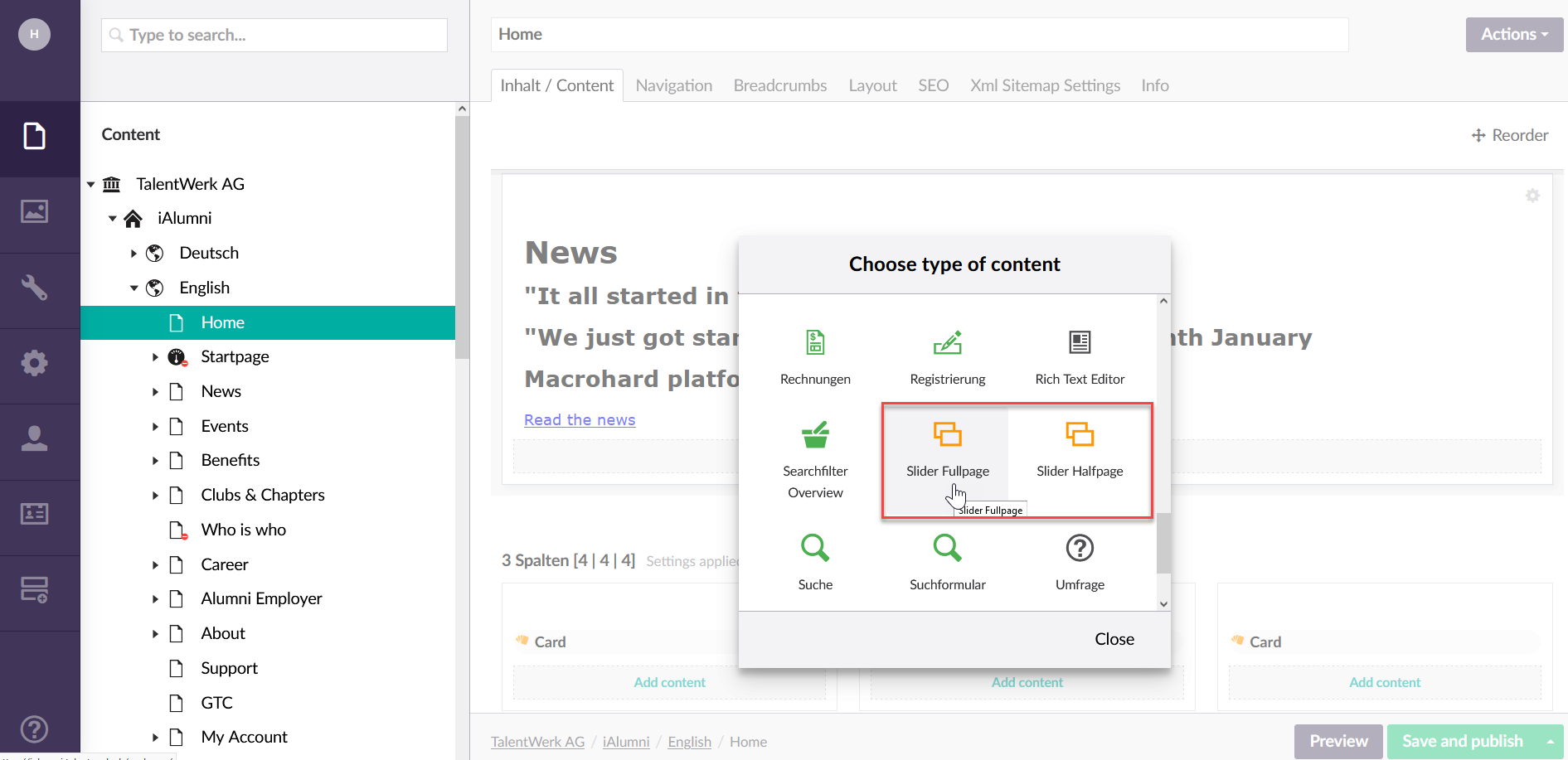
1. Open the element "Slider Fullpage" or the element "Slider Halfpage"
|

2. The Elements
In the menu bar you will find all the functions
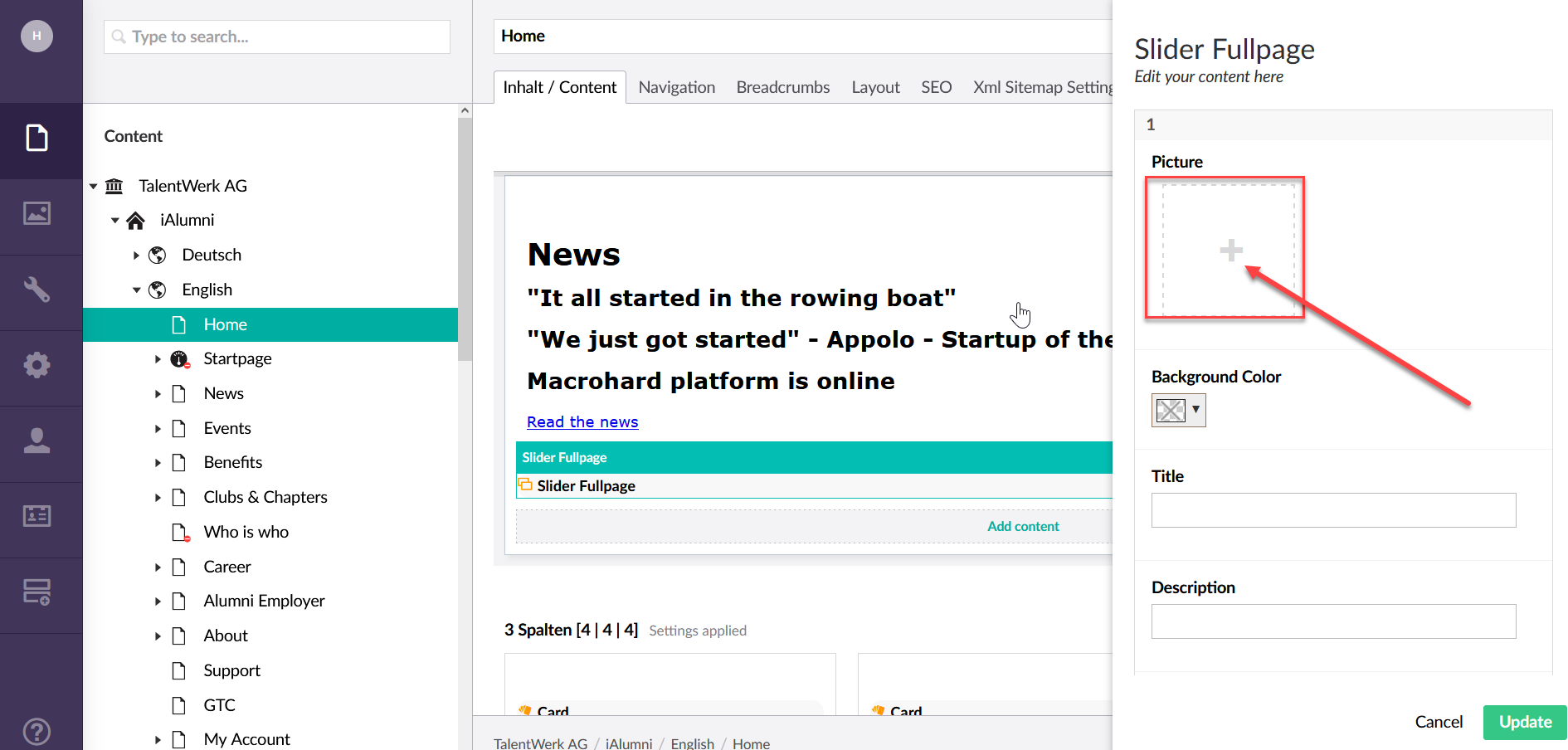
2.1 Picture
In the Image section, you can select the image that you want to reproduce as a parallax effect.
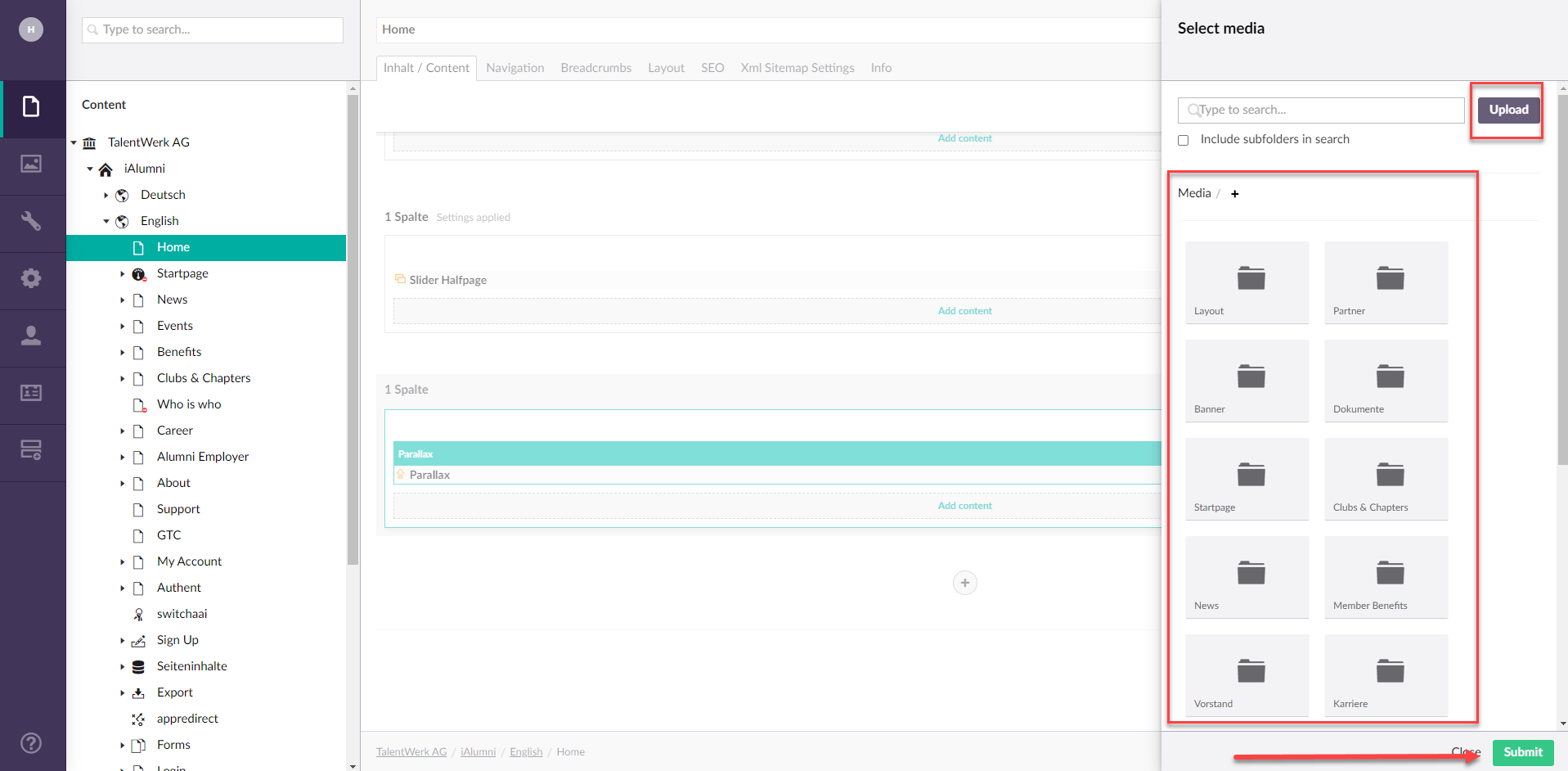
If you press the plus sign, the picture selection opens. You can select an existing image or upload a new one.
Same procedure as for the Media Picker.


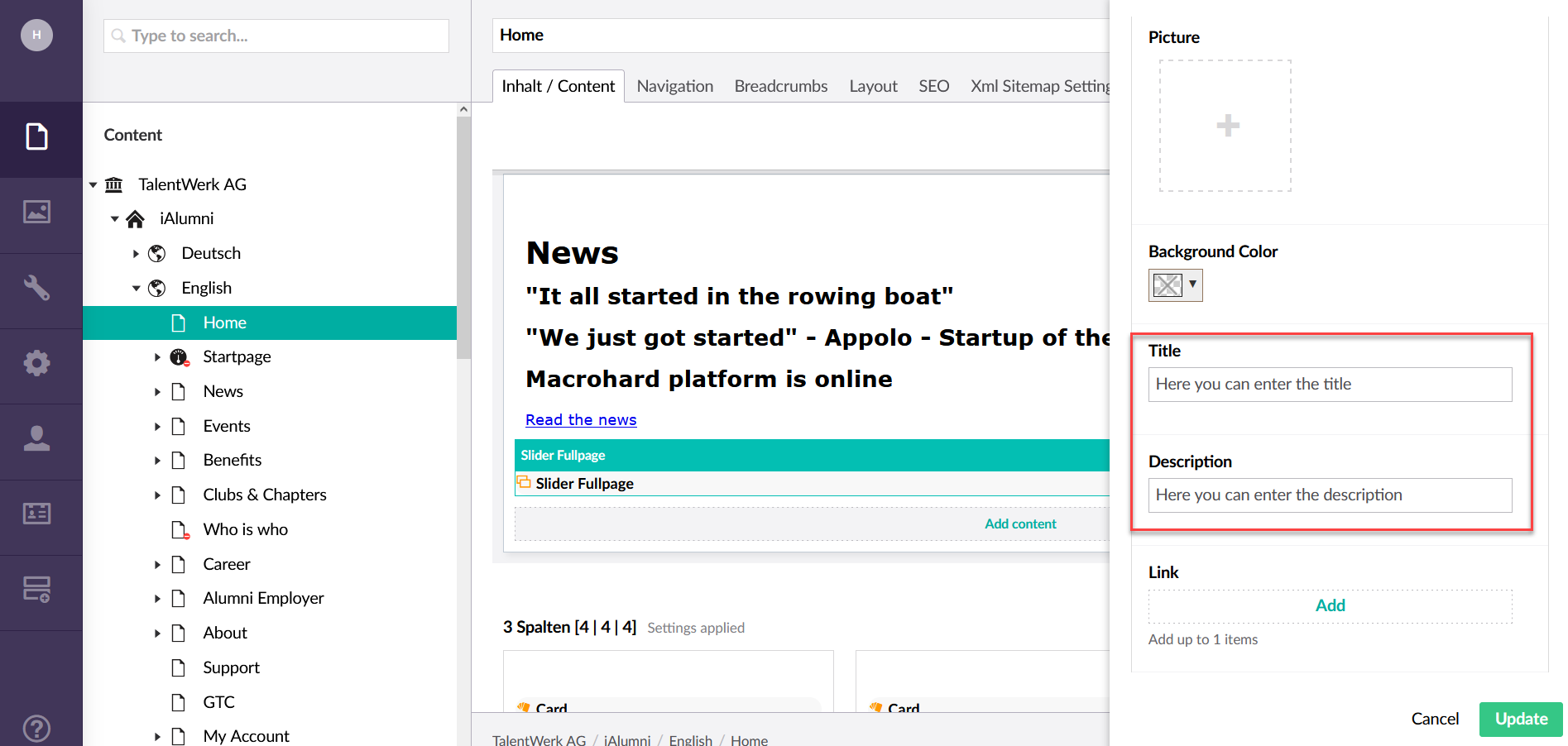
2.2 Title, Description
If you wish, you can insert a title and a description.

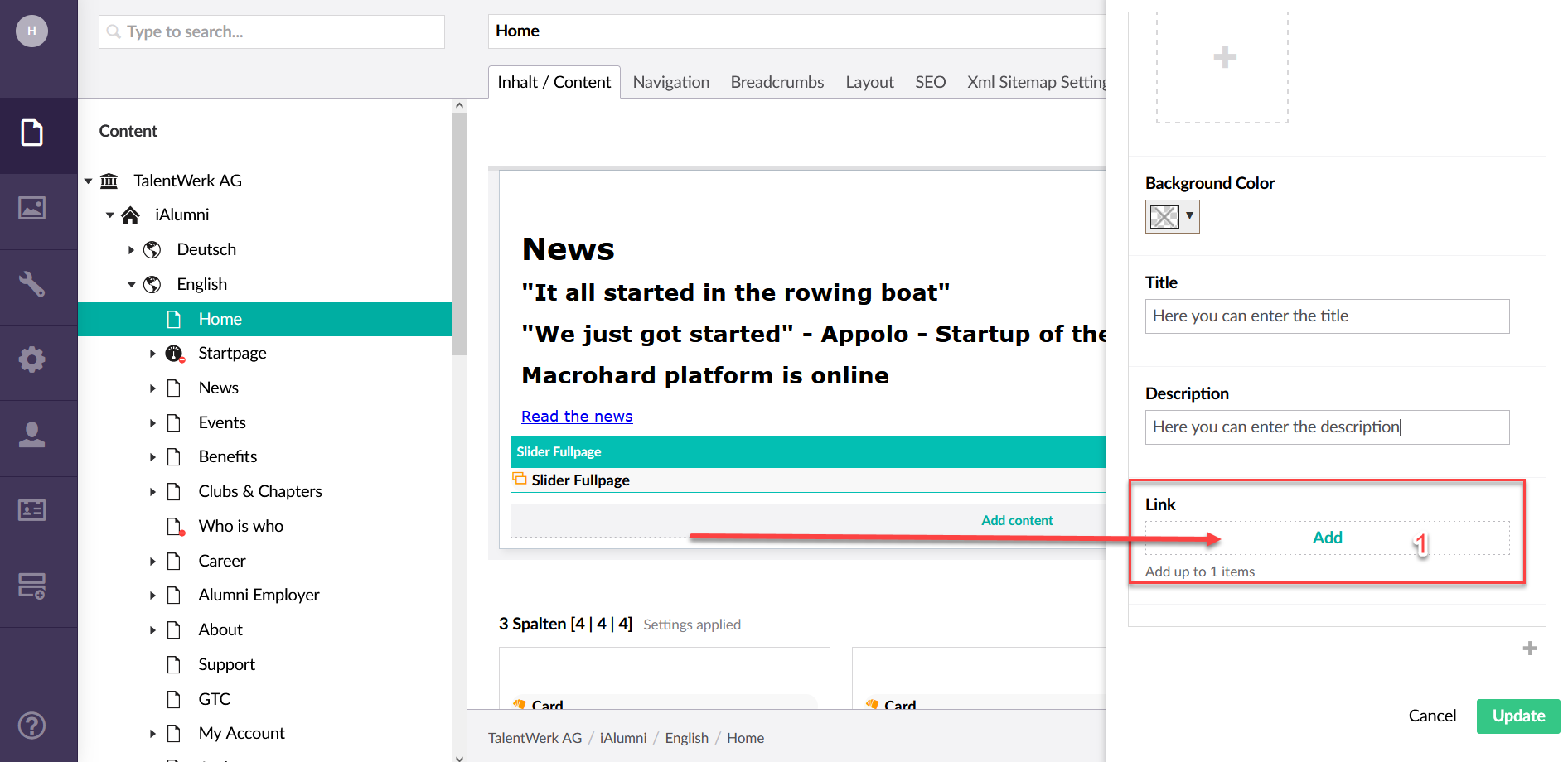
2.3 Links
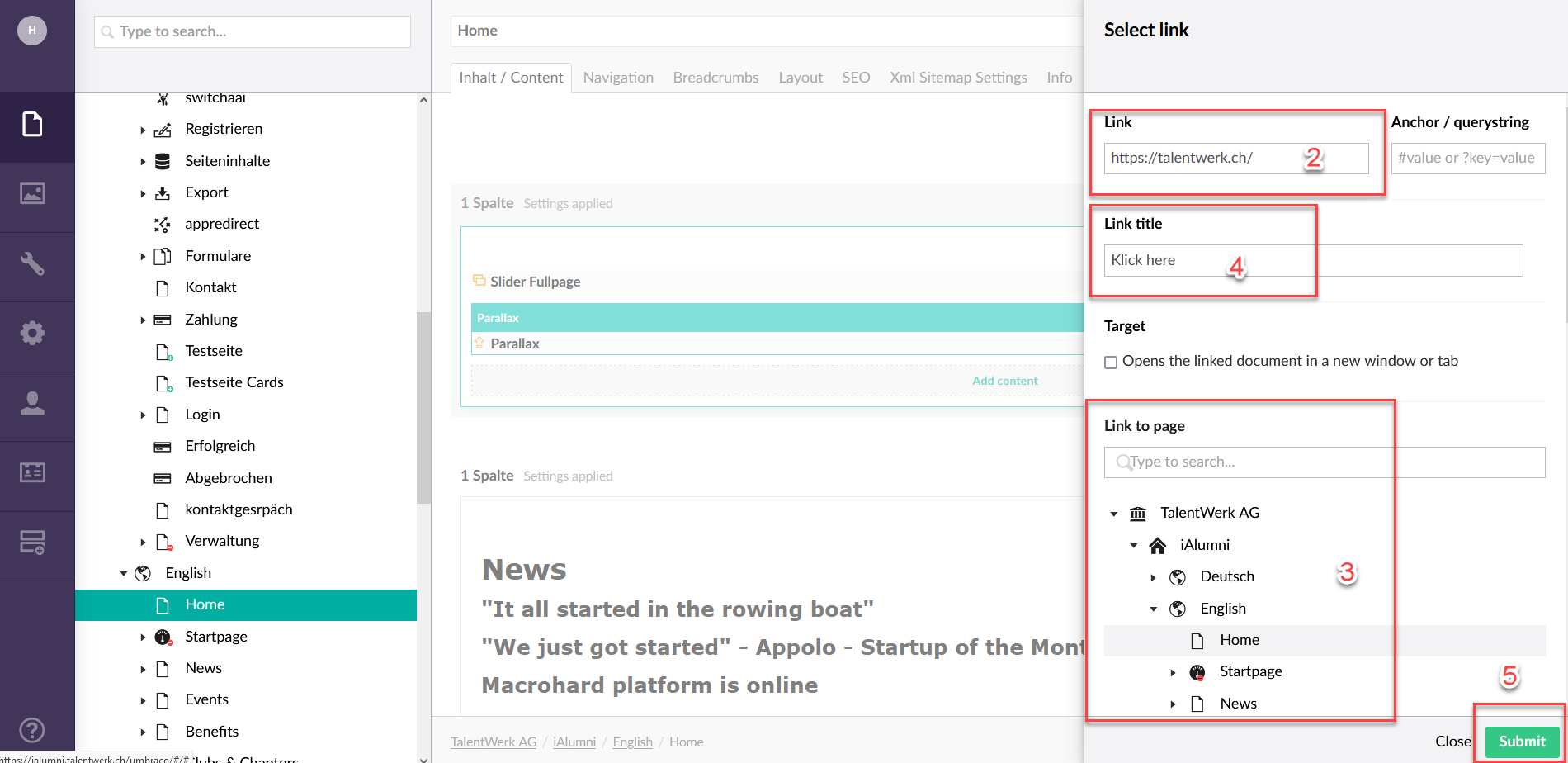
You can also add a link in a button label.
|


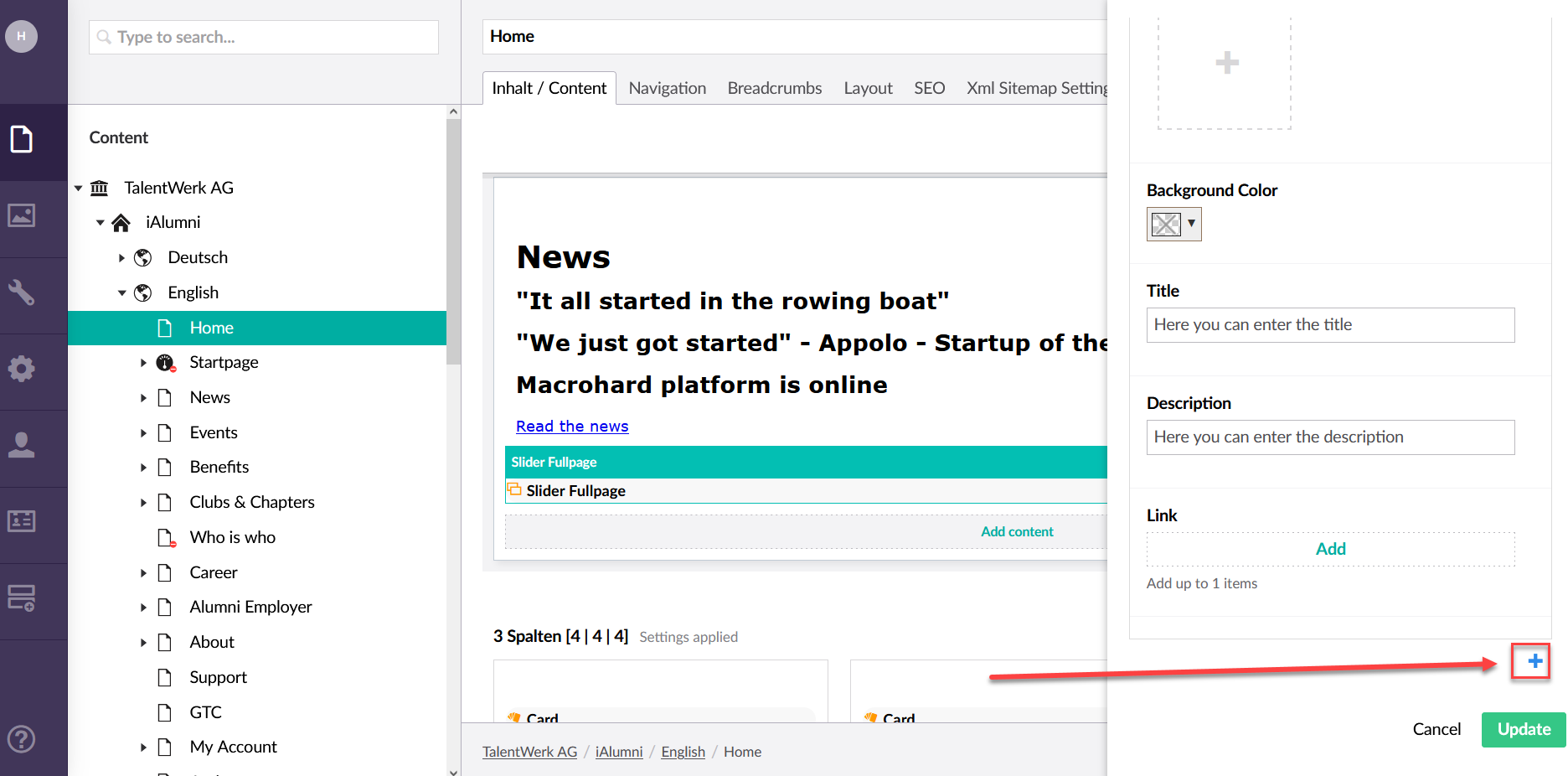
3 Edit more sliders
Now you can add more sliders if you wish.
3.1 Click on the plus sign

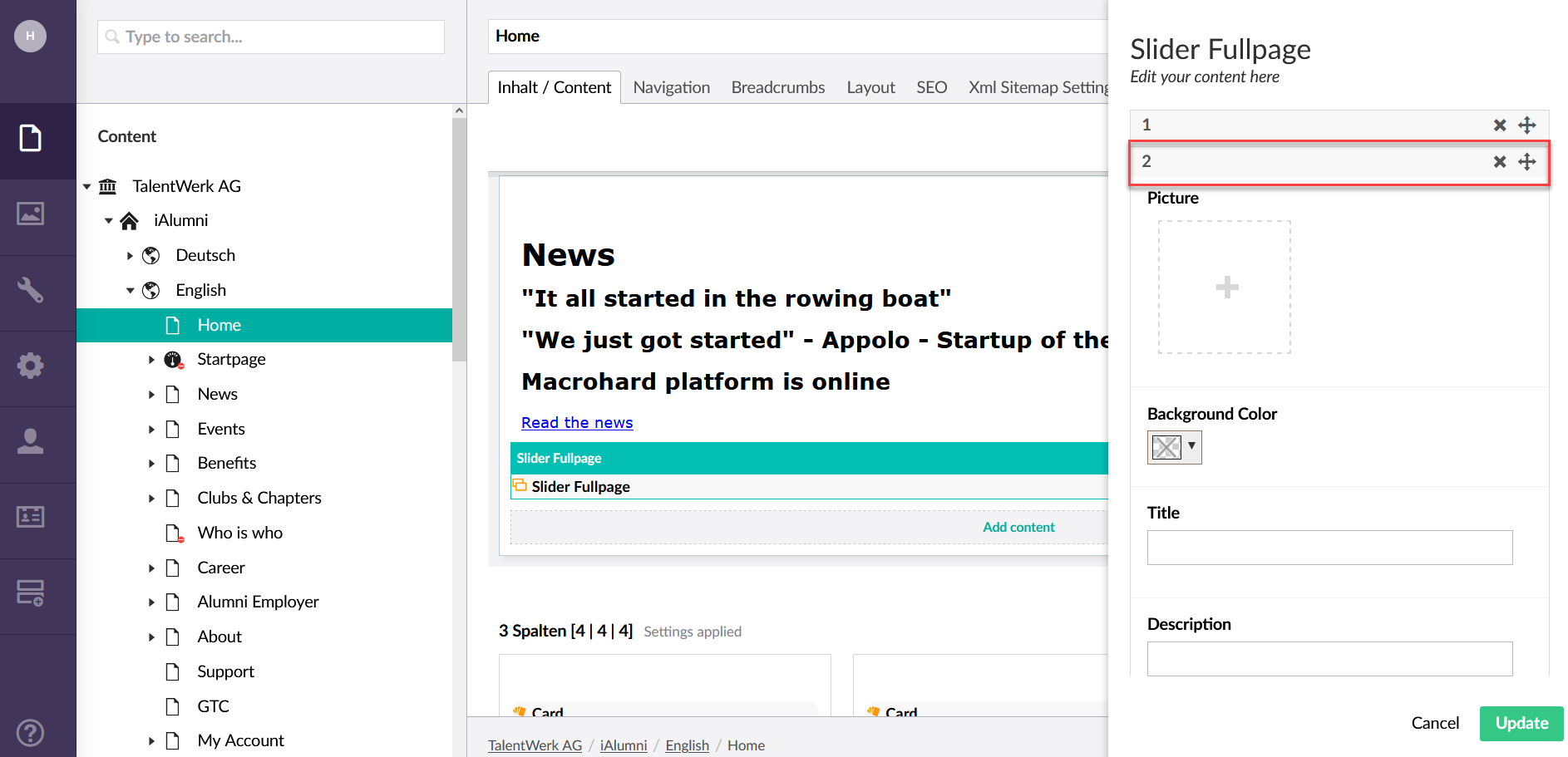
3.2 Fill in infos of the new Slider:
Now you can proceed in exactly the same way as with the first slider.
Afther that you can press the plus sign again if you want to create more sliders.
When you have created all the sliders, you can click on the "Update" button and then save and publish the page. It should then appear on the website

 Deutsch
Deutsch

