Structure of a page
In this instruction we will explain the structure of an umbraco page and give you some basic tips on how to work with an umbraco page.

1. Structure of a Umbraco page
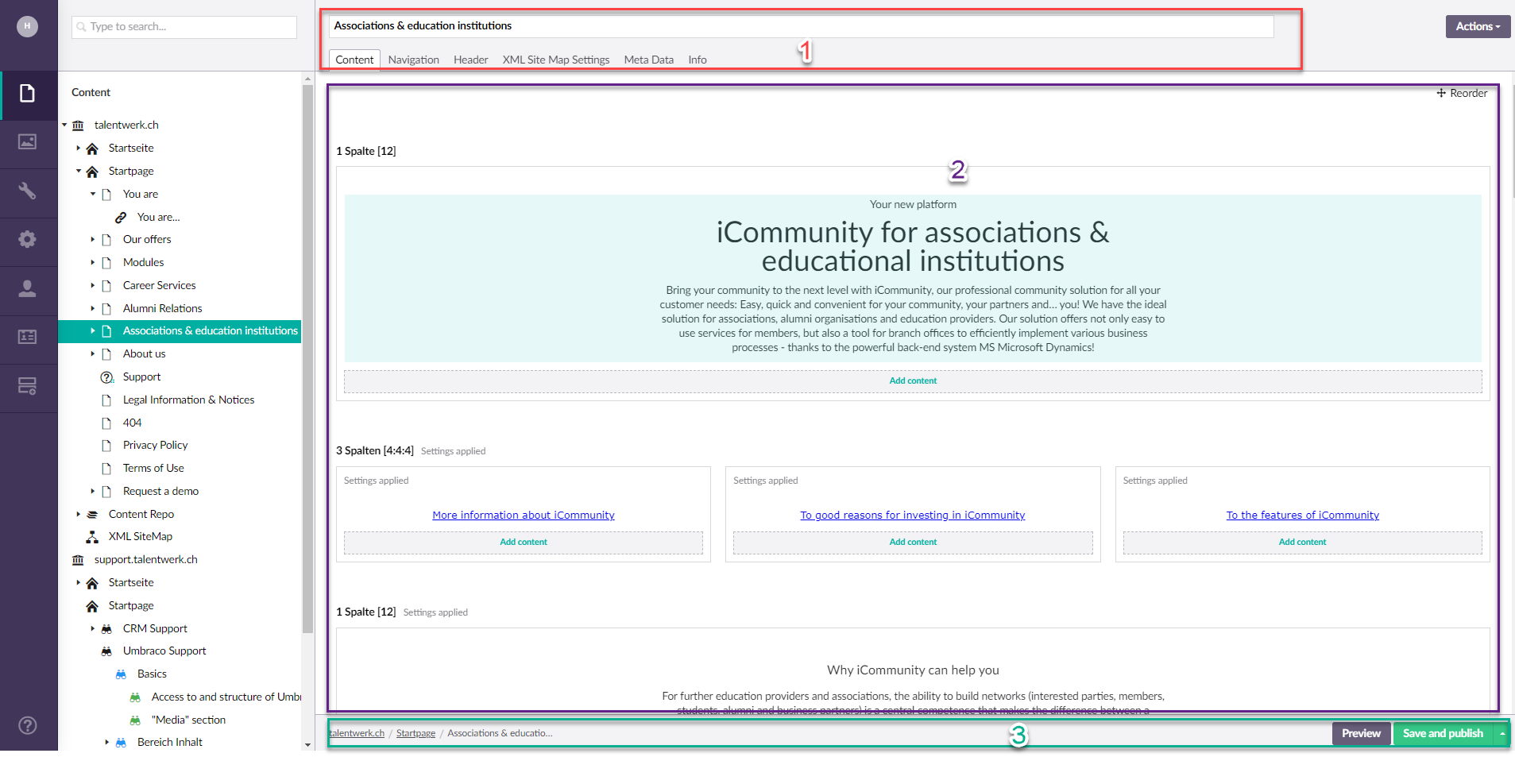
1. Areas of a page
A page in Umbraco consists of three different areas
|

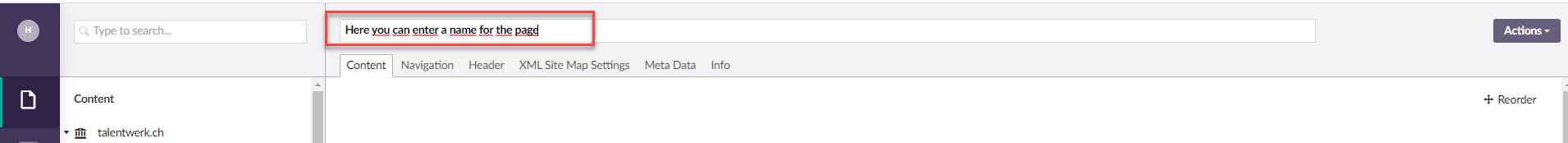
2. Name field
In the uppermost part "the name field and the menu bar" you can set and change the name of the page in the name field, which is then displayed on the web page in the navigation bar. You can change this name at any time, but you must ensure that the same name can only exist once on a website.

3. Menu bar
In the menu bar below, in addition to the most important tab "Content", the tabs "Navigation" and "Info" are also relevant for you.
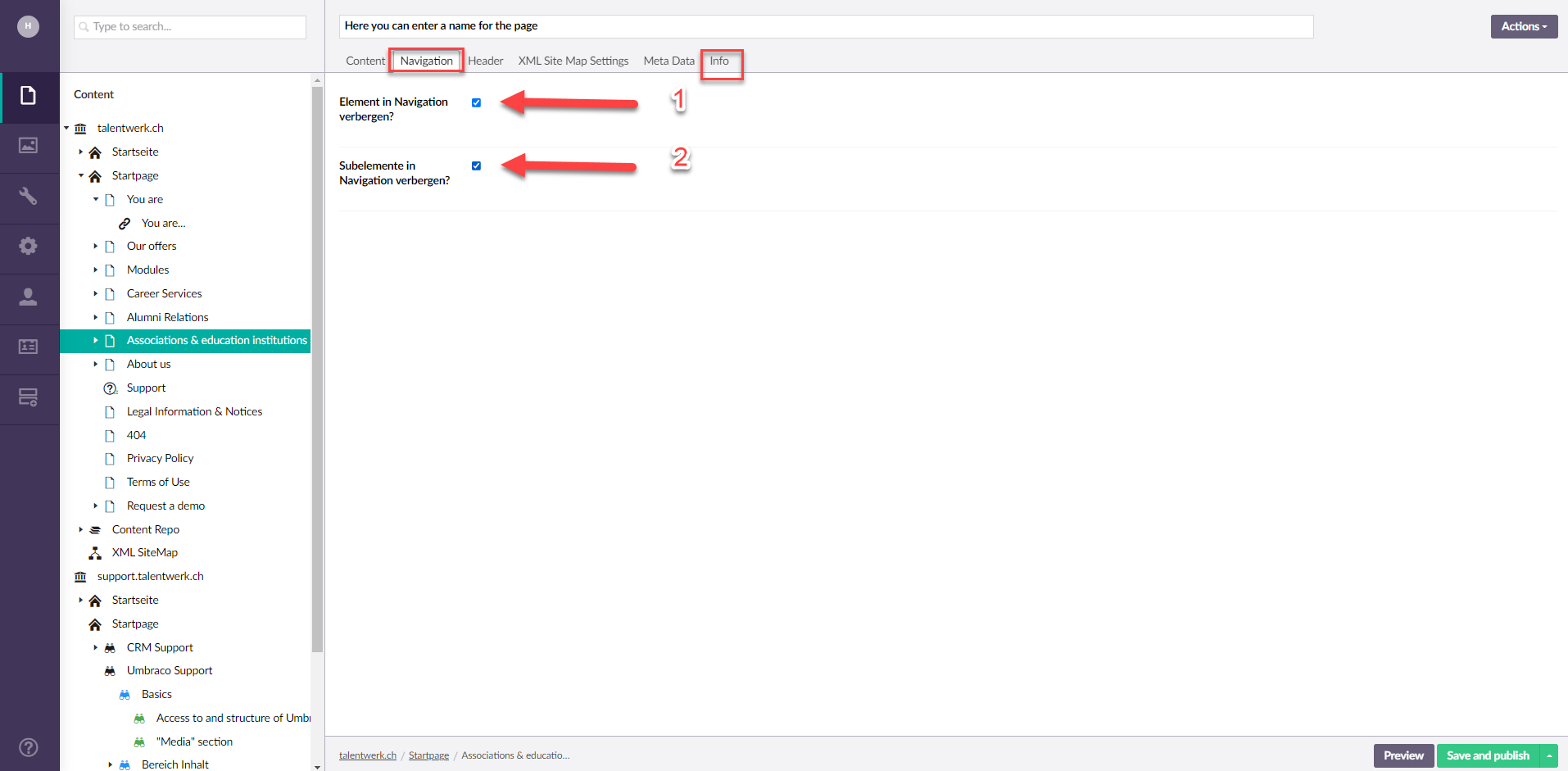
3.1 Navigation:
1. Element in Navigation verbergen = Hide element in navigation?: You can deactivate the "Hide?" button if you want to have the page online and visible in the navigation bar.
2. Subelemente in Navigation verbergen? = hide subelement in navigation?: If the page has sub-elements, these can also be shown or hidden in the navigation bar.
In the picture you can see an example of a page which is online but hidden and therefore does not appear in the navigation bar, but you can reach the page with the link generated in the "Info" tab.

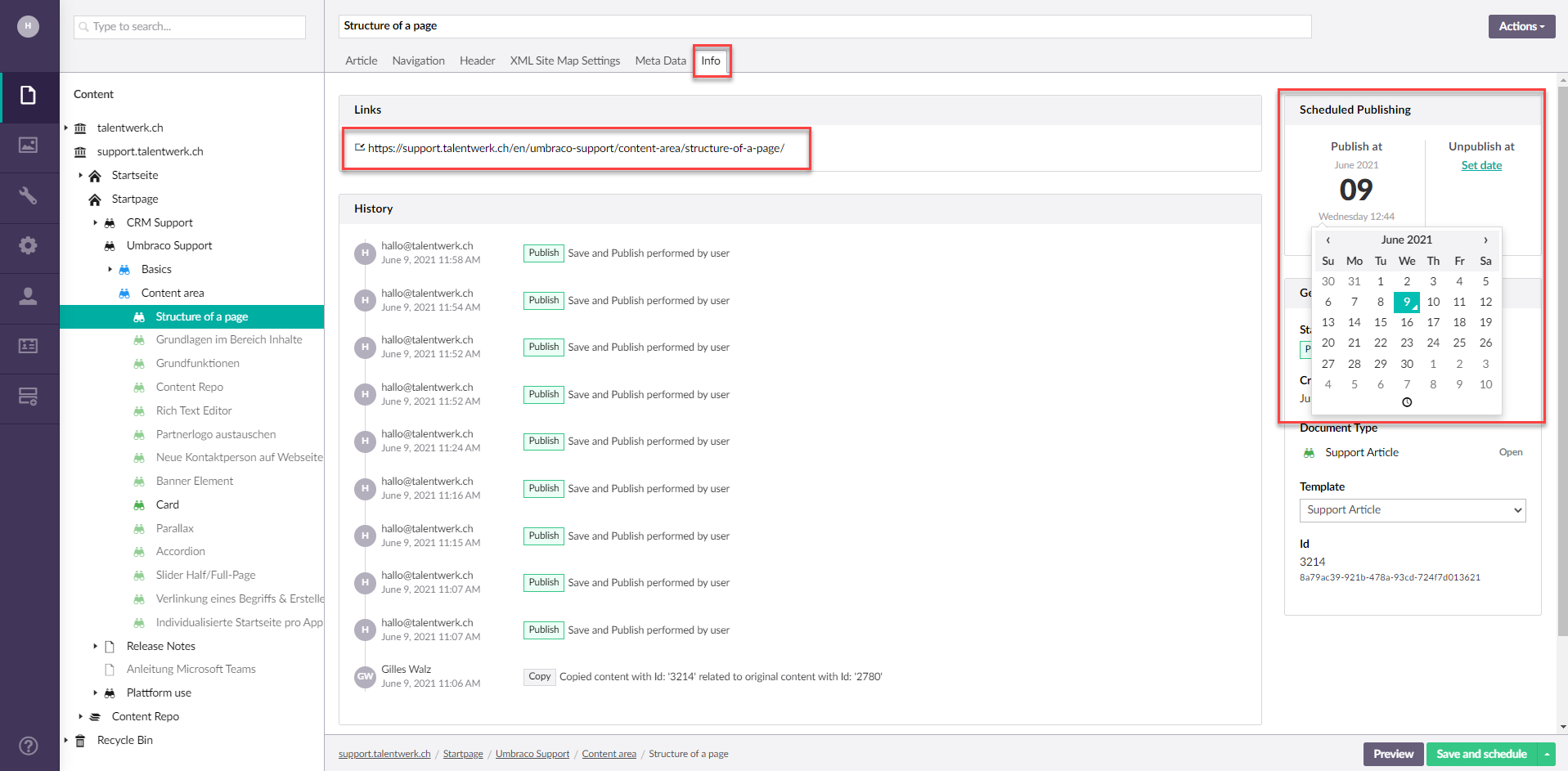
3.2 Info
The tab "Info" is also important, as it contains the link to the website, which you can share with the aforementioned group of people, for example, so that they can find the website.
Finally, the "Scheduled Publishing" option can be very useful if you want a certain page to go online or offline at a certain time, e.g. during the night.

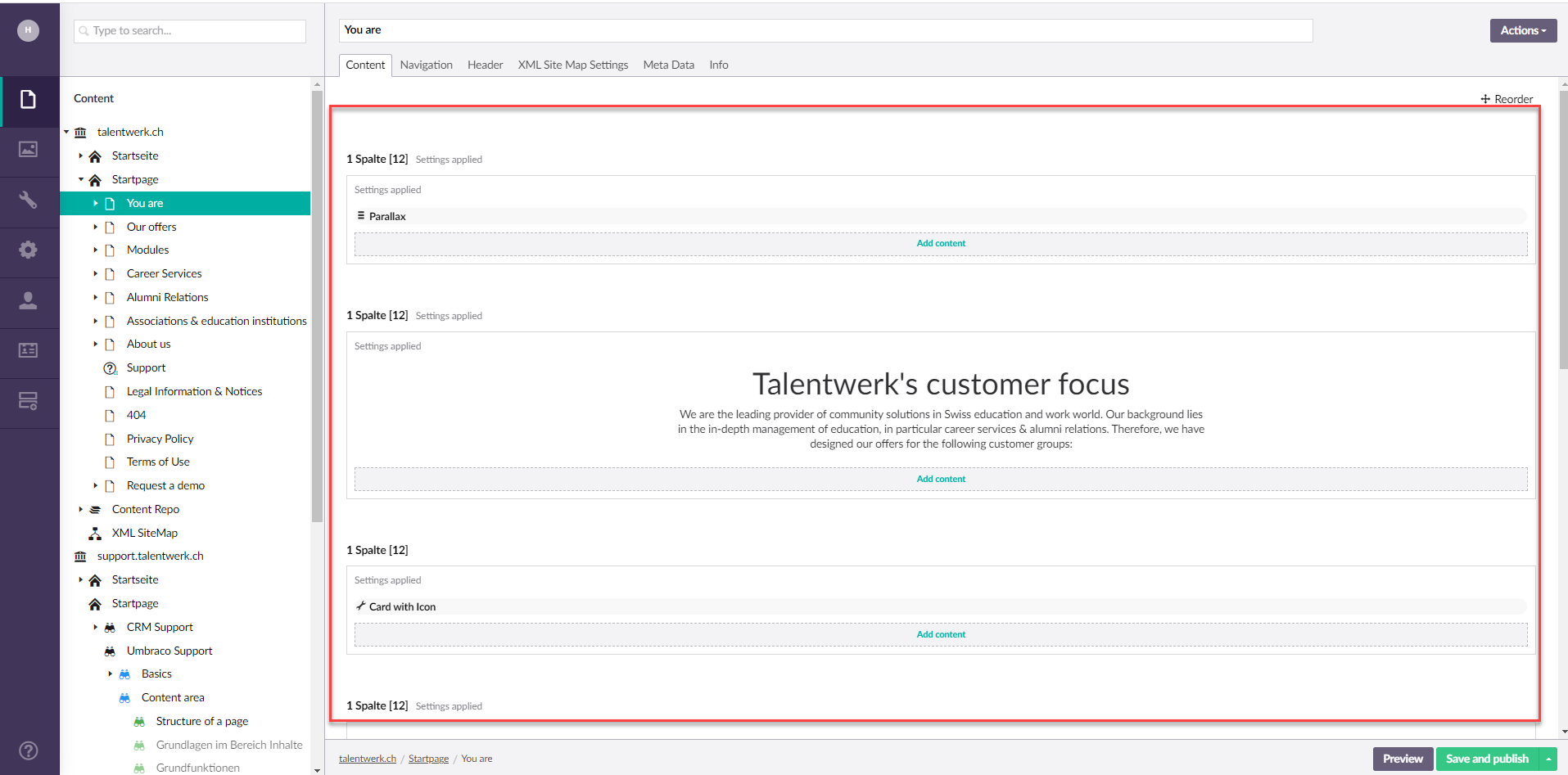
4. Content field
Now to the middle area of the umbraco page, which is the most important and is therefore only mentioned very briefly here and then taken up again in more detail in the next instrcution. This area is where all the content that is to be displayed on the website is created, organised and published.

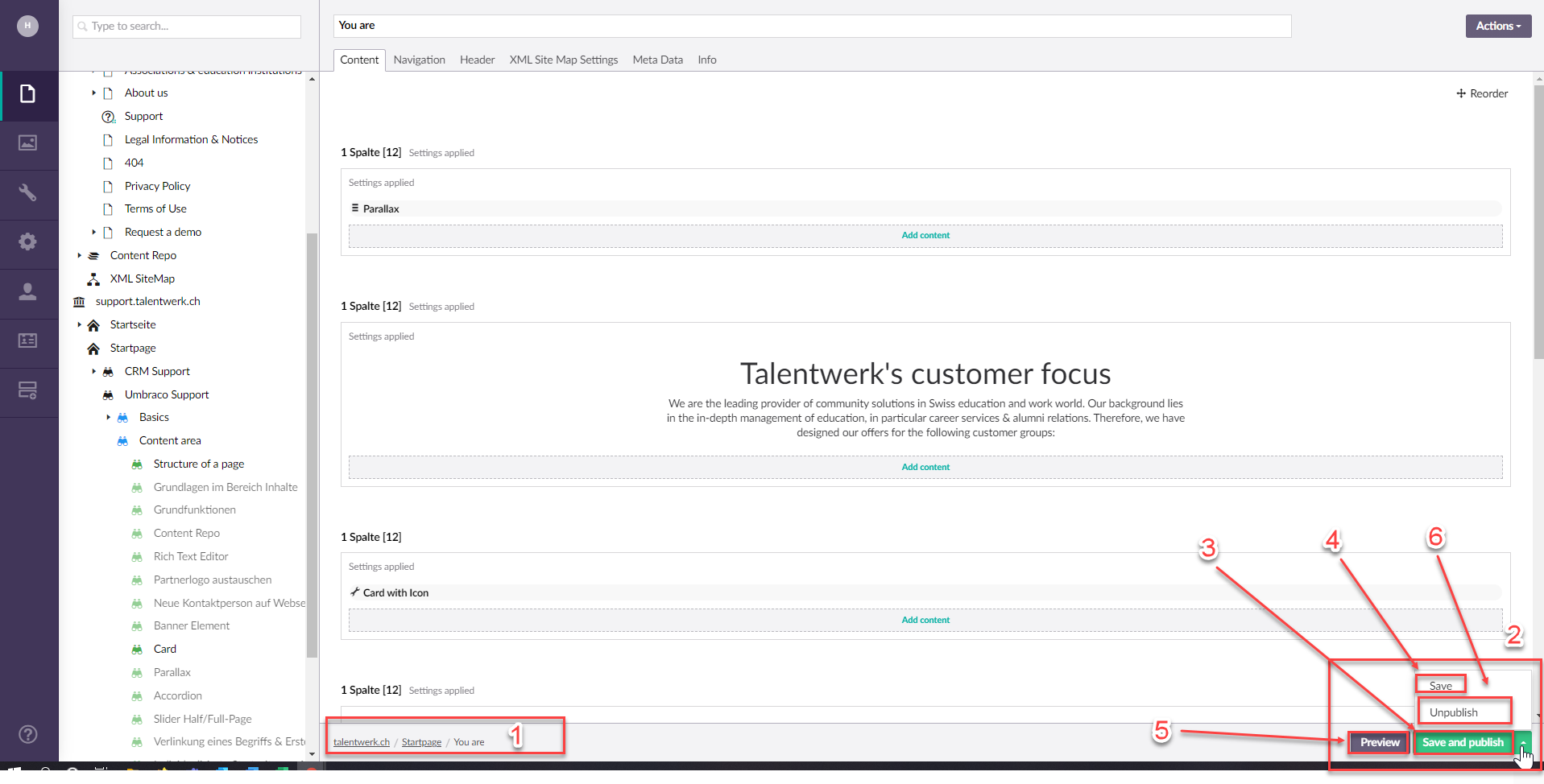
5. Save and publish
|
. . .

Weitere Artikel
"Media" section
In this instruction, we will show you the most important tips and tricks for working with the "Media" area.
Read moreSet up individualised page per app role
In this instruction we explain how you can set up individualised pages for different app roles and personalise them according to the needs of the stakeholders.
Read moreAccess to and structure of Umbraco
In this guide, we explain how to access your Umbraco and show you the structure of your Umbraco.
Read more Deutsch
Deutsch