Content Repo (Example: Banner)
In this instruction we will explain the function of the "Page Content" area or also called Content Repo. In this area you can create certain content, which you can then insert into elements in the Content segment. This includes contact persons, key visuals, partners and banners.

Content Repo (Example: Banner)
Contacts, key visuals, partners and banners.
1. Create a Banner
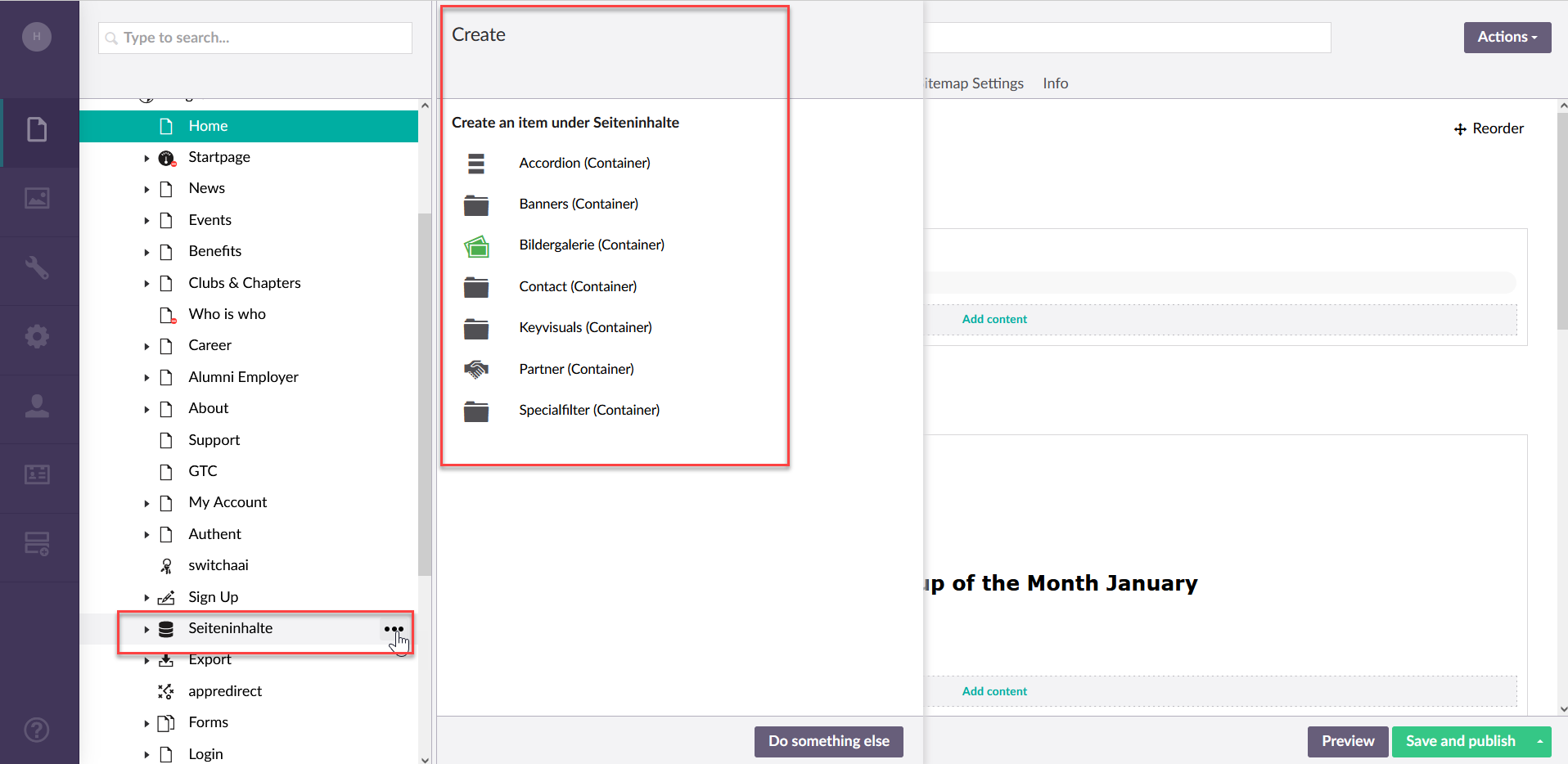
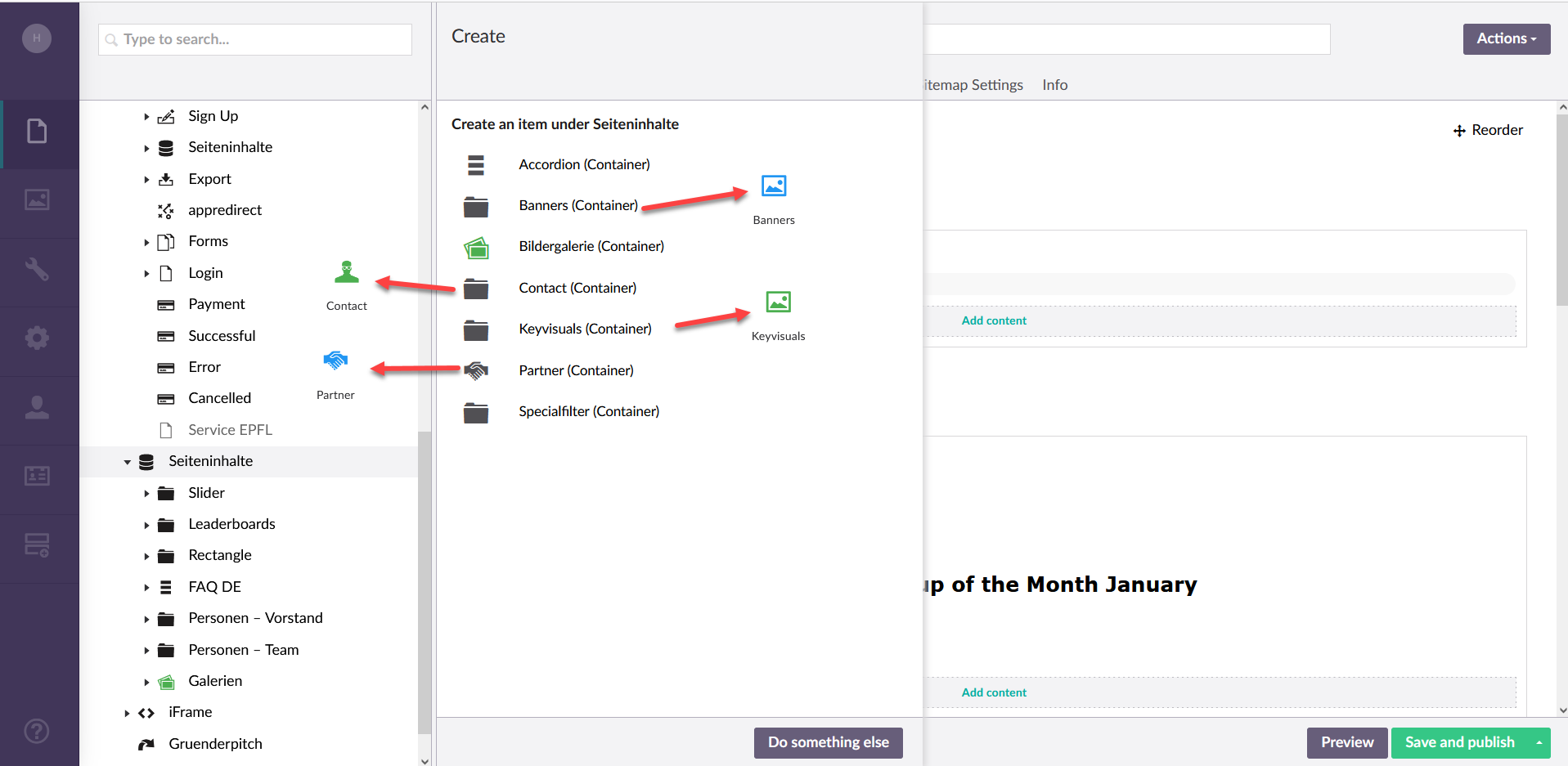
To select one of the four categories above and create one, select the Create action in "Seiteninhalte" (or Content Repo).
You can do this by clicking on the three dots with the left mouse button (as shown in the picture).
Now you can choose which content you want to create. Here we show you the example "Banner". With contact, key visuals and banners, it works the same way.

2. Name and Publish
This will be the folder where the Banner can be published
|

3. Subitem
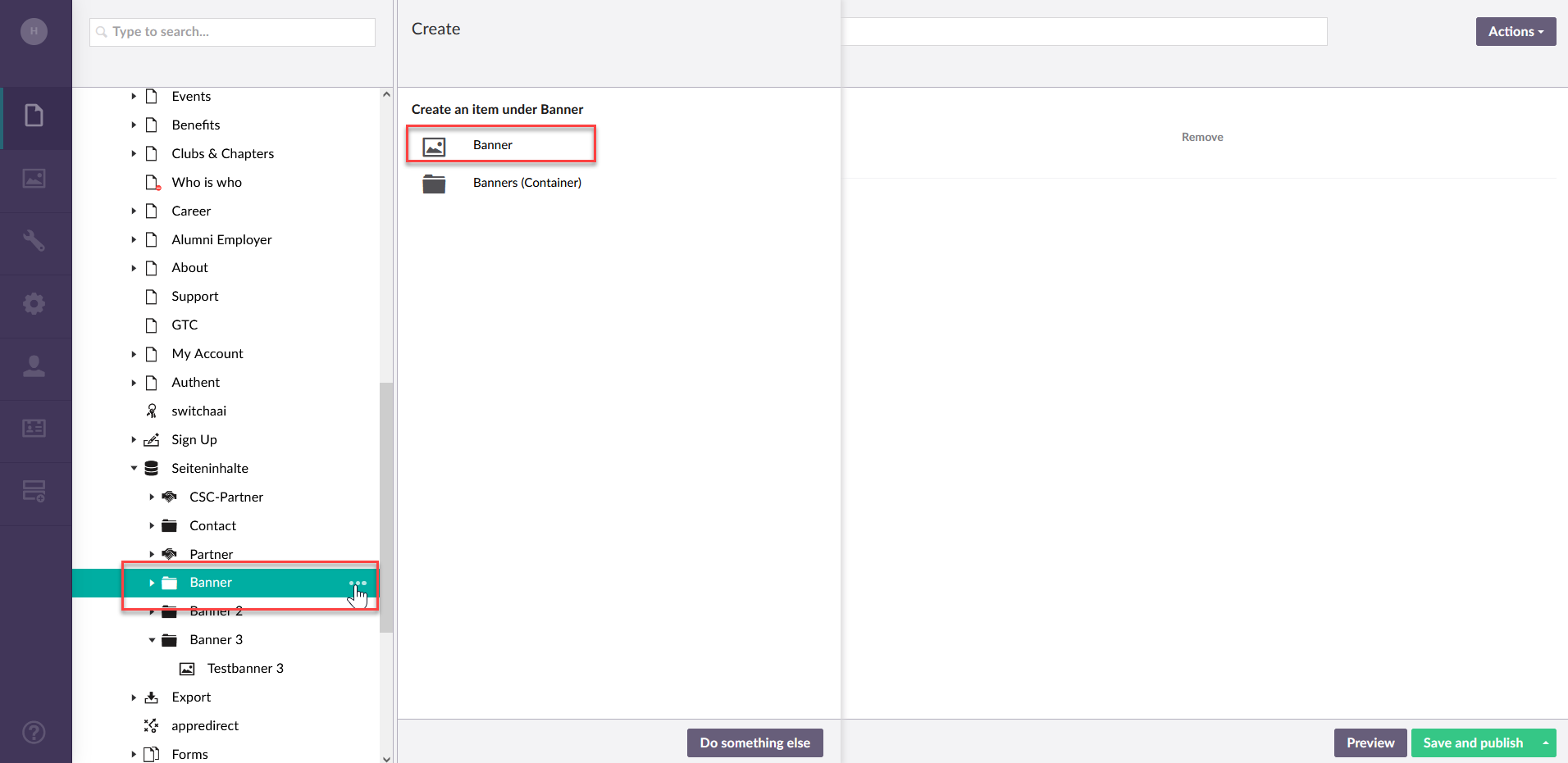
3.1 Create a new folder
You can now create several subordinate elements through the Create action and design them according to your wishes.
in this example, I will insert a new Banner.

3.2 Content of the contact
|

4. Create more Banners if desired
If desired, you can now create additional banners under the Banner file. After that you can insert the Banner to the Website you want.
If you have several banner elements, you can set them to change after a certain time (e.g. 10 seconds).
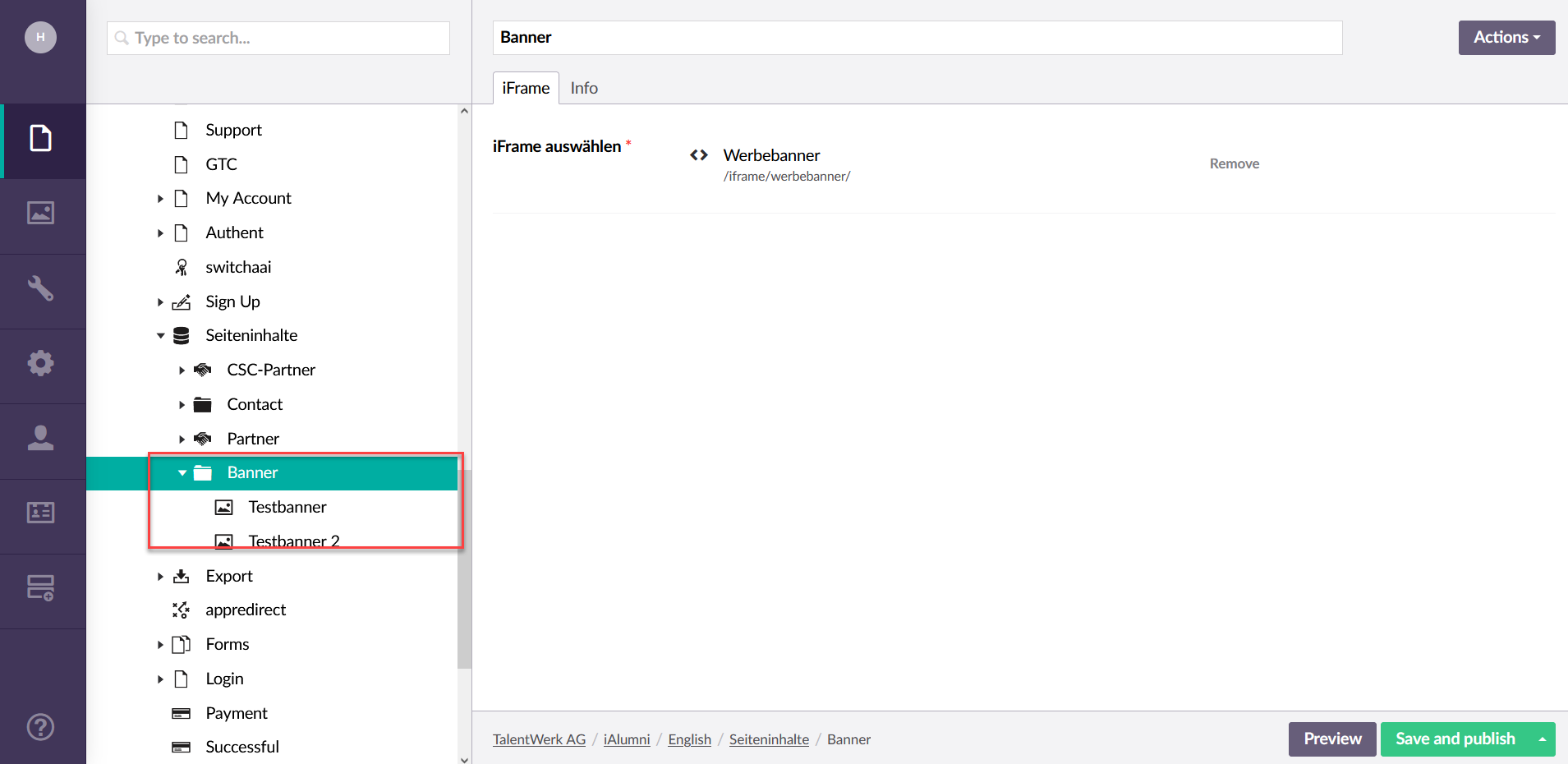
You can now find them in the Content Repo section (Seiteninhalt).

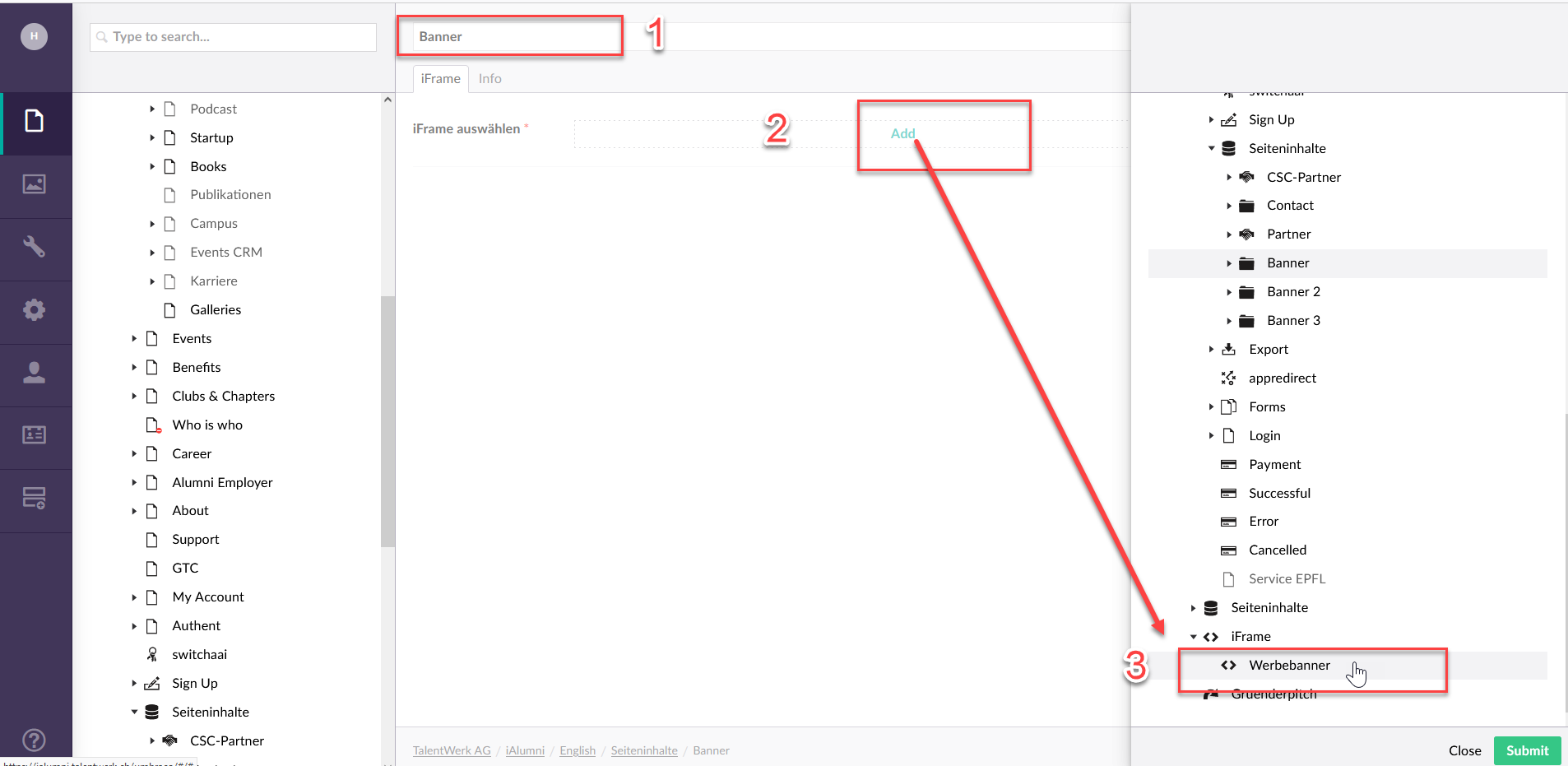
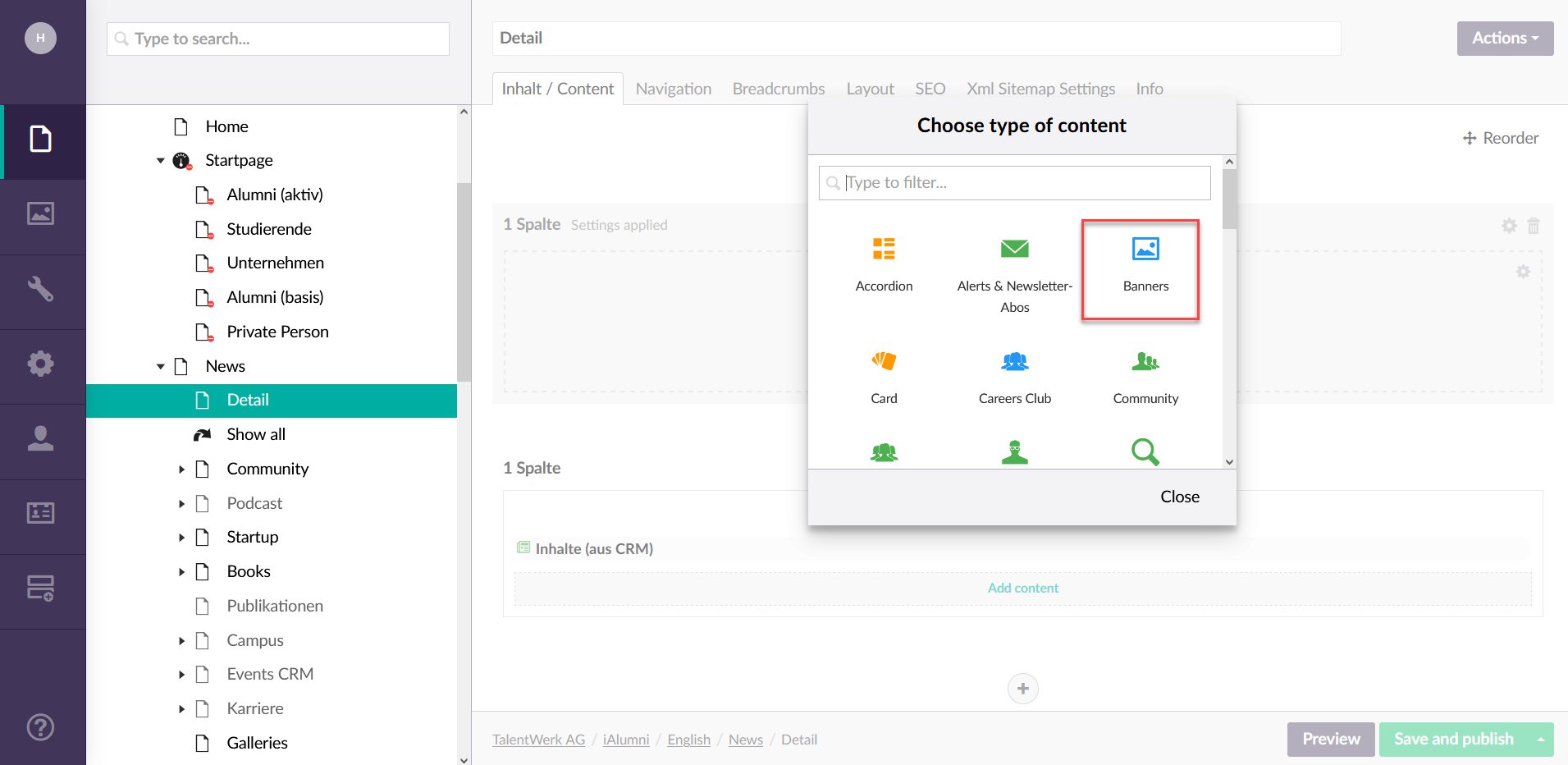
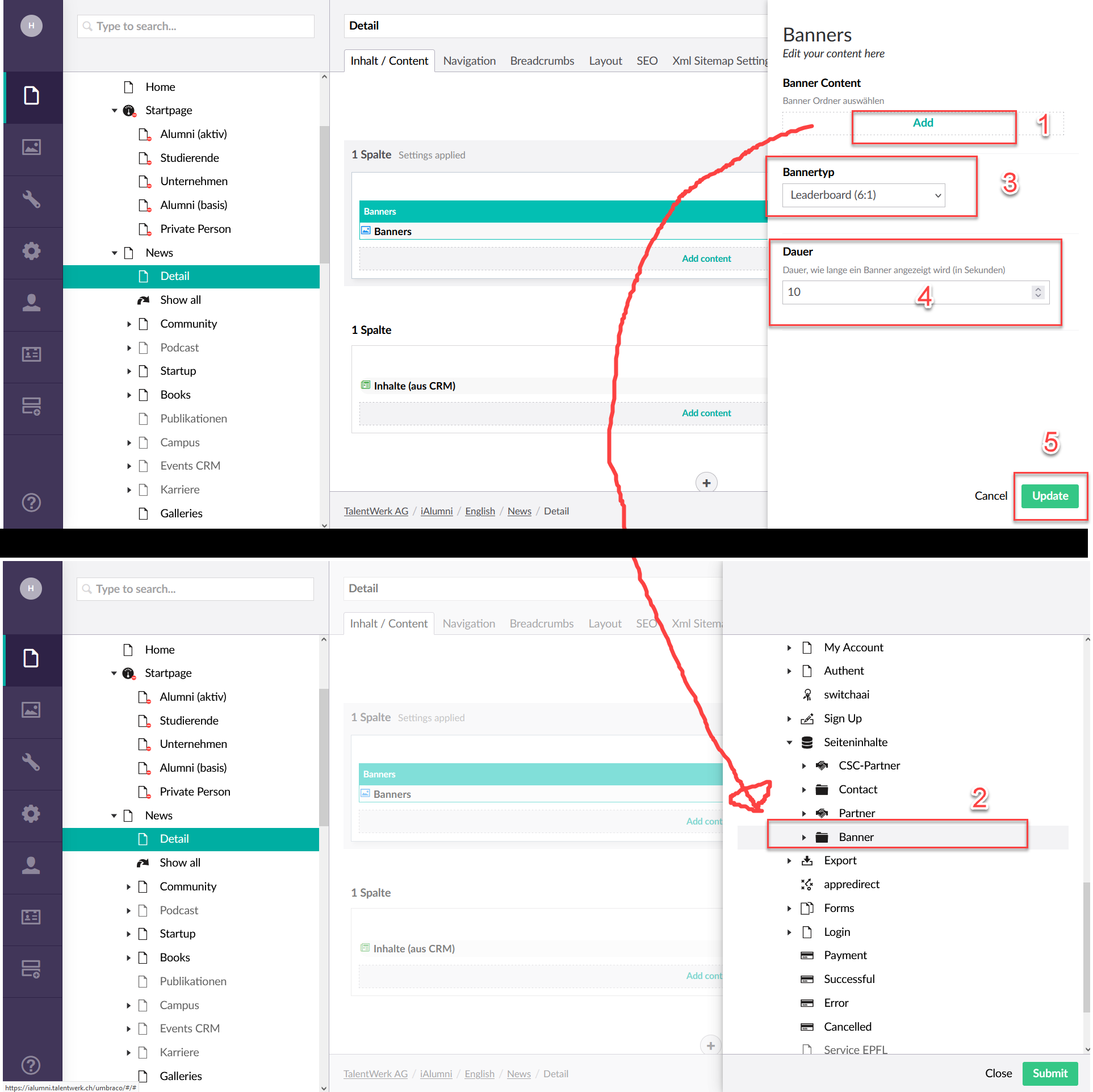
5. Add the element "Banner"
|

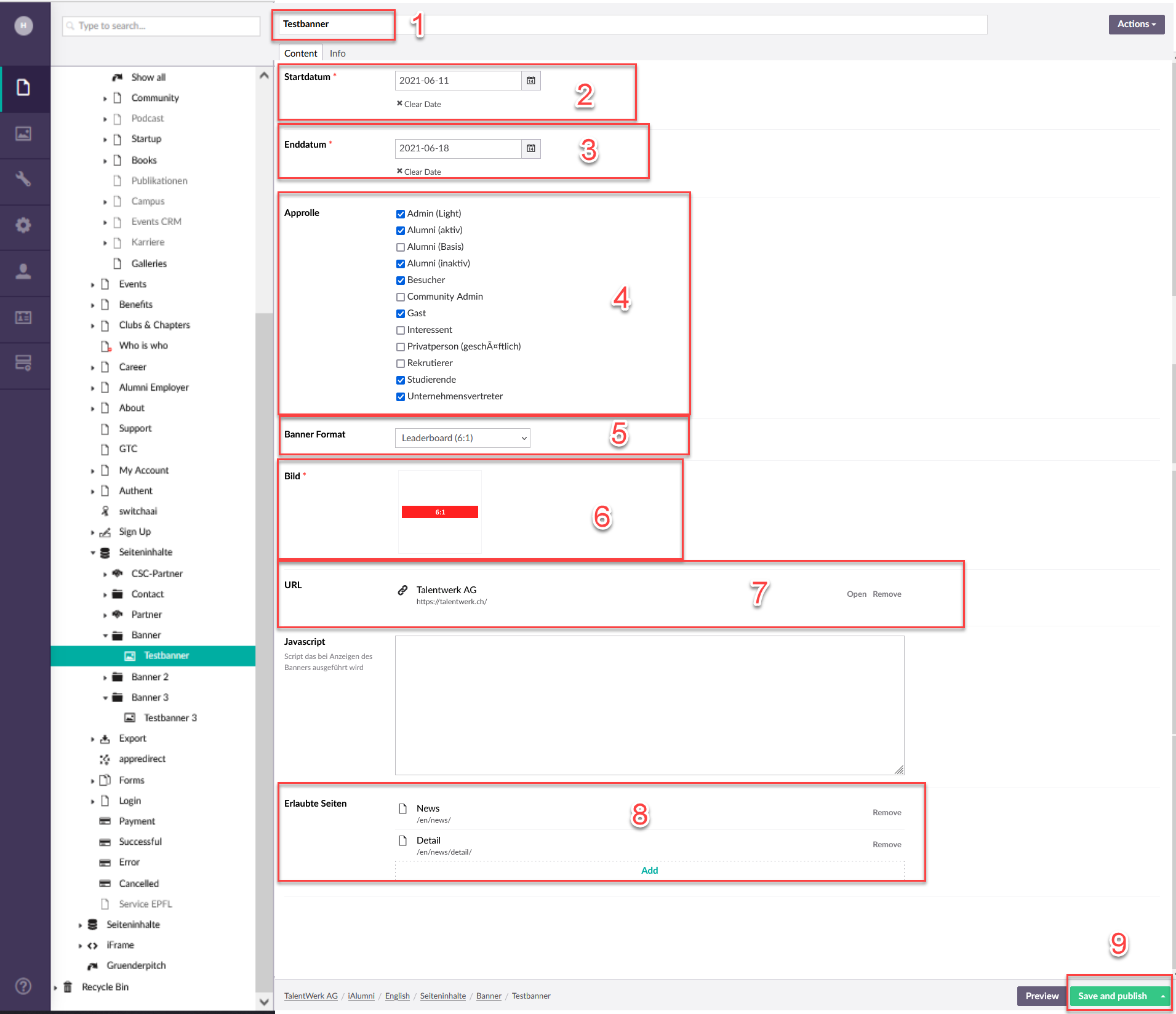
6. Add the necessary information for the element
|

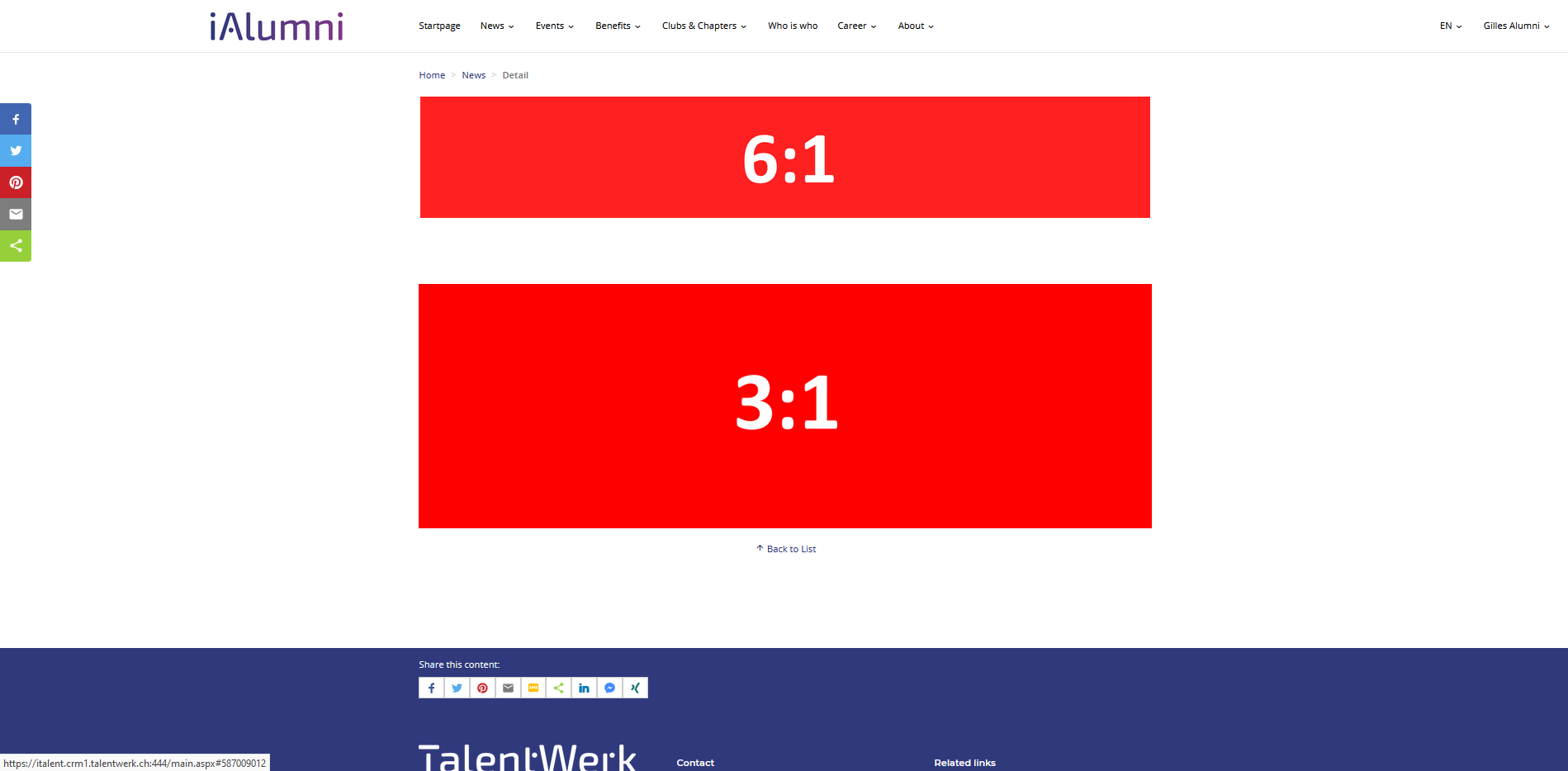
7. Check the result
Now you can view the result via the preview button and make any changes in the content repo.

8. Final tip
As a final tip, it is important to know that the possible categories in the Content Repo are named exactly the same as the elements in which the created content is inserted. For example, the category in the content repo is called "Contacts" and the element in the content area is called "Contact", etc.

Weitere Artikel
Rich text editor
In this introduction, we will explain the function of and how to use the "Rich Text Editor" element. This is a very versatile tool with which you can add texts in various formats as well as images, videos or linked words and buttons.
Read moreAccordion
In this instruction we explain the function and the handling of the element "Accordion".
Read more Deutsch
Deutsch