Parallax einfügen
In diesem Tutorial lernen Sie etwas über die Funktion und den Umgang mit dem Element «Parallax».
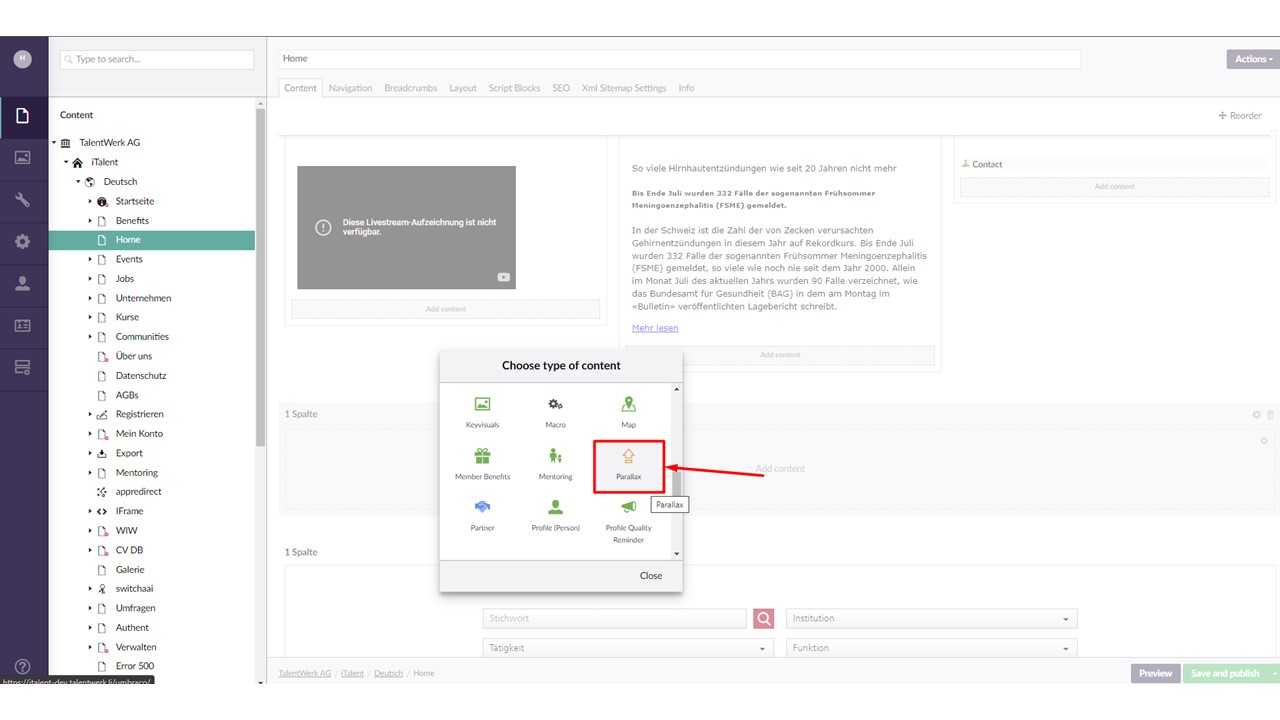
Um einen Parallax einfügen zu können, öffnen Sie als erstes die gewünschte Website und fügen dort ein neues Parallax Element hinzu.

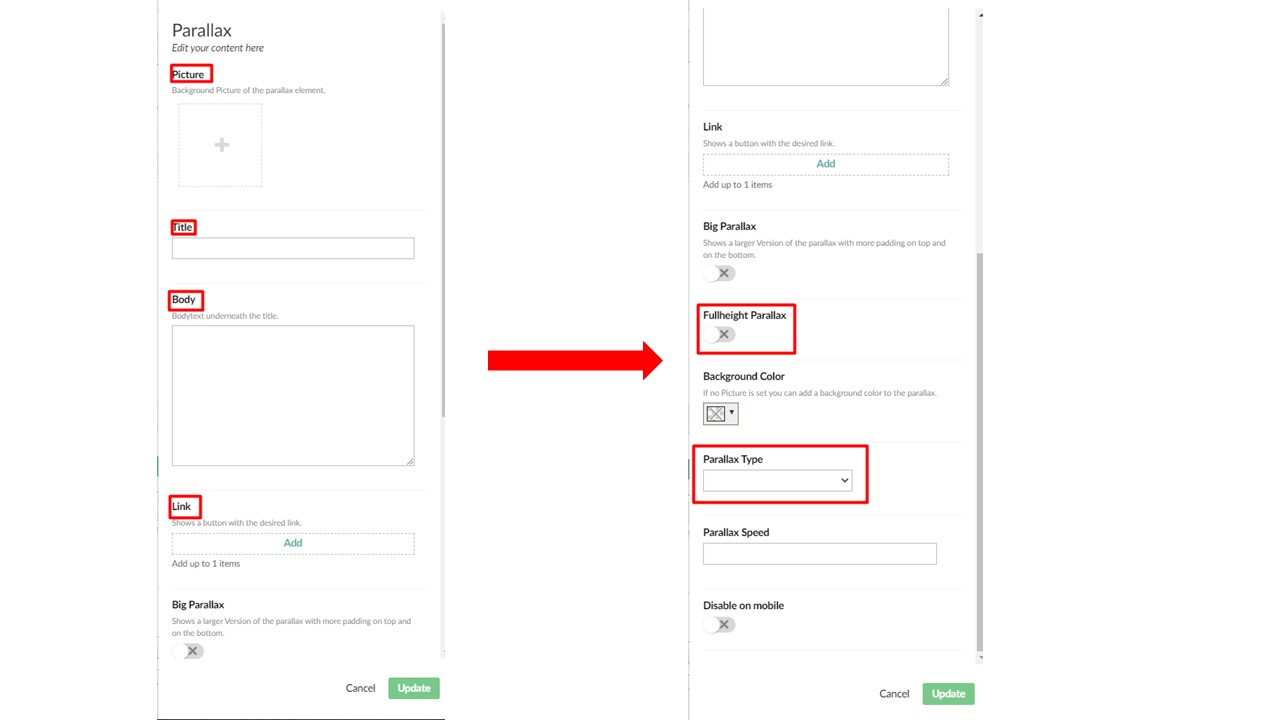
Füllen Sie nun das Menü an der rechten Seite mit Ihren Daten aus. Sie können unteranderem Bilder, Titel, Text sowie Links auf ihrem Parallax erscheinen lassen. Zudem ist es möglich die grösse des Parallax mit "Big Parallax" & "Fullheight Parallax" einzustellen. "Big Parallax" vergrössert dabei das Bild nach oben sowie nach unten, während "Fullheihgt Parallax" das ganze Bild anzeigt.

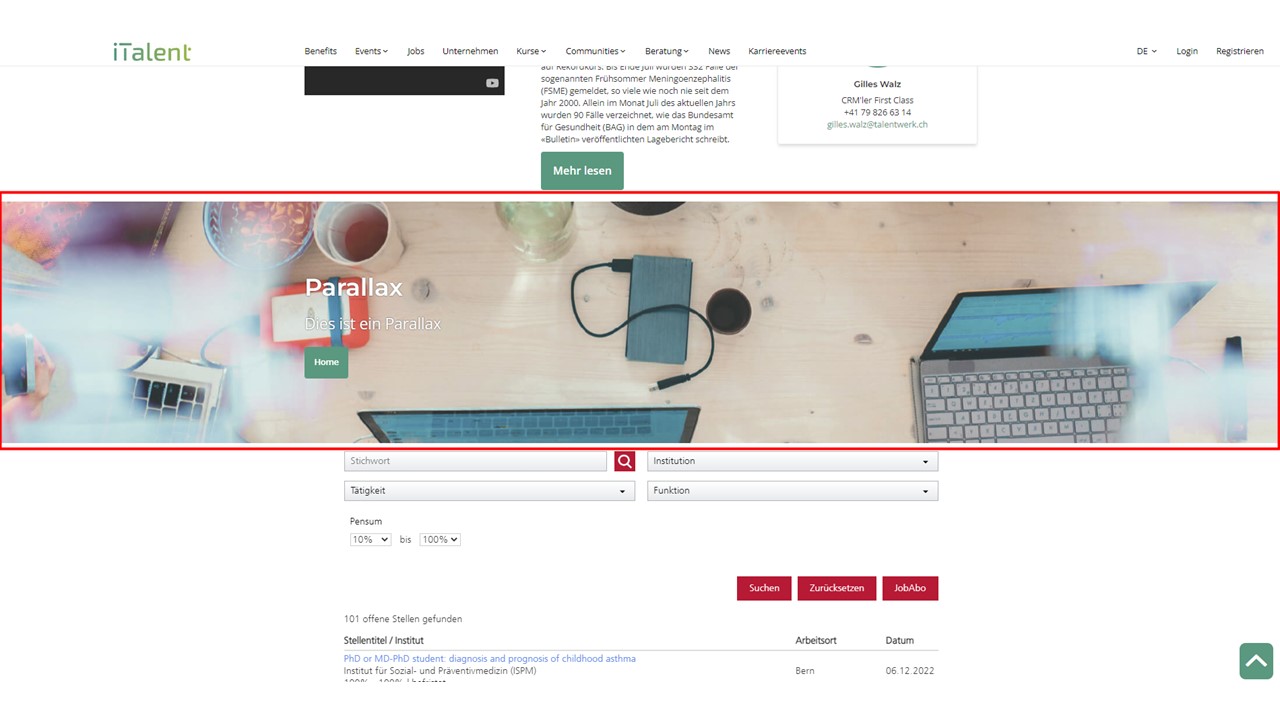
Nach dem Speichern wird Ihr Parallax nun auf der Webseite erscheinen.

Um den Parallax über die volle Breite Ihrer Webseite erscheinen zu lassen, muss noch folgenden Änderung vorgenommen werden:
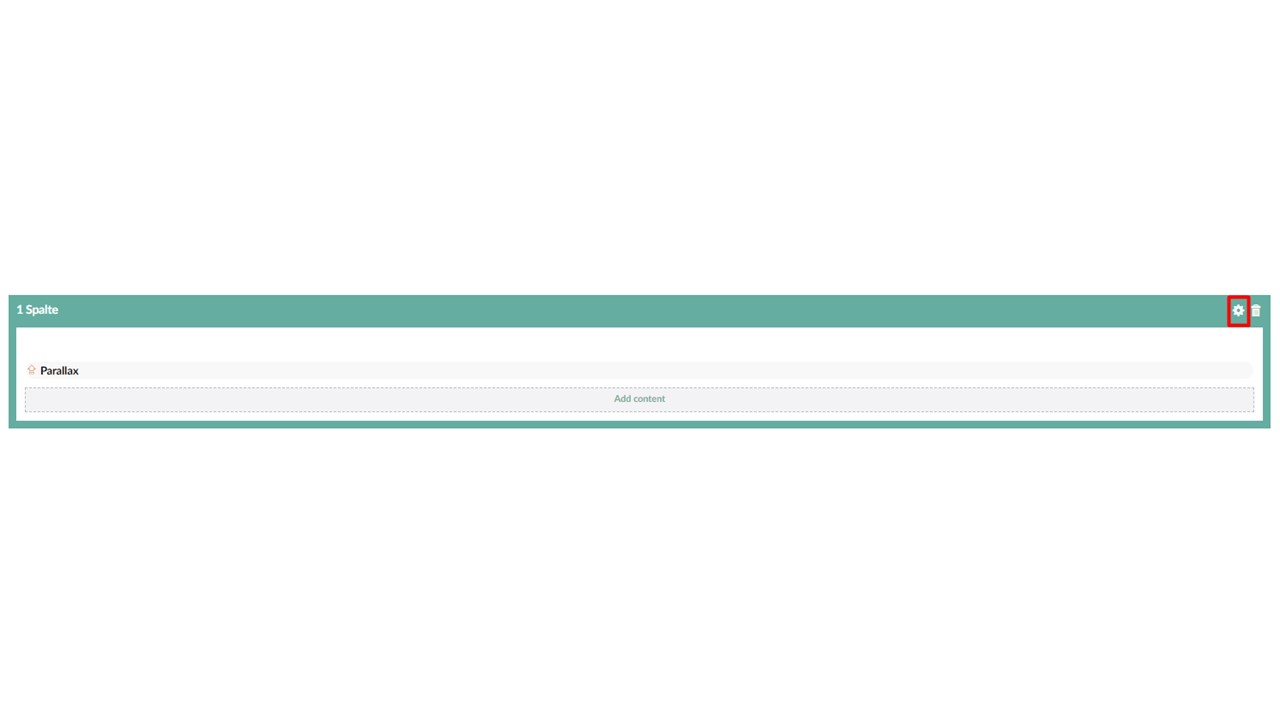
Öffnen Sie in Umbraco auf das Parallax Element und klicken danach auf das Zahnrad in der rechten Ecke.

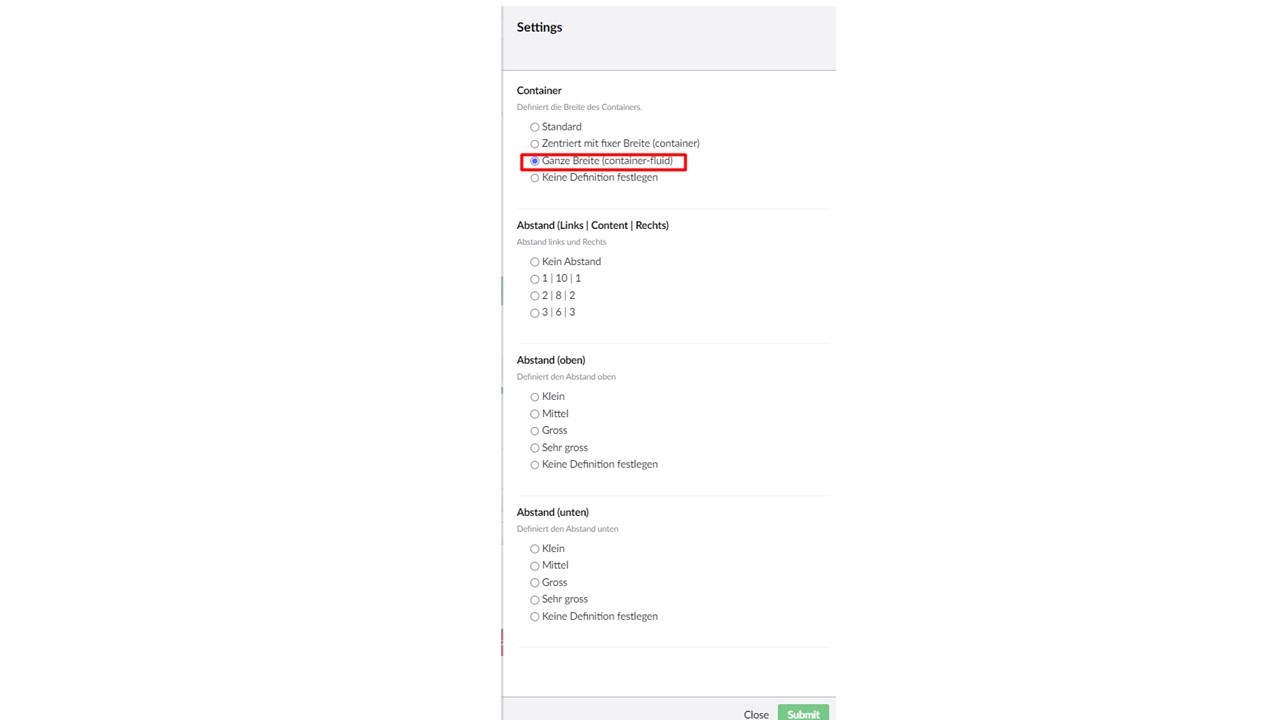
Wählen Sie im Menü nun die "ganze Breite (container-fluid) aus und Speichern/Veröffentlichen Sie die Änderungen.

Weitere Artikel
Rich Text Editor
In diesem Tutorial lernen Sie mit den wichtigsten Funktionen des "Rich Text Editors" umzugehen!
Mehr lesenGrundlagen im Bereich Inhalte
Lernen Sie in diesem Artikel die Grundlagen des Bereichs "Inhalte" kennen und erhalten Sie die wichtigsten Tipps und Tricks zu diesen!
Mehr lesenGalerie
Lernen Sie in diesem Artikel, wie Sie eine Galerie in Umbraco erstellen und einfügen.
Mehr lesen Deutsch
Deutsch