Card
Lernen Sie in diesem Artikel etwas über das Element "Card"
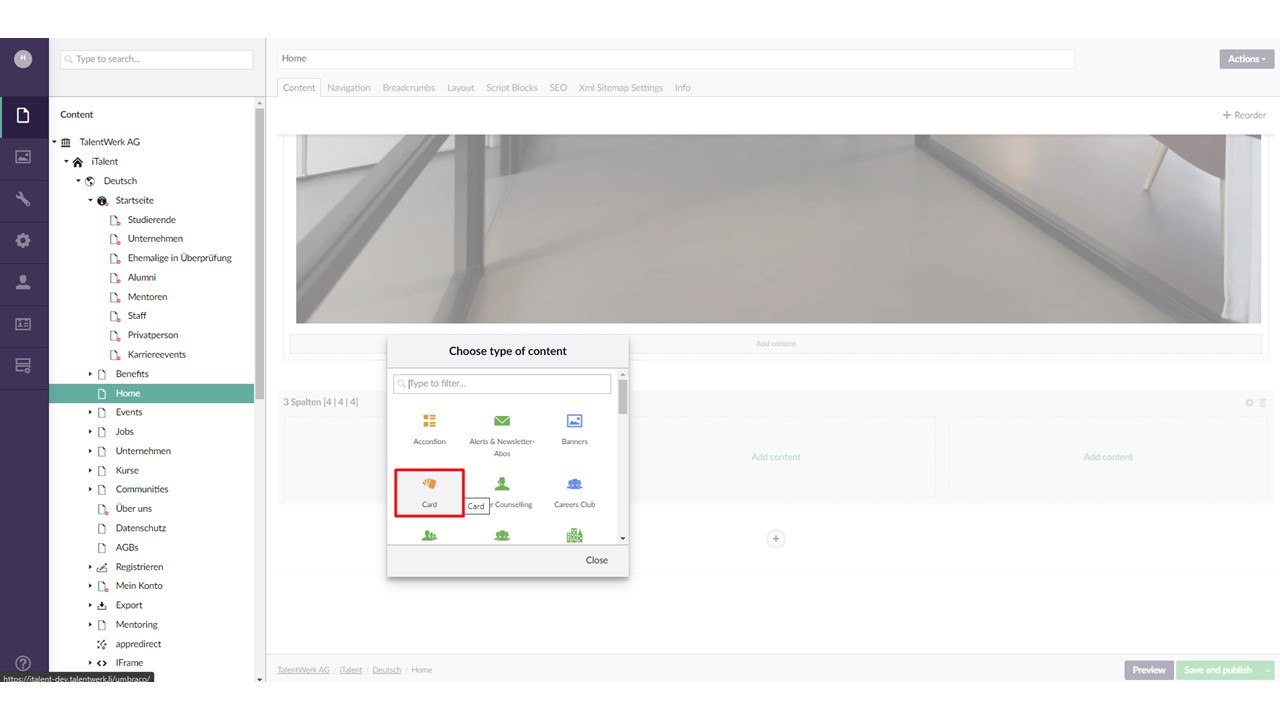
Um eine neue Card zu erstellen, wählen Sie das Element aus der Auswahl aus. Es empfiehlt sich hier, zwei oder drei Elemente nebeneinander einzufügen.

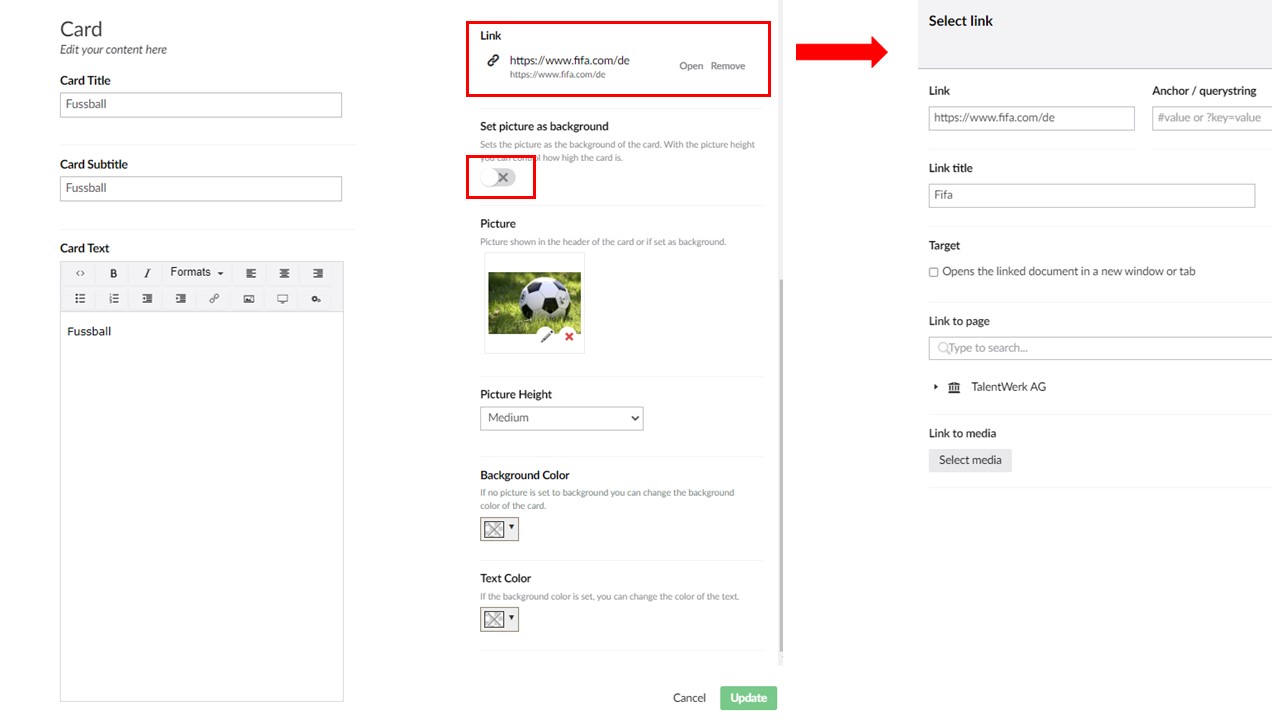
Füllen Sie nun das Card Menü aus, beginnend mit dem Titel, Untertitel sowie Textfeld. Im Textfeld können neben Text auch noch Bilder, Links etc. eingefügt werden.
Ein Link kann aber auch in einem separaten Menü eingefügt werden, wo entweder eine andere Webseite oder auch eine andere Seite Ihrer eigenen Webseite ausgewählt werden kann. Der Link kann zudem benannt werden (Link title).
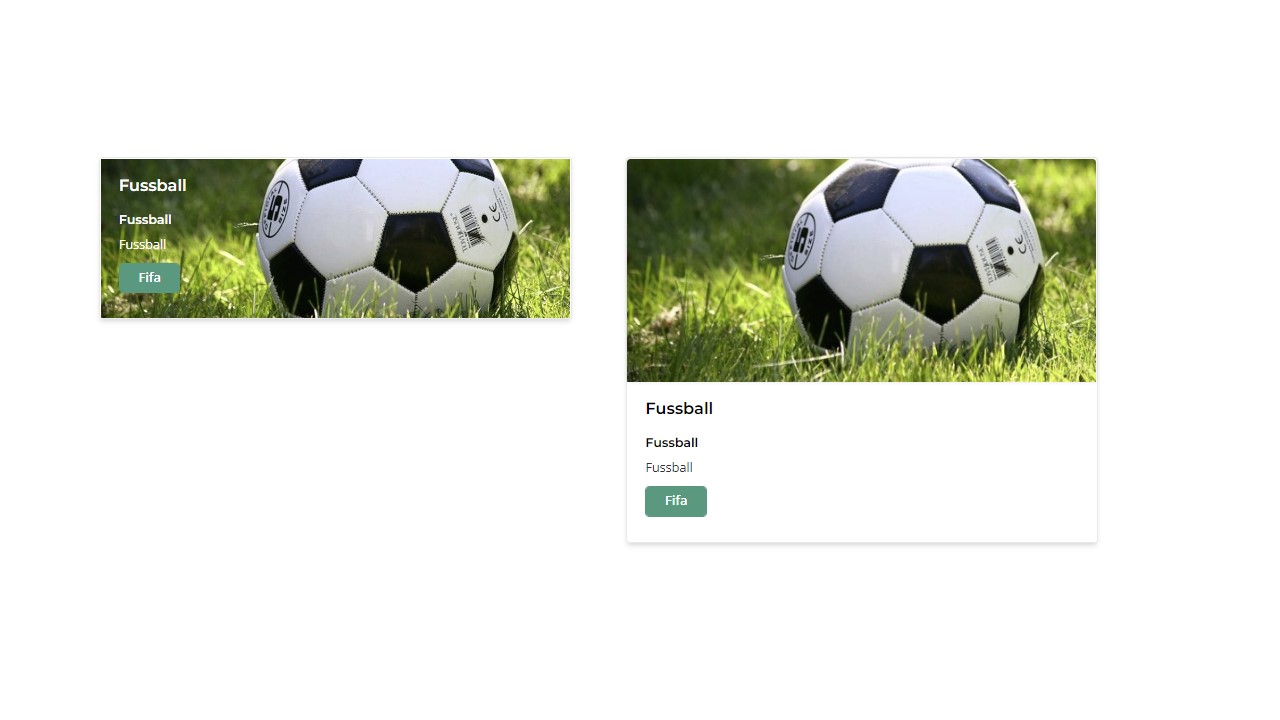
Bilder können neben dem Textfeld auch einzeln eingefügt werden und zudem als Hintergrundbild ausgewählt werden (Siehe Vergleich unten).
Für Cards ohne Bild ist es möglich, eine Farbe als Hintergrund zu hinterlegen (Background color) sowie die Schriftfarbe zu verändern (Text color).


Weitere Artikel
Anker erstellen
Lernen Sie hier, wie Sie einen Anker erstellen und benutzen können damit Sie innerhalb einer Seite Verlinkungen einfügen können.
Mehr lesenRich Text Editor
In diesem Tutorial lernen Sie mit den wichtigsten Funktionen des "Rich Text Editors" umzugehen!
Mehr lesenBereich Medien
Lernen Sie in diesem Artikel den Bereich "Medien" und die wichtigsten Funktionen dieses kennen!
Mehr lesen Deutsch
Deutsch