Inhalte im CRM-System erstellen
In diesem Artikel wird beschrieben, wie Sie Inhalte (News) für Ihre Plattform erstellen.
Erstellen von News (Grundlage)
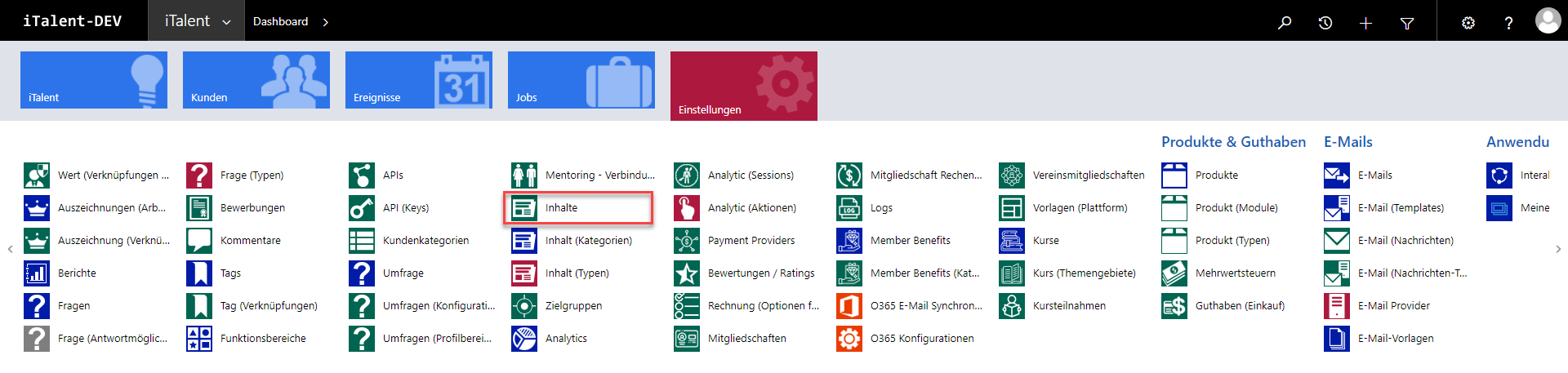
Öffnen Sie unter den Einstellungen den Datensatz "Inhalte"

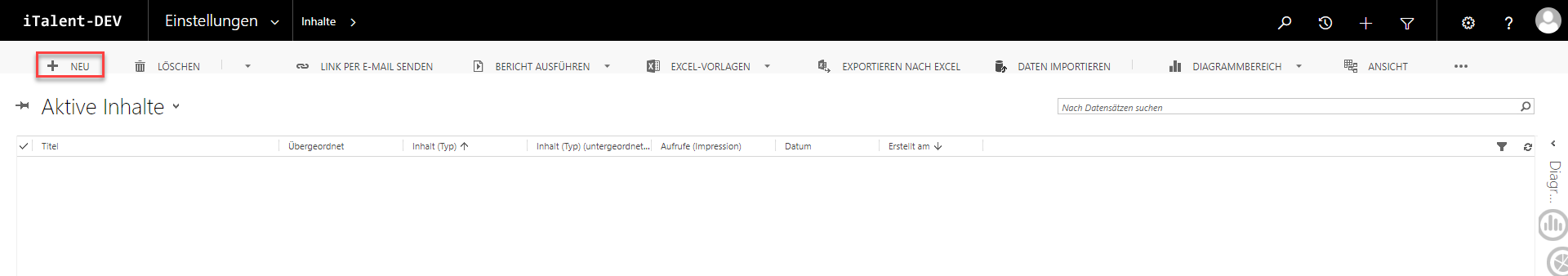
Klicken Sie auf "+Neu", um einen neuen Inhalt zu erstellen.

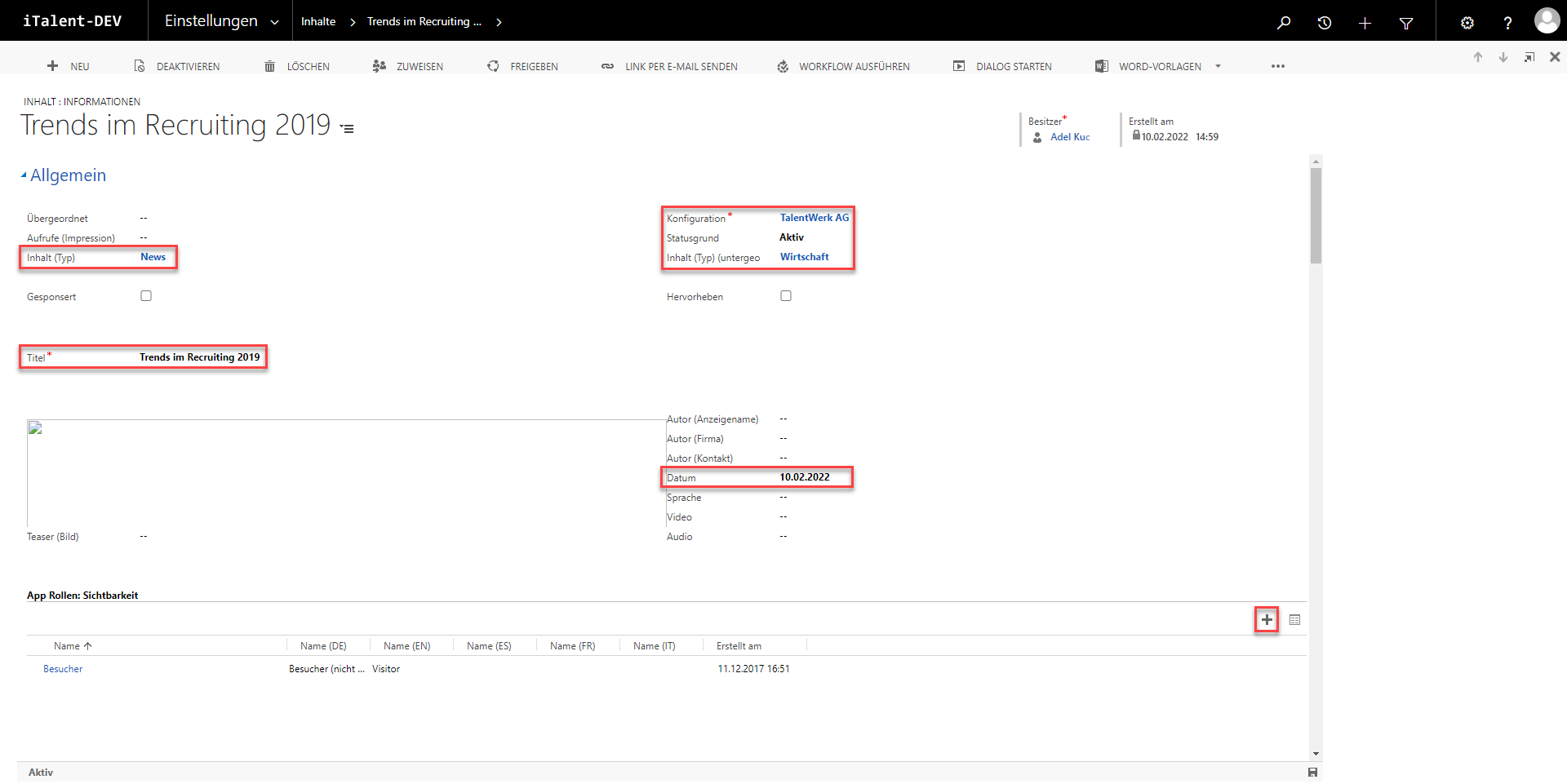
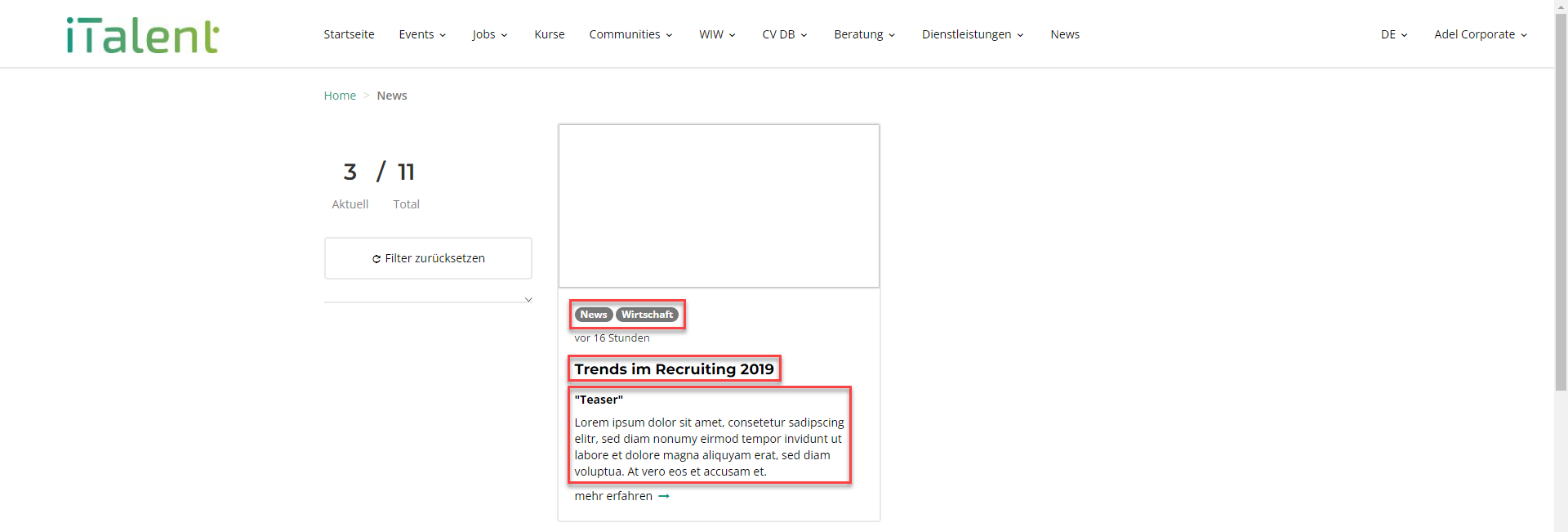
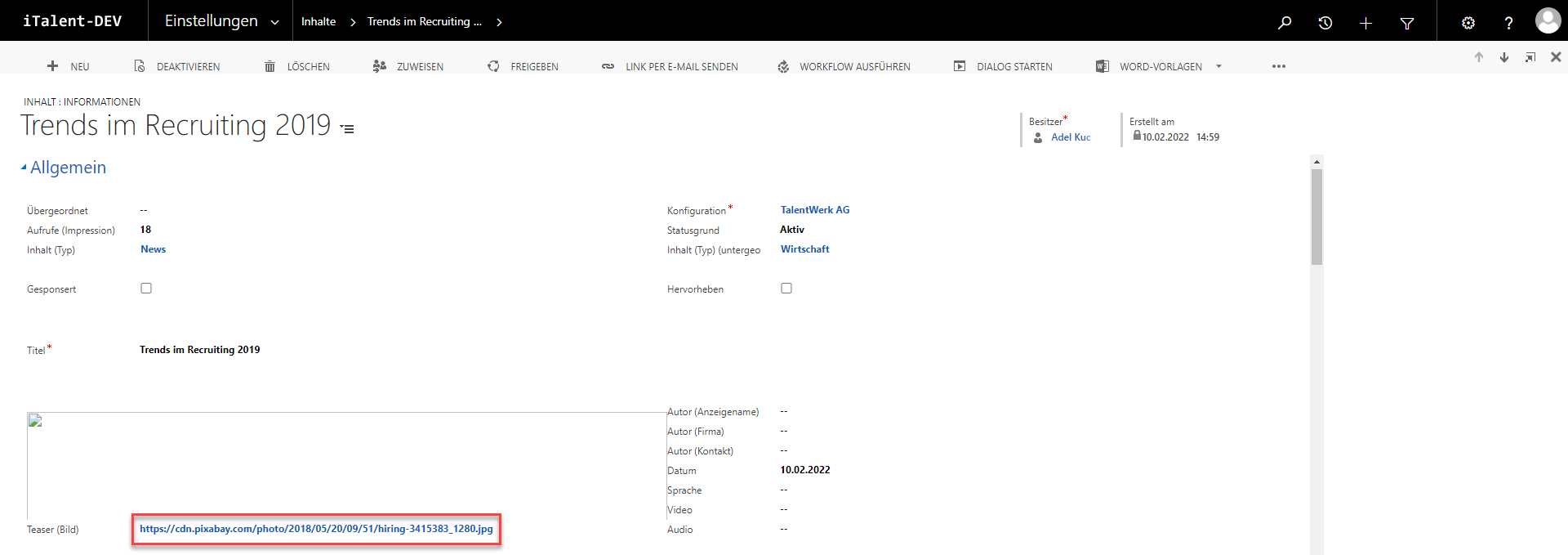
Um Inhalte zu erstellen, werden mindestens die rot markierten Felder benötigt.


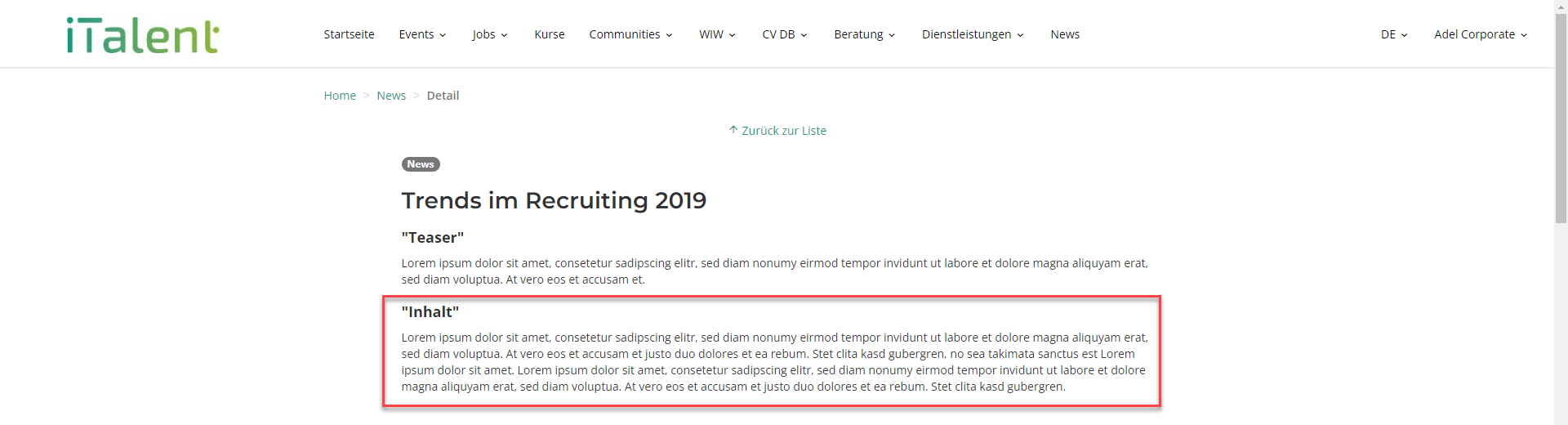
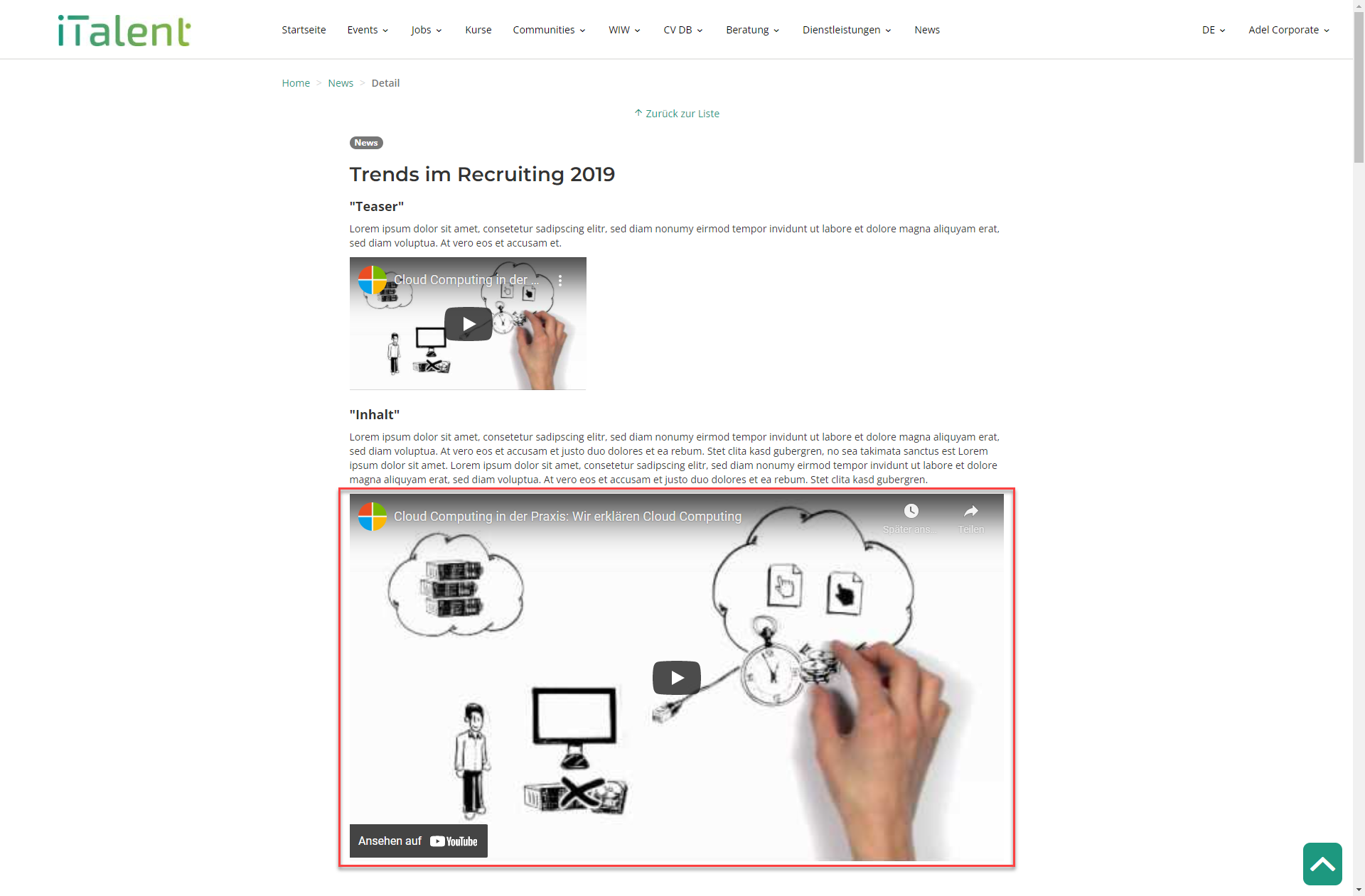
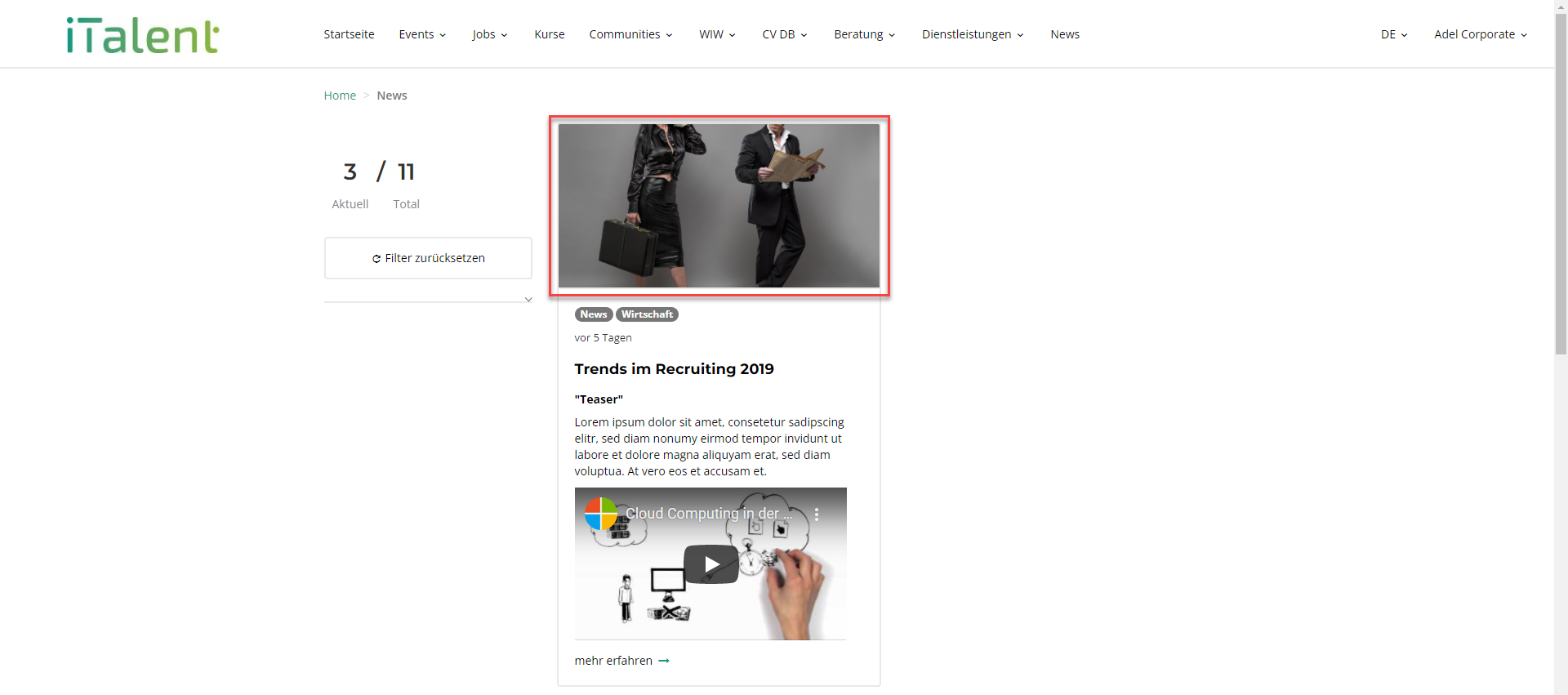
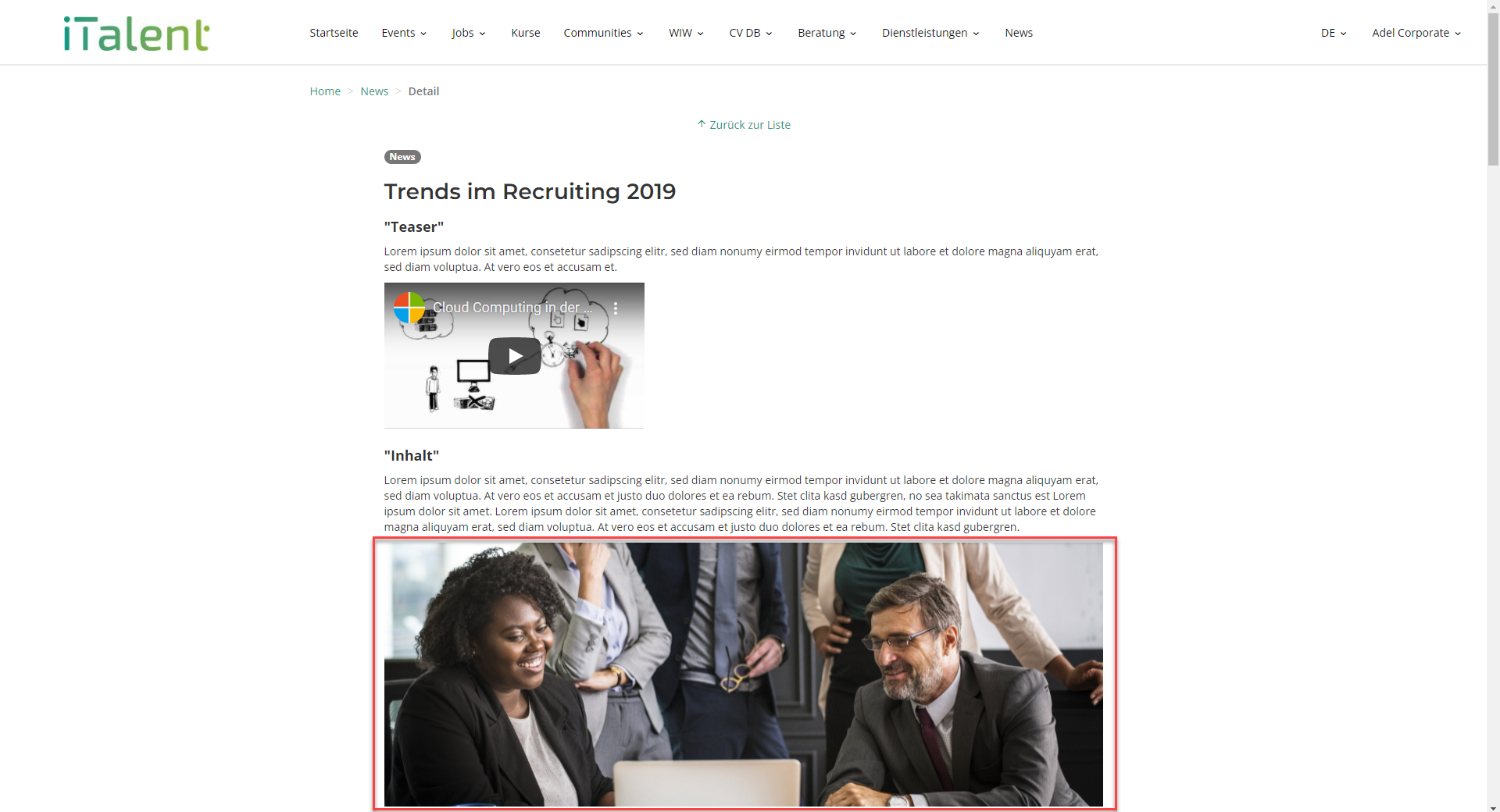
Werden die obigen Felder ausgefüllt, erscheint der Inhalt auf Ihrer Plattform wie unten abgebildet.


Erstellen von News (Variationen)
Beim Erstellen von News gibt es die Möglichkeit, Bilder, Videos sowie Podcasts hinzuzufügen. Wie Sie diese hinzufügen, erfahren Sie in diesem Abschnitt.
YouTube-Video hinzufügen
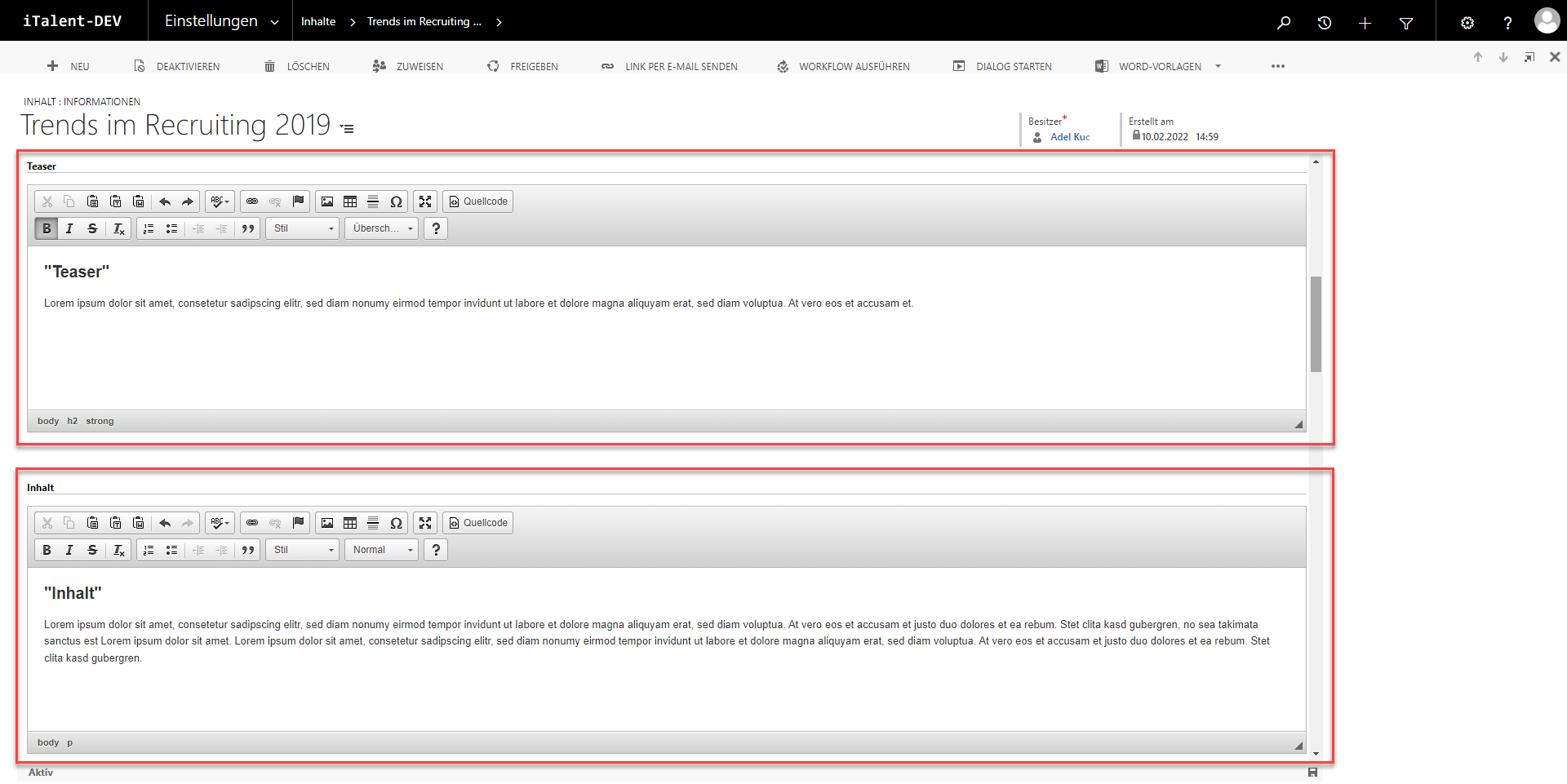
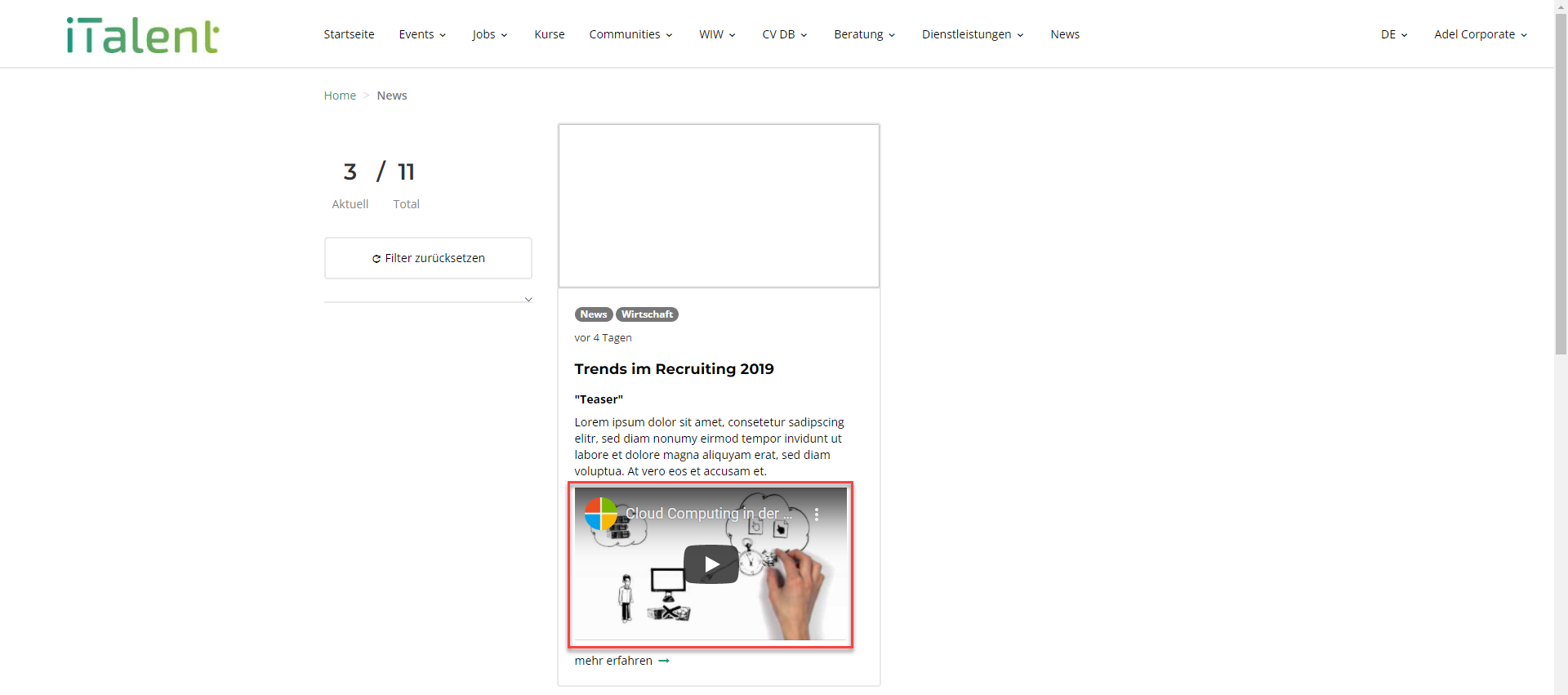
im Teaser

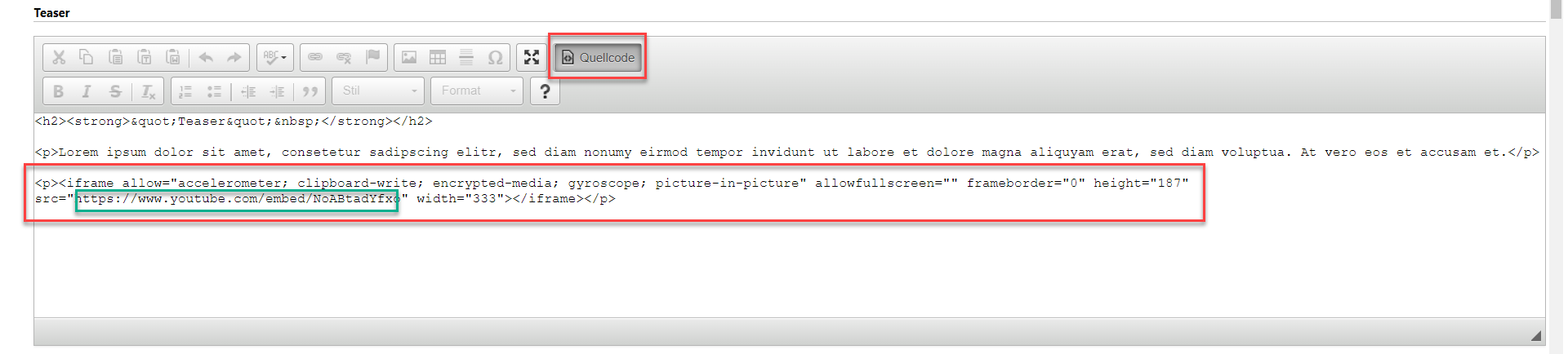
Um ein YouTube-Video im Teaser hochzuladen, fügen Sie den rot markierten Code in den Quellcode vom Teaser-Bereich ein. Ersetzen Sie den grün markierten Teil mit Ihrem YouTube-Link.
(Hinweis) Der YouTube-Link muss links und rechts Anführungs- und Schlusszeichen haben -> " - "

im Inhalt

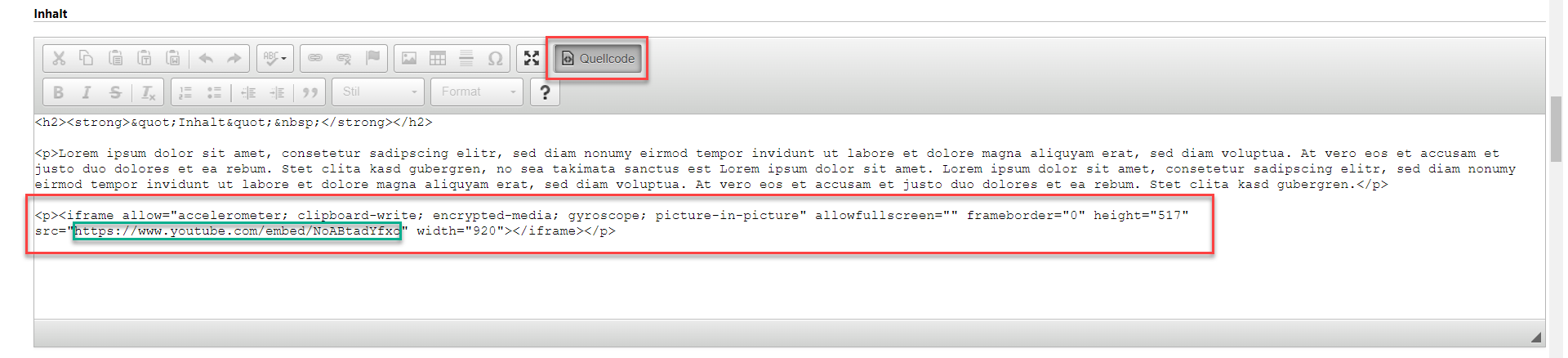
Um ein YouTube-Video im Inhalt hochzuladen, fügen Sie den rot markierten Code in den Quellcode vom Inhaltsbereich ein. Ersetzen Sie den grün markierten Teil mit Ihrem YouTube-Link.
(Hinweis) Der YouTube-Link muss links und rechts Anführungs- und Schlusszeichen haben -> " - "

Bild einfügen
im Teaser

Fügen Sie den Link des Bildes in das Feld "Teaser (Bild)" ein. Wie Sie einen Link für ein Bild generieren, erfahren Sie hier.

im Inhalt

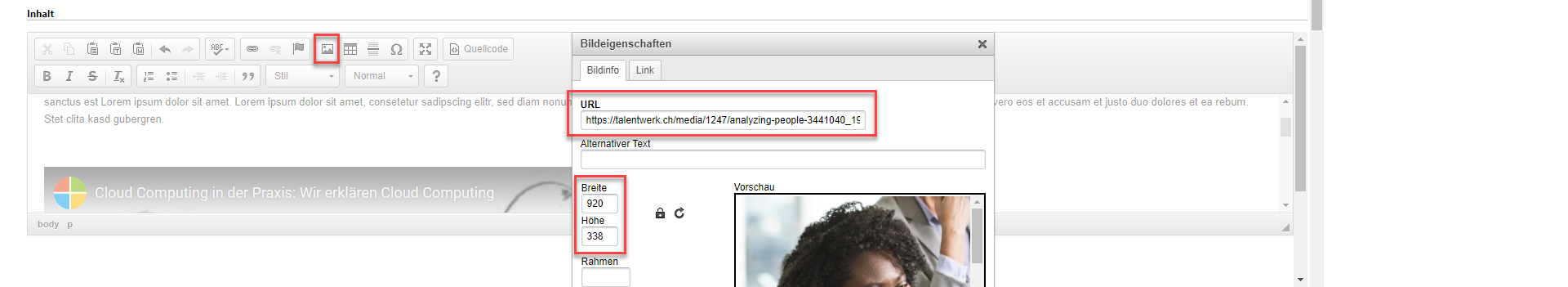
Drücken Sie das Bild-Symbol im Bereich Inhalt und fügen Sie den Link in das Feld "URL" ein. Wie Sie einen Link für ein Bild erstellen, erfahren Sie hier.
Die Grösse des Bildes kann in den Feldern "Breite" und "Höhe" verändert werden.

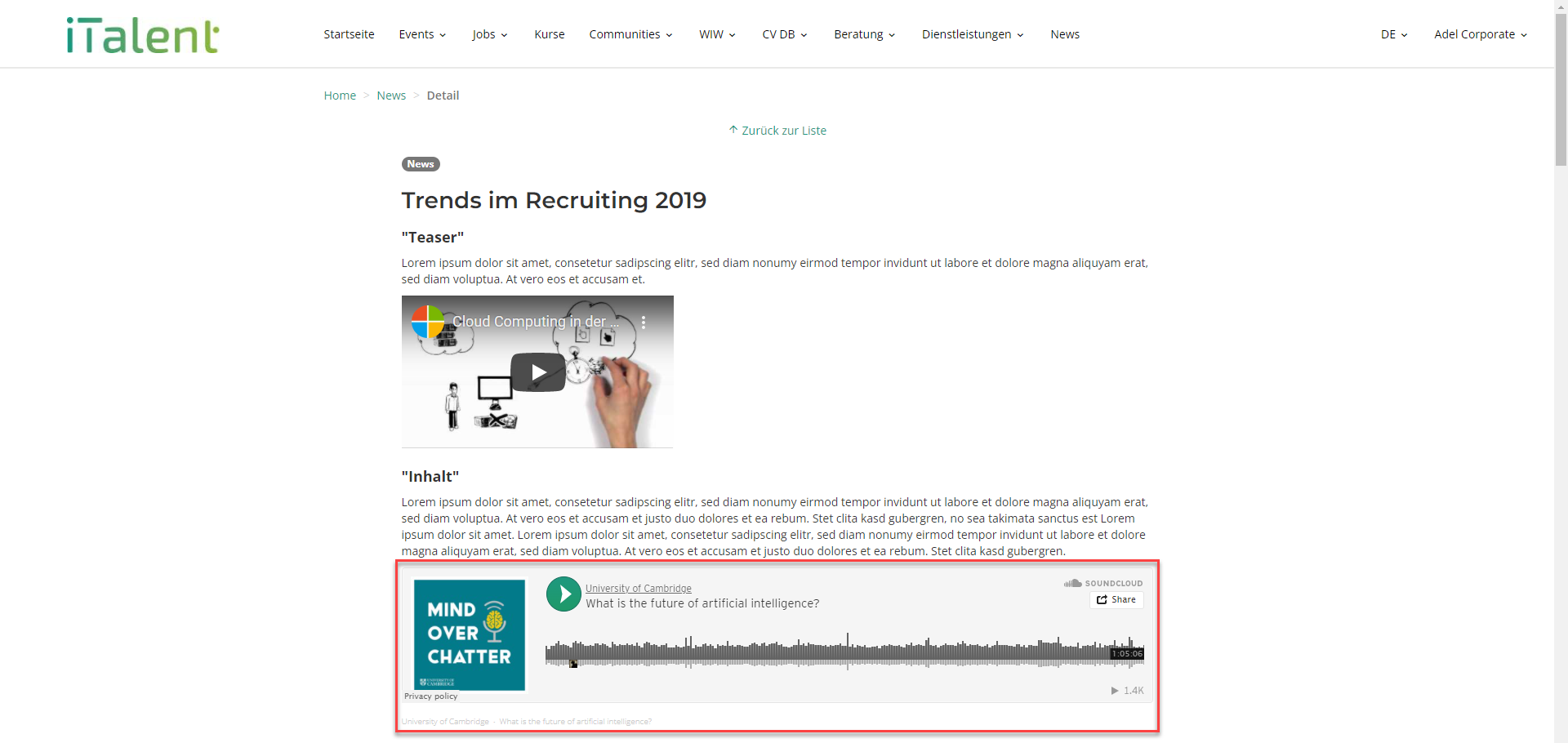
Podcast (SoundCloud) im Inhalt einfügen

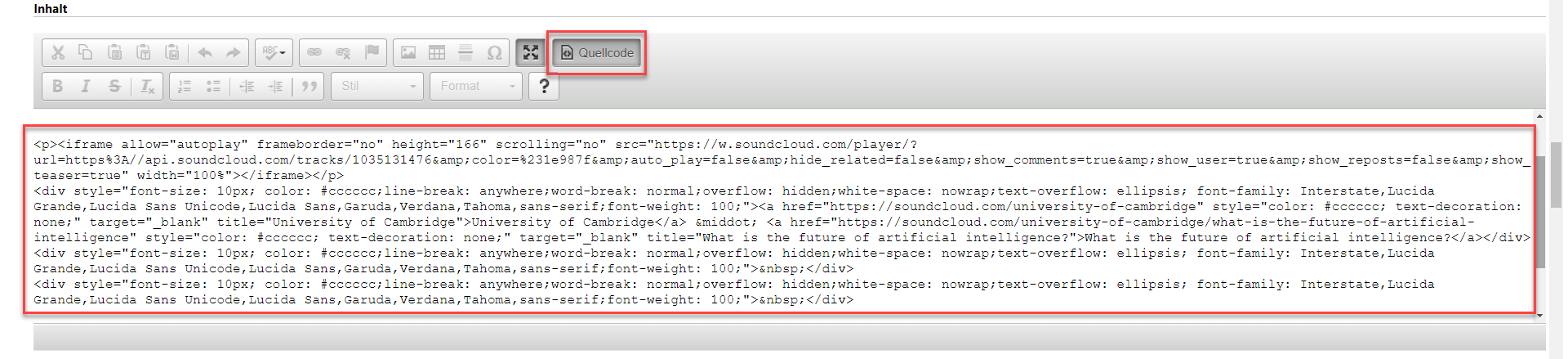
Kopieren Sie den Embed Code (hier der Embed Code von SoundCloud) und fügen Sie ihn im Quellcode vom Inhaltsbereich ein.

Weitere Artikel
Job Produkte ansehen oder hinzufügen
In diesem Artikel Lernen Sie, wo Sie im CRM die Job Produkte von Unternehmen ansehen können und wie Sie solche hinzufügen können.
Mehr lesenDefinition und Zuweisung von App-Rollen
In diesem Artikel erfahren Sie, was App Rollen sind und wie sie einem Kontakt zugewiesen werden können.
Mehr lesenDatensätze aktivieren und deaktivieren
Lernen Sie In diesem Artikel, wie Sie Datensätze (z.B. Events, Jobs etc.) aktivieren bzw. deaktivieren können.
Mehr lesen Deutsch
Deutsch