Anker erstellen
Lernen Sie hier, wie Sie einen Anker erstellen und benutzen können damit Sie innerhalb einer Seite Verlinkungen einfügen können.
Anker sind ein sehr nützliches Hilfsmittel, was Ihnen ermöglicht, auf einer Seite Verlinkungen zu einem anderem Punkt auf der selber Seite zu erstellen.
Als erstes wählen Sie einen Zielort aus, also der Ort wo Ihr Link am Ende hinführen soll.
Dort öffnen Sie dann den Source Code und geben folgende Ergänzung ein:
<a id="Karte"></a>
"Karte" ist hier das Schlüsselwort, was dazu dient Ihren Anker wieder zu finden. Das kann also ein beliebiges Wort sein.

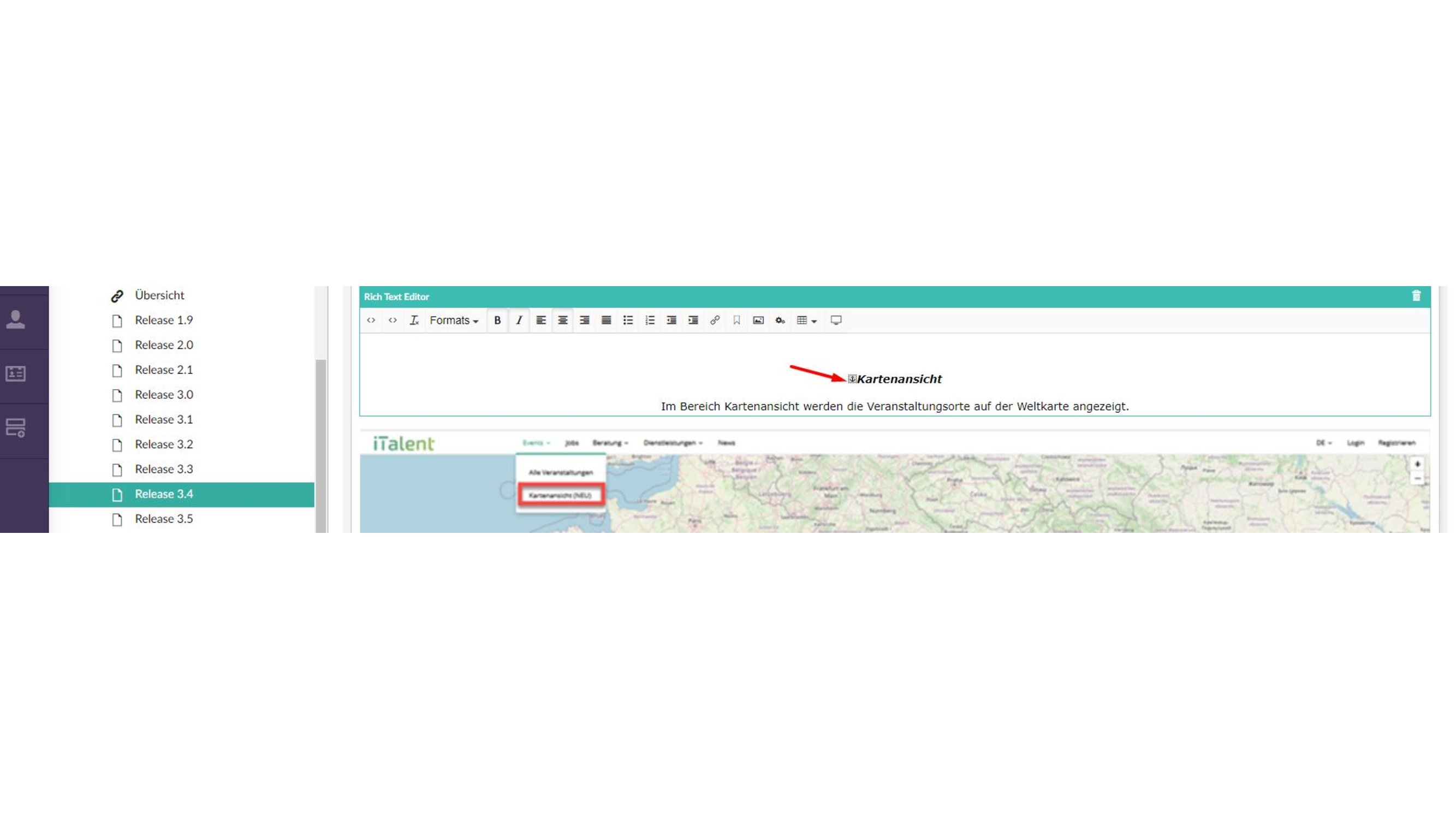
Sobald sie dies eingegeben haben und nun neben Ihrem Zielpunkt diese Symbol sehen, ist Ihr Anker erstellt.

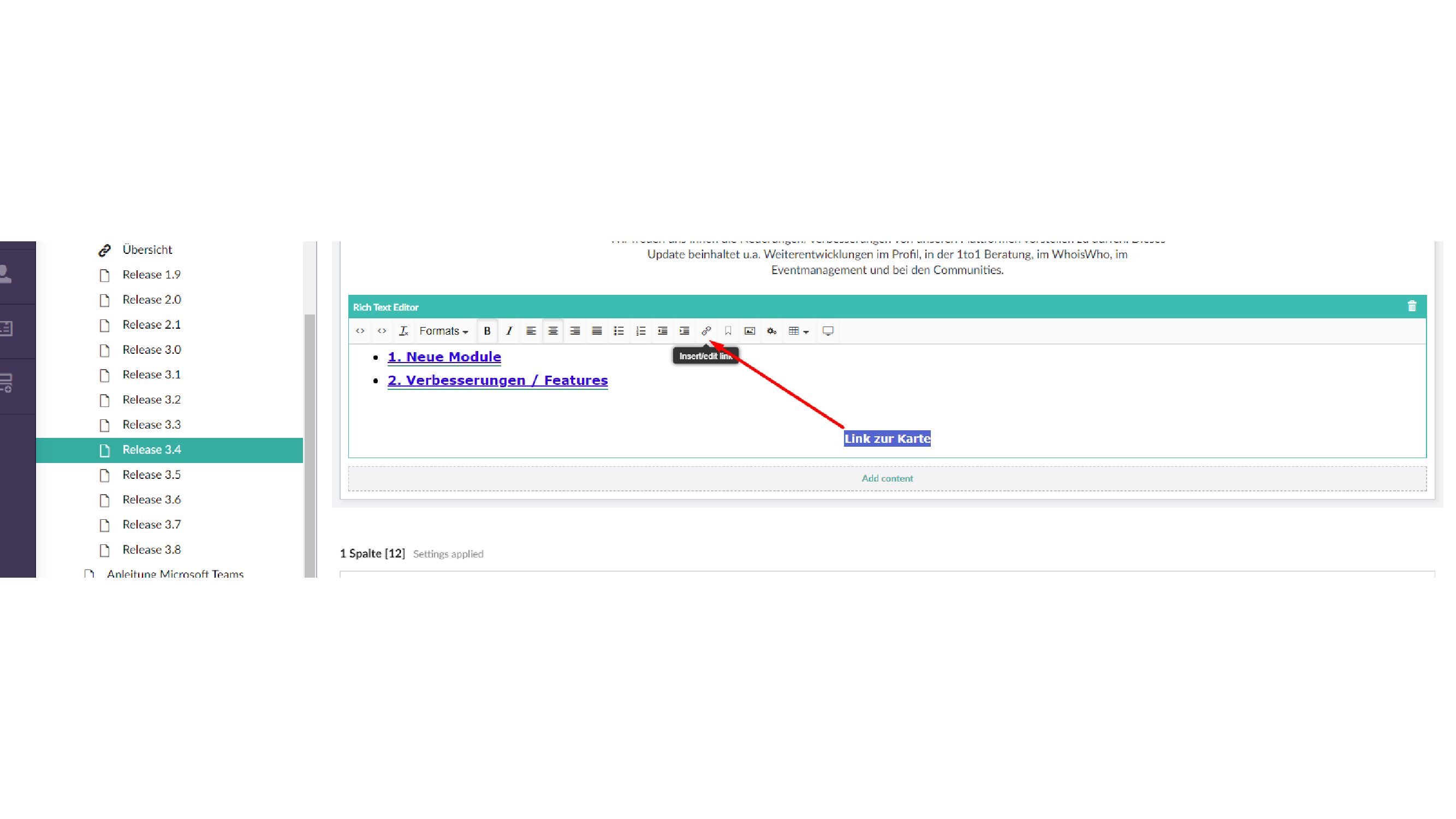
Im zweiten Schritt, müssen Sie jetzt noch die Verlinkung von Ihrem Startpunkt zum Anker erstellen.
Dafür wählen Sie eine Ort, von dem aus Sie Verlinken wollen und erstellen dort einen Link.

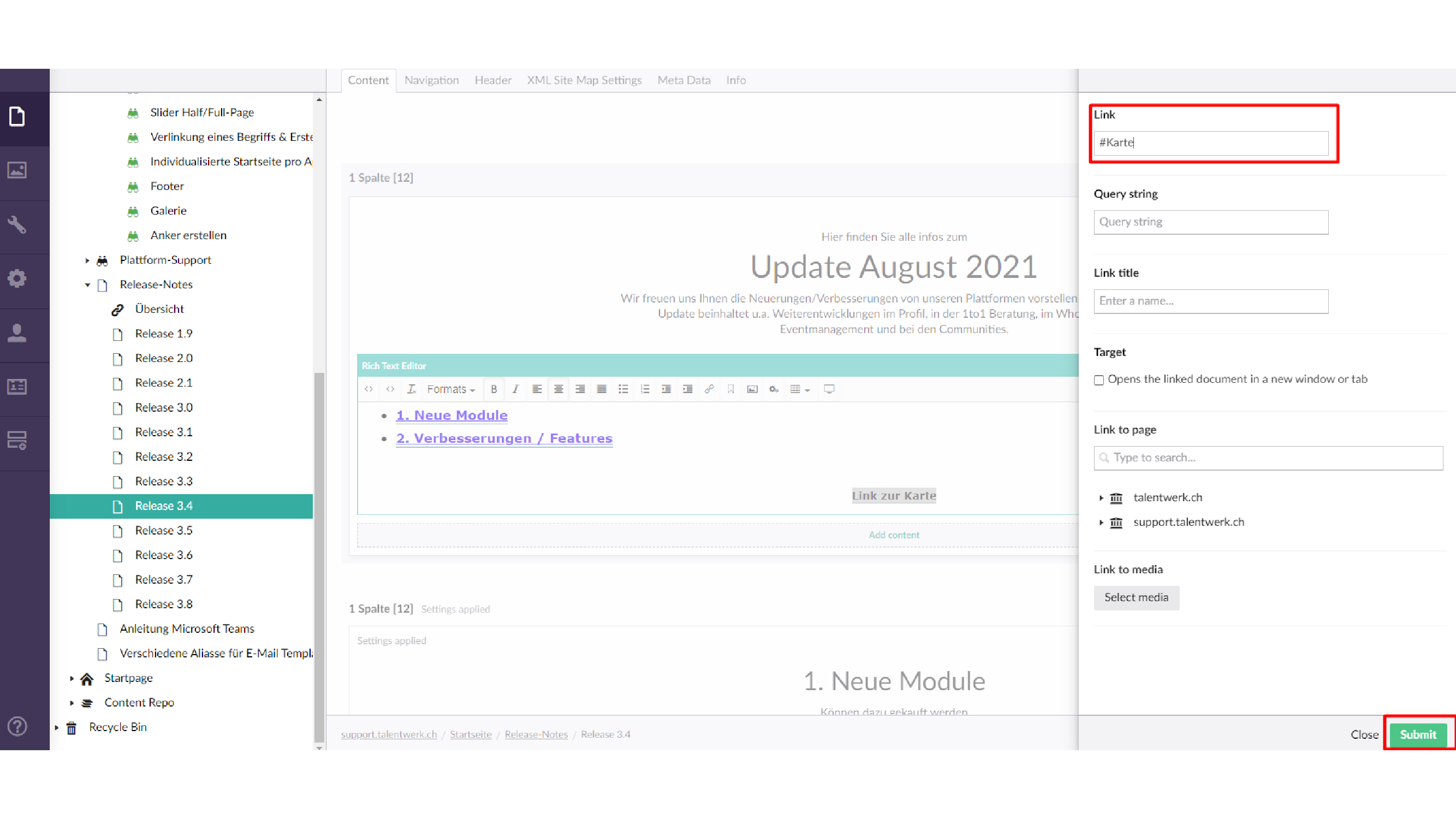
Als Link tragen Sie nun einen # sowie Ihr Schlüsselwort von vorhin ein. In diesem Fall würde es also so aussehen:
#Karte
Anschliessend speichern Sie Ihre Anpassungen und haben Ihren Anker fertig gestellt.

Weitere Artikel
Content Repo
In diesem Tutorial lernen Sie die Funktion des Bereichs "Seiteninhalte", oder auch "Content Repo" genannt, kennen!
Mehr lesenCard
In diesem Tutorial lernen Sie etwas über die Funktion und den Umgang mit dem Element «Card»
Mehr lesenRich Text Editor
In diesem Tutorial lernen Sie mit den wichtigsten Funktionen des "Rich Text Editors" umzugehen!
Mehr lesen Deutsch
Deutsch