Definition of an e-mail template
An e-mail template is a template for e-mails stored in the CRM. This template is automatically filled and sent when users perform certain actions. An e-mail is therefore automatically triggered if, for example, a user has made a member request for a community. The template has a customised design according to your wishes and is automatically filled with the relevant information - e.g. name, event name, time of the event, etc. - and sent depending on the action.

Editing an e-mail template
Now we will show you how to edit an email template
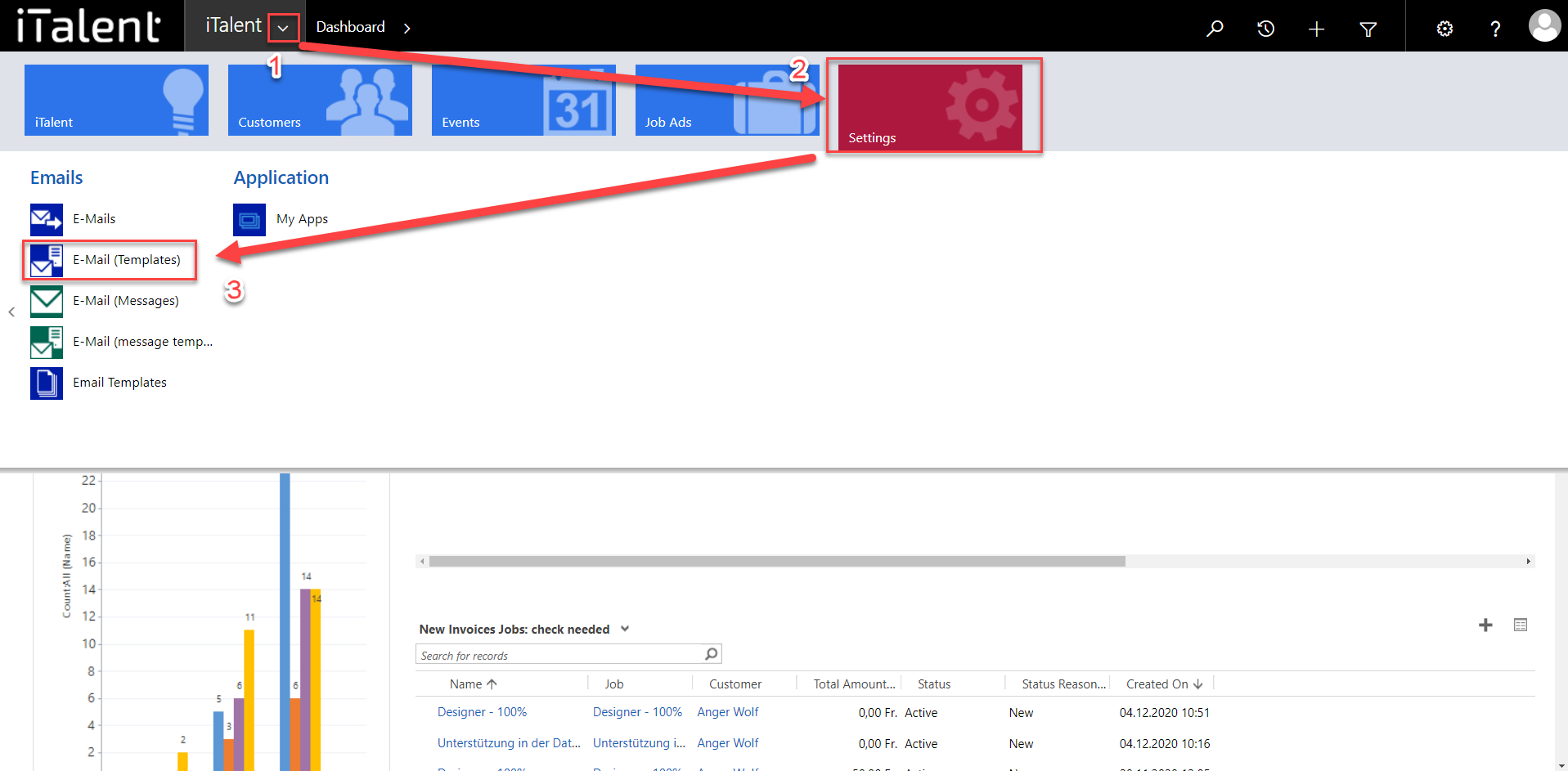
1. Open Category "E-Mail Templates"
To edit this, you must select the arrow to the right of "iTalent" and then click on the option "Email (Templates)" under "Settings".

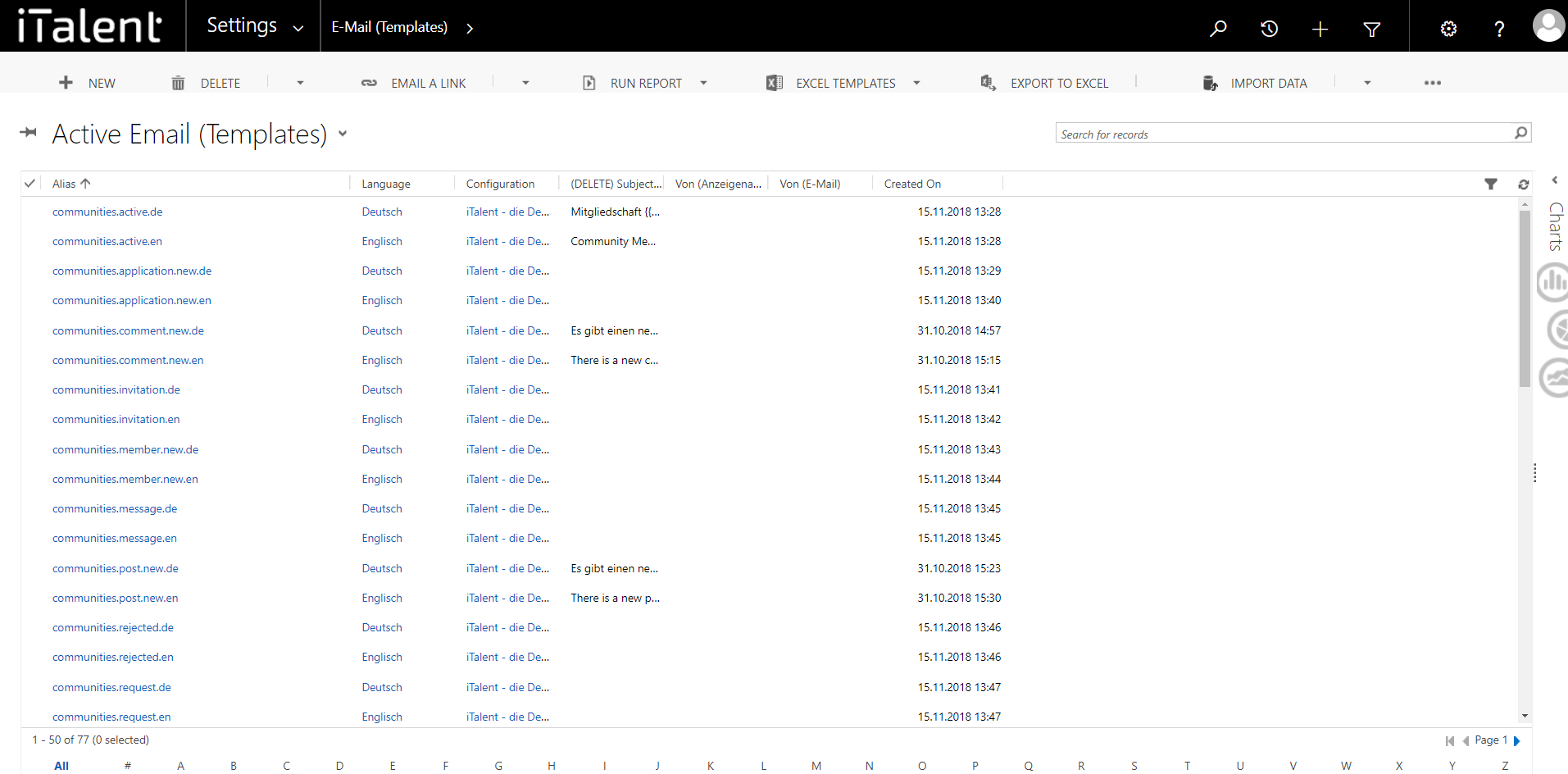
2. Overview of all E-Mail tempaltes
All existing e-mail templates appear in the following overview
There are different language versions of the same template - e.g. German and English, if your career platform is available in these two languages.

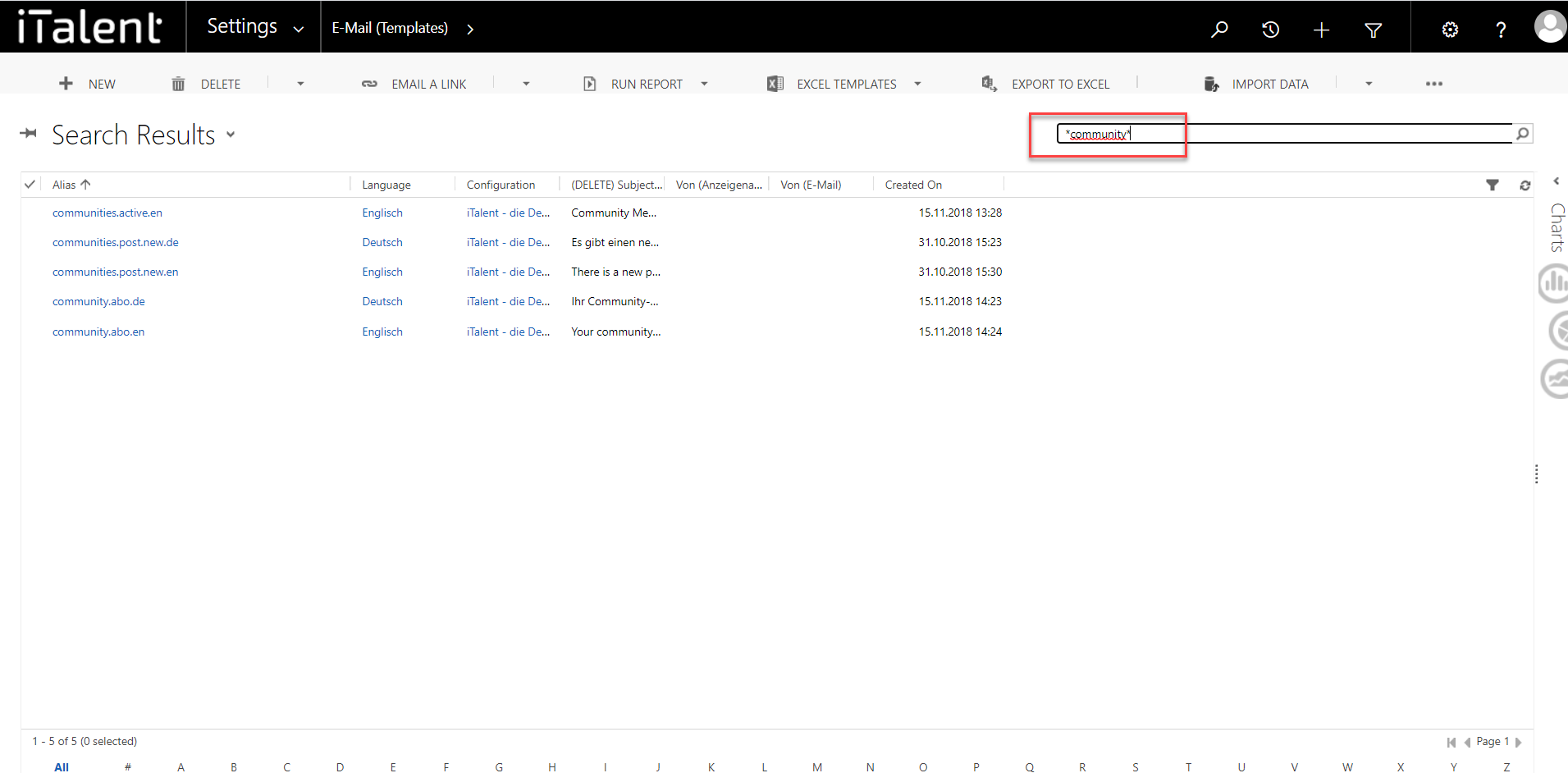
3. Search for a template
Using the search function, you can search for a specific template or the list can be scrolled through manually

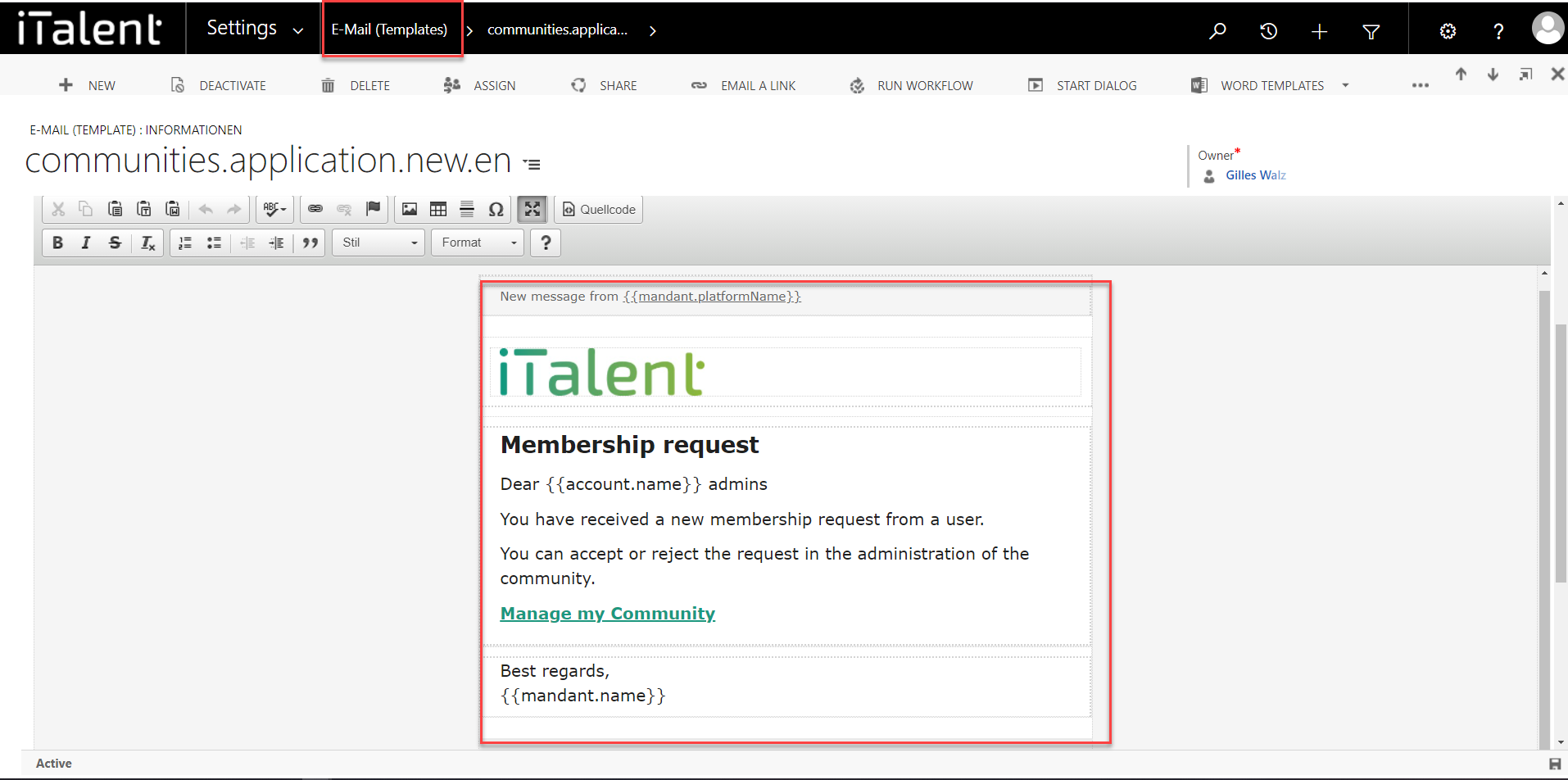
4. Edit a Template
When changing a template, you have to adapt each individual language version of a template separately.
To customise a template, you must select it by clicking on its name.
A new view opens in which all details can be seen. You should not change the fields "Alias", "Configuration" and "Language", as these contain standardised information.
|
However, for major adjustments to the design, it is worth contacting the Talentwerk team. Click on the button below to contact us.
Weitere Artikel
Download and install Outlook Connector
Where can I download the CRM Connector?
Read moreAdding administrators and members via the CRM
In this guide we will show you how to add and manage administrators and members in the CRM.
Read moreChange details of a company
In this guide we will show you how to change the details of a company.
Read more Deutsch
Deutsch