Parallax einfügen
In diesem Tutorial lernen Sie etwas über die Funktion und den Umgang mit dem Element «Parallax».
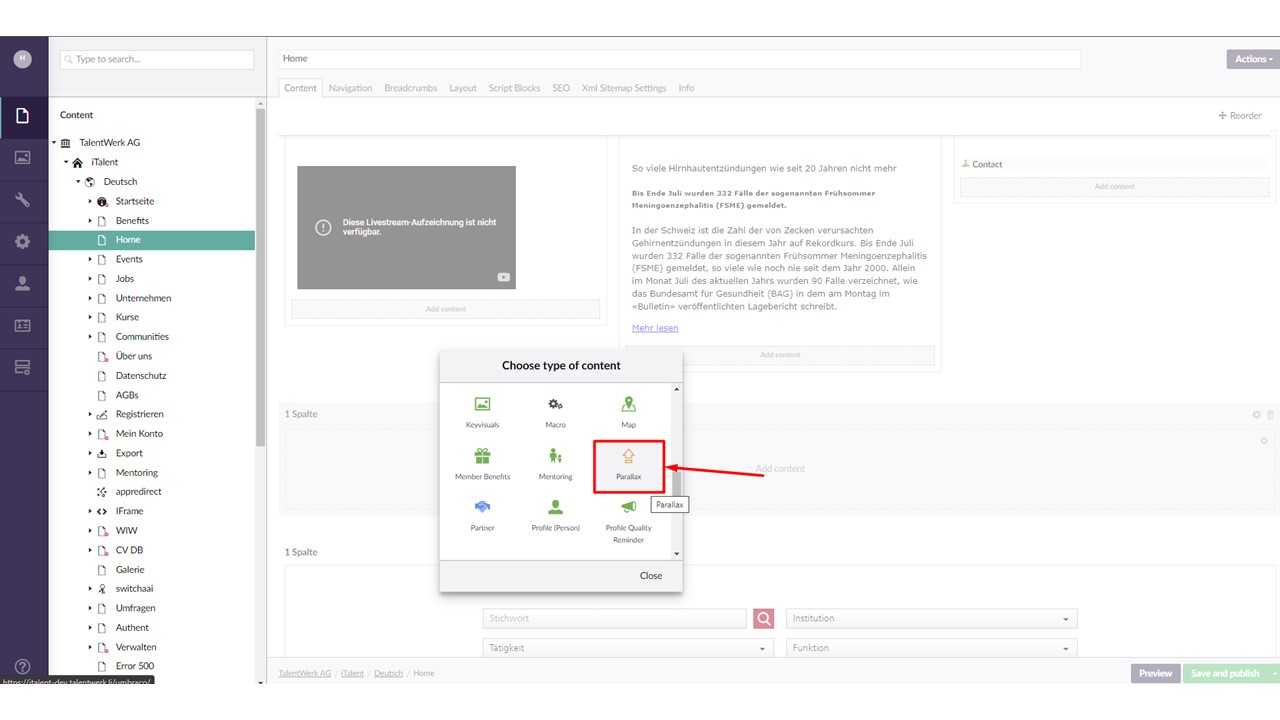
Um einen Parallax einfügen zu können, öffnen Sie als erstes die gewünschte Website und fügen dort ein neues Parallax Element hinzu.

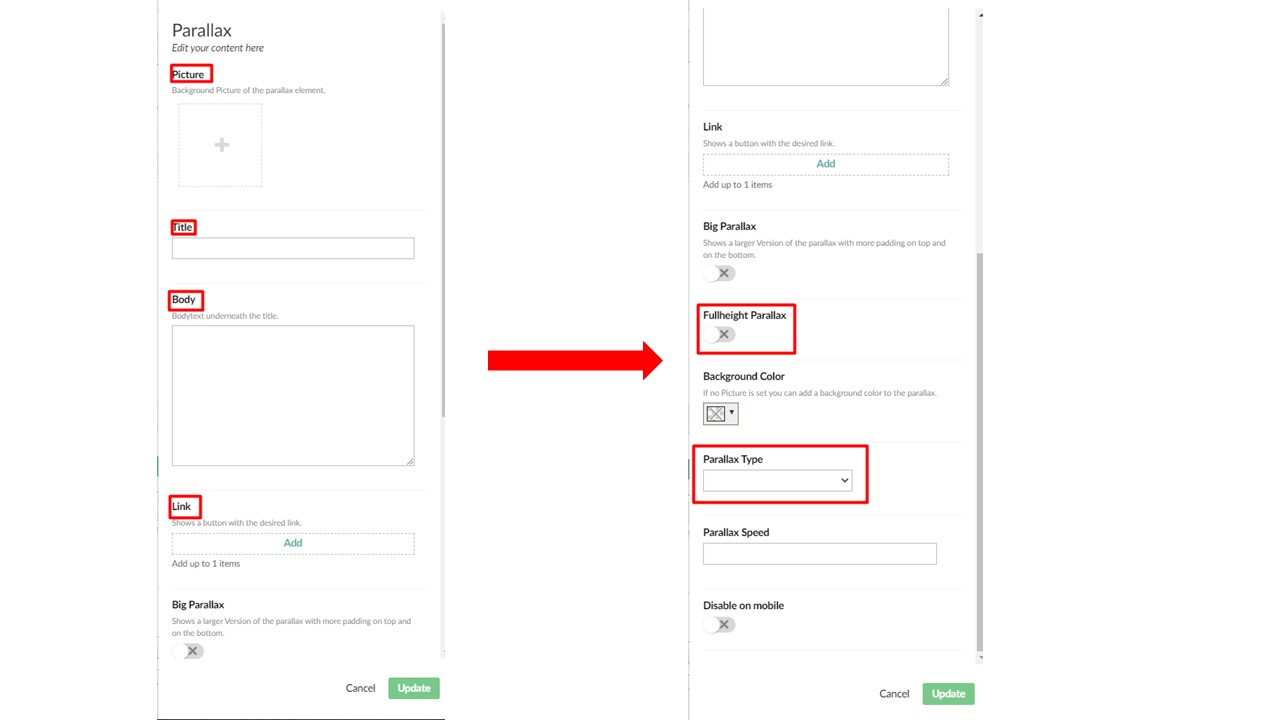
Füllen Sie nun das Menü an der rechten Seite mit Ihren Daten aus. Sie können unteranderem Bilder, Titel, Text sowie Links auf ihrem Parallax erscheinen lassen. Zudem ist es möglich die grösse des Parallax mit "Big Parallax" & "Fullheight Parallax" einzustellen. "Big Parallax" vergrössert dabei das Bild nach oben sowie nach unten, während "Fullheihgt Parallax" das ganze Bild anzeigt.

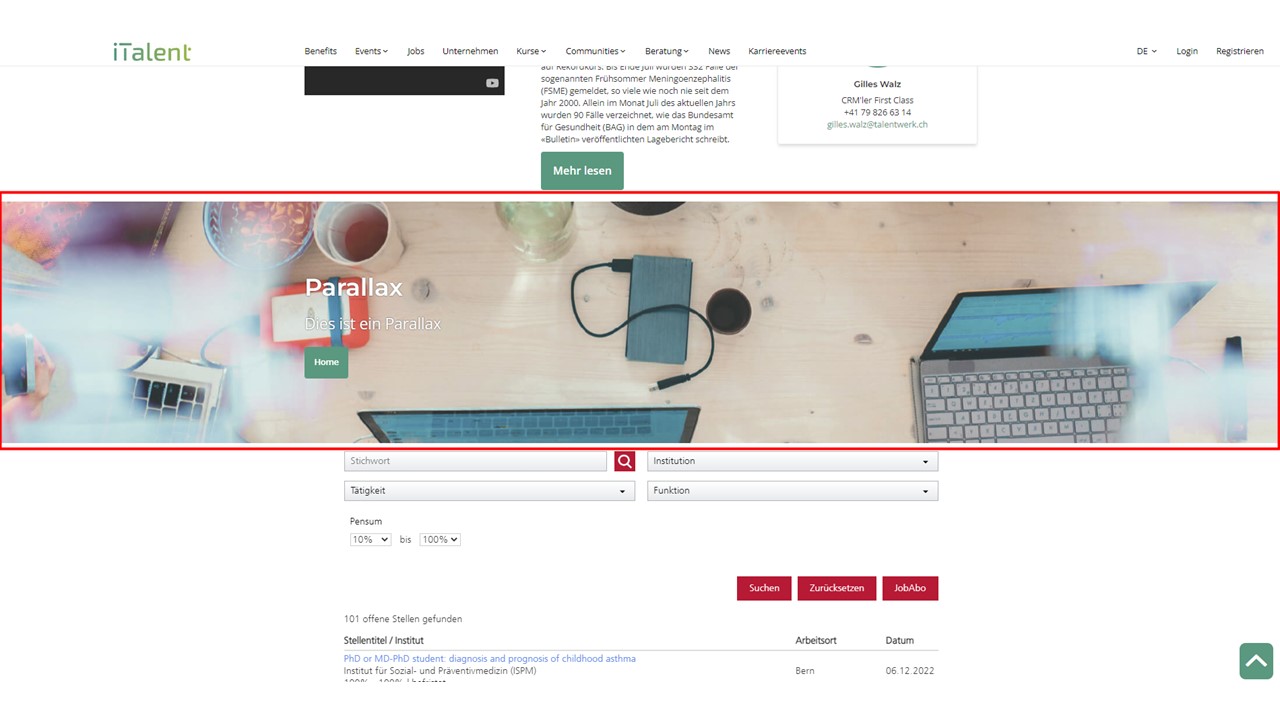
Nach dem Speichern wird Ihr Parallax nun auf der Webseite erscheinen.

Um den Parallax über die volle Breite Ihrer Webseite erscheinen zu lassen, muss noch folgenden Änderung vorgenommen werden:
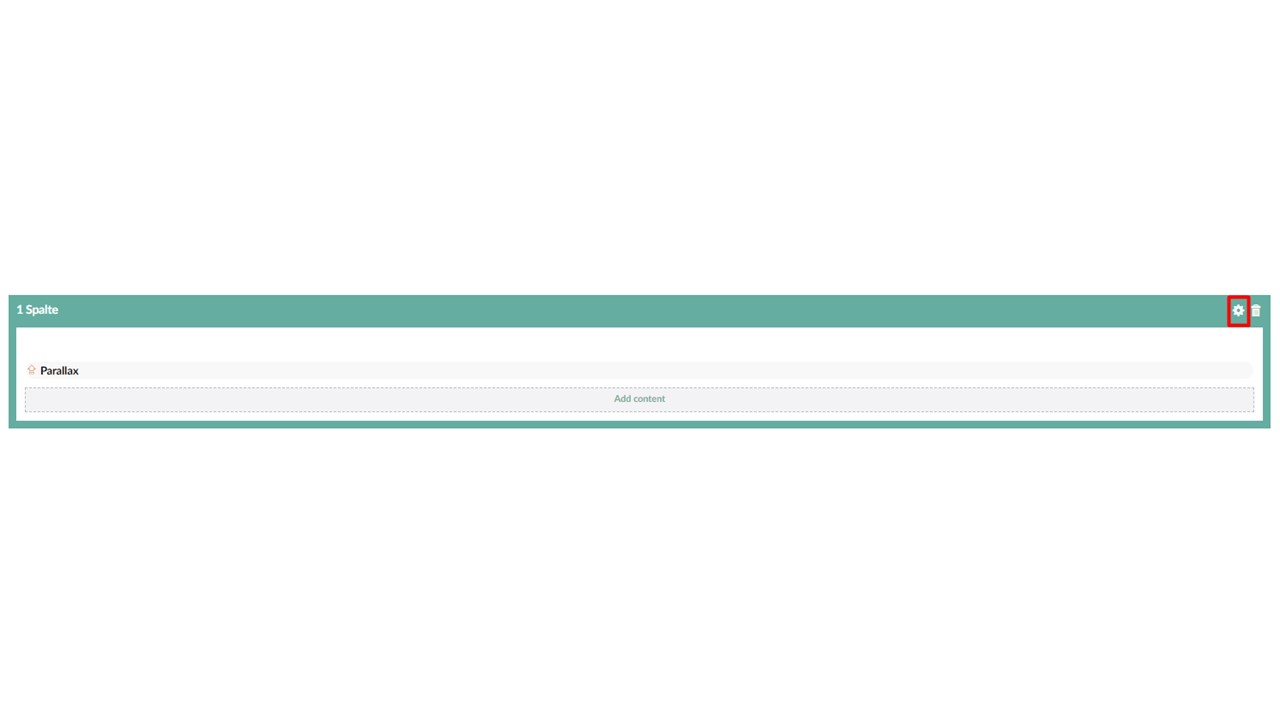
Öffnen Sie in Umbraco auf das Parallax Element und klicken danach auf das Zahnrad in der rechten Ecke.

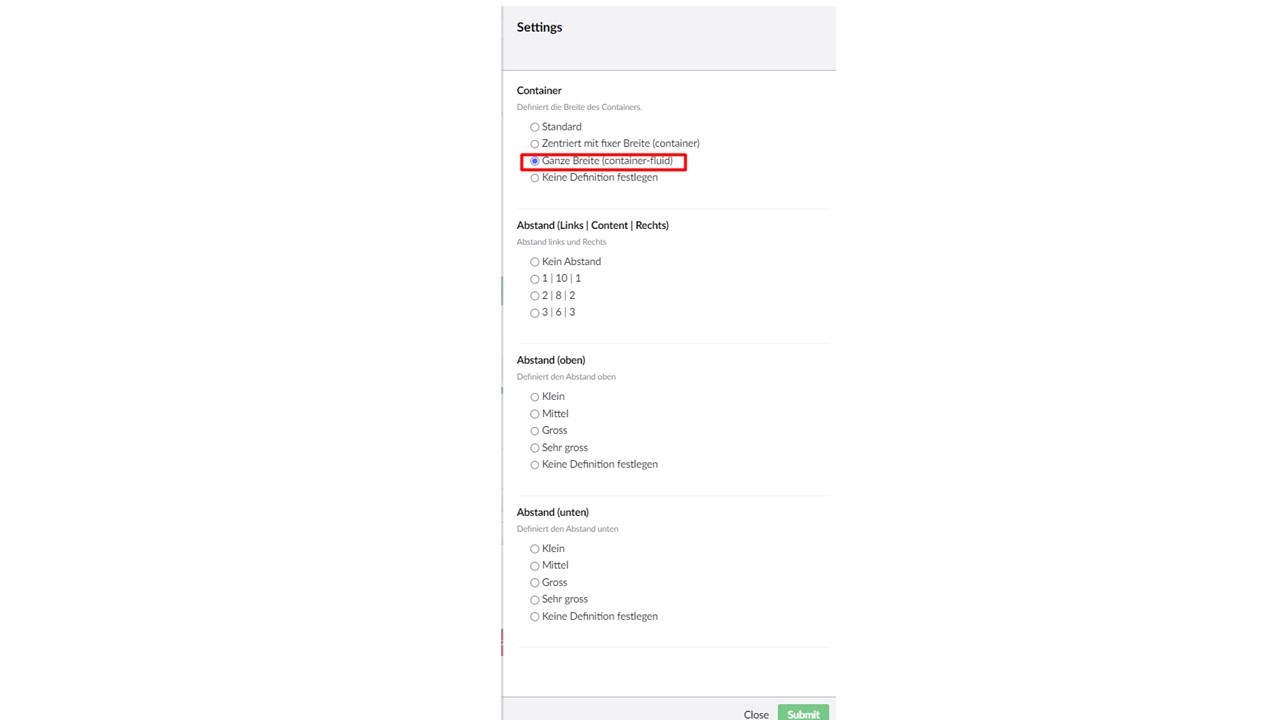
Wählen Sie im Menü nun die "ganze Breite (container-fluid) aus und Speichern/Veröffentlichen Sie die Änderungen.

Weitere Artikel
Parallax
In diesem Tutorial lernen Sie etwas über die Funktion und den Umgang mit dem Element «Parallax».
Mehr lesenBanner Element
In diesem Artikel lernen Sie, wie ein Banner Element erstellt und aufgeschaltet wird!
Mehr lesenZugang zu und Struktur von Umbraco
In diesem Artikel wird Ihnen erklärt, wie Sie Ihr Umbraco abrufen und die Struktur von Umbraco wird Ihnen kurz erläutert!
Mehr lesen Deutsch
Deutsch